- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial
- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial

How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
Last updated on 11th Aug 2022, Blog, Tutorials, Website Development
HTML Dropdown Menu
It is a list of options that is revealed only when a user interacts with the menu, by clicking it or hovering over it with a cursor. The menu options then descend vertically and then disappear again once the user disengages from the menu. Dropdown menus allow to locate more content and links on a page without cluttering it, they’re commonly used on websites and web applications to hide items that users might not need to view after the initial page load, but still might want to use.
Common use cases for HTML dropdowns consists of :
- navigation menus that include links to other pages on a website.
- web forms (including mobile-first Bootstrap forms) that list options from which the user may choose any one.
- site finding for listing sorting or filtering options for a query.
- As another to radio buttons that saves page space.
- Listing out additional, less common actions a user can takes inside an application —an example from the HubSpot blog tool:
Dropdown menus consist of several moving parts that all need to work together for a seamless user experience. If the dropdown doesn’t work as expected, users can become simply annoyed. That’s why it’s too important to implement them correctly in HTML.
HTML Dropdown Menu Syntax:
To understand how dropdown menus work in HTML, will need to know 3 elements:
- 1.label.
- 2.select.
- 3.option.
label: The <"label"> tag makes a label for a menu or other user input on the page. To associate the label with a dropdown, the for attribute is used and shares its value with the id attribute of the following <"select"> tag. When a <"label"> is associated with a <"select"> tag in this way, clicking the label element will automatically locate focus on the select element.
select: The <"select"> element makes the dropdown menu.It contains 2 attributes, name and id. The id attribute has the same values as the for attribute in the <"label"> tag. The name attribute is used to specify the dropdown if the selection is being submitted in a form. The <"select"> tag takes optional attributes. These are:
autofocus: Denotes that the dropdown has input focus (i.e., it’s selected by the browser and can be controlled by the keyboard) when the page loads.
disabled: Disabled dropdown menu.
multiple: Allows more options to be chosen.
required: When included in a form, create the form required in order to submit the form.
size: sets the number of options that are displayed in the dropdown.
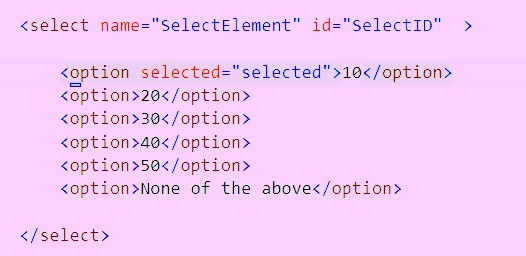
option: <"select"> contains one or more <"option"> tags nested inside of it.Each <"option"> tag represents one menu item. The opening tag contains the value attribute, which specifies a value that is submitted when that menu item is selected. Also use the optional attributes disabled, disables the option in the menu, or selected, which automatically selects the option on page load.
Syntax of Dropdown List in HTML
see how the Dropdown list is to be created:
Syntax:
- <"select">
- <"option value=""">option1<"/option">
- <"option value=""">option2<"/option">
- <"option value=""">option3<"/option">
- <"option value=""">option3<"/option">
- <"/select">
Example:
- <"select name="color"">
- <"option value="red"">Red<"/option">
- <"option value="purple"">Purple <"/option">
- <"/select">
How does the Dropdown List work in HTML?

There are some attributes that are used in the <"select"> tag, which are:
Name: It is helpful to assign a name to the control, which is going to be sent to the server to be specified and take the required value.
Multiple: If the attribute is set to “multiple” then, the user can select more values from the selection list.
Size: The size attribute is used to explain specific sized scrolling boxes around the Dropdown list. It is helpful for displaying several visible options from the list.
Value: This attribute will display an option in the selection list. Selected attributes enable at the starting points of page loads to display already selected list items from the list.
Label: Label attributes work as another approach to the labeling options value.
Disabled: If you want to display a drop-down list with a disable option, it is possible to use a disabled attribute in the HTML select list.
onChange:Whenever the user is going to select anyone option from the dropdown list, then the event is triggered on item selection.
onFocus: Whenever the user mouse on the selection list to select an option from the list, it triggers an event to select the item.
Form: This attribute is used to explain one or multiple forms that are related to the select field.
disabled: should maintain a drop-down list disable from the user with the help of this attribute.
required: Whenever filling some form, I want to show that this field is necessary to select any value from its list before the actual sending form, so in this case, explain that the user is required to select any one value from the list.
How to Create an HTML Dropdown Menu
Step 1: Add a <"label"> element to your HTML document. This will be the name of the dropdown menu.
Step 2: Add a <"select"> element. This makes the dropdown menu itself.
Step 3: Create <"option"> elements and place them inside the <"select"> element. These are the list items that will appear in the dropdown menu.
Step 4: Add a default value from the dropdown list, if desired.
HTML Dropdown Default Value

When create a dropdown menu this ,the first option listed in the HTML will be the constant value of the dropdown,Use the chosen boolean property to change the default value. Add it to the opening tag of the <"option"> tag that you want to display as the constant, after its value attribute. While the options include a free and bronze plan, the boolean attribute is used to set the default value to silver.
Multiselect Dropdown
Users can only select one option from the dropdown menu.Can also create a menu that permits users to select multiple options.This is called a multiselect dropdown.To create a multiselect dropdown, you need HTML, CSS, and Javascript.
HTML Dropdown Accessibility
There’s another aspect of r dropdowns that we haven’t mentioned yet, but is need to consider:
- Accessibility. Web accessibility is the principle that all online experiences should be used by anyone, with special attention paid to users with physical, visual, and cognitive disabilities, impairments, and limitations.
- Dropdown menus must be accessible so that users can browse the site, submit forms, and perform other actions the same as any other user.
- If not, they take longer to find what they need or miss parts of the website altogether.
When designing a dropdown menu in HTML, here are a accessibility best practices to keep:
- Avoid too many levels in the dropdown, as this makes it difficult for users with motor issues to navigate the menu.
- If a menu includes more than one level of submenu (i.e. a menu within a menu within the main menu), there’s probably a better way to structure the menu.
- All menus on the side, including dropdowns, must be navigable by the tab key and the enter key.
- Tab moves forward through menu items, and enters and opens/closes the menu.
- Be wary of keyboard traps. These occur when the user can tab through the items of a menu, but cannot “tab out” of the menu and is thus stuck in a loop.
- For hover-activated menus, add a time delay between when the cursor hovers off the menu and the menu closes.
- This helps users without fine motor control stay engaged with the menu if accidentally disengaged.
- Using semantic HTML whenever possible not only makes the code simple to understand, but it also makes menus accessible to screen readers.
Easily create dropdowns in HTML.
With a bit of HTML and CSS, it’s simple to create dropdown menus for the website that are easy, intuitive, and visually appealing. Can set the dropdown to trigger with a click or mouse hover event — either way, save valuable page space for very little interaction cost, which is why dropdown menus have been and continue to be a staple of web design.
How to Create a Dropdown Menu Using HTML Select Tag
The select tag goes within a form element, with the items to choose from coded within another tag, <"option">.It can also be an element, which would still be associated with a form with one of its special attributes, form.
Attributes of the Select Tag:
These are its attributes:
name: need to attach the name to every form control as it is used to reference the information after it’s submitted to the server.
multiple: This attribute allows the user to select more options from the dropdown menu.
required: This is used for validation. With it, the form doesn’t submit unless a user selects at least one option from the dropdown.
disabled: This attribute stops the user from interacting with options.
size: Expressed in numbers, the size attribute is used to denote how many options will be visible at a time.
autofocus: This attribute is used on all form inputs, select inclusive, to denote that the input should be on focus when the page loads.To create a dropdown menu with the select tag, firstly need a form element.This is because it will also have a submit button within it in order to submit the data to the server.
- form action=”#”>
- <"label for="lang"">Language<"/label">
- <"select name="languages" id="lang"">
- <"option value="javascript"">JavaScript<"/option">
- <"option value="php"">PHP<"/option">
- <"option value="java"">Java<"/option">
- <"option value="golang"">Golang<"/option">
- <"option value="python"">Python<"/option">
- <"option value="c#"">C#<"/option">
- <"option value="C++"">C++<"/option">
- <"option value="erlang"">Erlang<"/option">
- <"/select">
- <"input type="submit" value="Submit"" />
- <"/form">
Conclusion
- We can conclude that the Dropdown list is used to select the option from the selection list.
- It is used to select one or multiple options at a time.
- Users can select an option from the list as per their choice, so it becomes much more user-friendly.
- Attributes listed above are used with the select tags to do different selection operations with the Dropdown list.