- What is BluePrism? Know about the benefits of BluePrism Certification
- What is Silk test Workbench? : Comprehensive Guide
- RPA Developer Salary
- What is Selenium and Why Should You Learn Selenium | Everything You Need to Know
- Robotic Process Automation with Blue Prism | A Definitive Guide with Best Practices [ OverView ]
- An Overview of Patch Workflows | Benefits and Special Features [ For Freshers and Experience ]
- Selenium Commands : Selenese | Everything You Need to Know [ OverView ]
- Robotic Process Automation Developer Salary [ For Freshers and Experience ]
- List of Basic Powershell Commands | Every Developer Should Know [ OverView ]
- Tosca vs Selenium | Differences and Which Should You Learn?
- Chef vs Puppet: Major Differences and Similarities
- what is TestNG Annotations in Selenium Webdriver?
- Blue Prism Certification Guide
- RPA Tools Comparison
- Ansible vs Chef
- How to Download & Install Selenium Ide?
- RPA vs Selenium
- RPA Blue Prism Certification Guide
- Robotic Process Automation Career Scope
- How to Take A Screenshot in Selenium WebDriver?
- Robot Class in Selenium Webdriver
- CSS Selectors in Selenium
- Vector Class in Java
- Page Object Model in Selenium With Page Factory
- How to Handle Alert and Pop-ups in Selenium WebDriver?
- Selenium Webdriver
- What is Selenium?
- How to Handle Actions Class in Selenium WebDriver?
- Waits in Selenium WebDriver
- Select Class in Selenium WebDriver
- What is BluePrism? Know about the benefits of BluePrism Certification
- What is Silk test Workbench? : Comprehensive Guide
- RPA Developer Salary
- What is Selenium and Why Should You Learn Selenium | Everything You Need to Know
- Robotic Process Automation with Blue Prism | A Definitive Guide with Best Practices [ OverView ]
- An Overview of Patch Workflows | Benefits and Special Features [ For Freshers and Experience ]
- Selenium Commands : Selenese | Everything You Need to Know [ OverView ]
- Robotic Process Automation Developer Salary [ For Freshers and Experience ]
- List of Basic Powershell Commands | Every Developer Should Know [ OverView ]
- Tosca vs Selenium | Differences and Which Should You Learn?
- Chef vs Puppet: Major Differences and Similarities
- what is TestNG Annotations in Selenium Webdriver?
- Blue Prism Certification Guide
- RPA Tools Comparison
- Ansible vs Chef
- How to Download & Install Selenium Ide?
- RPA vs Selenium
- RPA Blue Prism Certification Guide
- Robotic Process Automation Career Scope
- How to Take A Screenshot in Selenium WebDriver?
- Robot Class in Selenium Webdriver
- CSS Selectors in Selenium
- Vector Class in Java
- Page Object Model in Selenium With Page Factory
- How to Handle Alert and Pop-ups in Selenium WebDriver?
- Selenium Webdriver
- What is Selenium?
- How to Handle Actions Class in Selenium WebDriver?
- Waits in Selenium WebDriver
- Select Class in Selenium WebDriver

Select Class in Selenium WebDriver
Last updated on 18th Sep 2020, Artciles, Automation, Blog
Select is a class provided by Selenium which is used to work with a dropdown element. The select class allows us to select an element from the drop-down and lists that are created with the HTML <select> element.
The select class is present in org.openqa.selenium.support.ui package. It extends object class and implements the ISelect interface. An HTML <select> tag provides methods and properties for selecting and deselecting options in a dropdown.
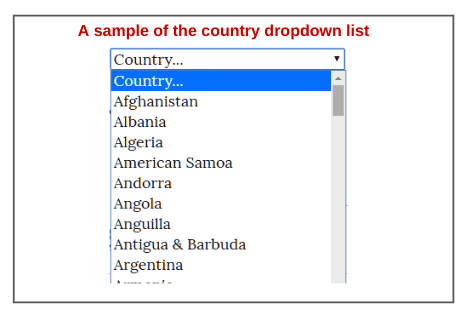
Here, we have shown the country dropdown list for demo purposes in the below screenshot. This kind of country list is generally seen in the registration form of a web application.
Subscribe For Free Demo
Error: Contact form not found.

We can also see the basic HTML coding of the dropdown list on the backend side.
- <select name=”country”>
- <option value=””>Country…</option>
- <option value=”AF”>Afghanistan</option>
- <option value=”AL”>Albania</option>
- <option value=”DZ”>Algeria</option>
- <option value=”AS”>American Samoa</option>
- <option value=”AD”>Andorra</option>
- <option value=”AG”>Angola</option>
- <option value=”AI”>Anguilla</option>
- <option value=”AG”>Antigua & Barbuda</option>
- <option value=”AR”>Argentina</option>
- </select>
In the above code, <select> tag is used to create a drop-down list. The <option> tags inside the <select> tag define the available options in the dropdown list that can be selected. The first item in the drop-down list is by default selected.
1.How to create Object of Select Class in Selenium?
Ans:
Since the select is an ordinary class, its object is created by using the new keyword. After creating object, we will have to pass the dropdown WebElement as parameter to its constructor.
The syntax to create an object of select class is as follows:
Syntax:
- Select select = new Select( WebElement element);
When the element is not a SELECT, UnexpectedTagNameException will throw. Once you are able to create an object of the select class, you can access all the methods provided by the SELECT class by just typing select + dot.
The select + dot (select.) will provide the list of all methods under the Select class. You can choose any method according to the requirement of your test case.
Let’s see a glance at the following source code to look at the list of all methods under select class.
Program source code 1:
- package selectClass;
- import org.openqa.selenium.By;
- import org.openqa.selenium.WebDriver;
- import org.openqa.selenium.WebElement;
- import org.openqa.selenium.firefox.FirefoxDriver;
- import org.openqa.selenium.support.ui.Select;
- public class
- {
- public static void main(String[] args)
- {
- WebDriver driver=new FirefoxDriver();
- WebElement element=driver.findElement(By.xpath(“//select[@name=’country’]”));
- Select select=new Select(element);
- select.
- }
- }
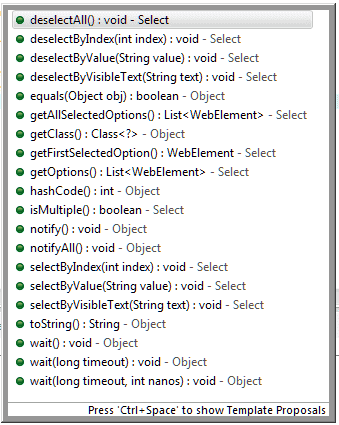
List of all methods under the select class can be seen in the below screenshot.

Now let’s move towards learning about the different types of methods under this Select class.
2.Types of Method in Select Class
The select class provides us multiple methods to select an element from the dropdown list. They are as follows:
selectByValue
This method is used to select an option by passing a value associated with the value attribute. For example, in the previous country list, if we say selectByValue(“AR”), Argentina as a country will get selected. The general form of this method is as follows:
Method:
1.selectByValue(String value) : void
It takes a String value as a parameter which is one of the values of Select element. It does not return anything.
Syntax:
- select.selectByValue(“AR“);
For example:
- WebElement element=driver.findElement(By.xpath(“//select[@name=’country’]”));
- Select select=new Select(element);
- select.selectByValue(“AR”); // Argentina will get selected.
selectByInde
This method is used to select an option from the dropdown list by passing an index value. The index value ranges from 0 to n – 1 where n is the total number of options in the list. For example, selectByIndex( 3 ) will select Algeria.
Method:
- selectByIndex(int index) : void
It takes the integer value as a parameter which is the index value of Select element. It returns nothing.
Syntax:
- select.selectByIndex(3);
For example:
- WebElement element=driver.findElement(By.xpath(“//select[@name=’country’]”));
- Select select=new Select(element);
- select.selectByIndex(3); // Algeria will get selected.
selectByVisibleText
This is a very easy method to choose an option from any dropdown list. It selects an option by passing text option that we see on the screen. For example, if we want to select country Albania, we will write selectByVisibleText(“Albania”).
Method:
- selectByVisibleText(String text) : void
It takes a String as a parameter which is one of the text of Select element. This method does not return anything.
Syntax:
- select.selectByVisibleText(“Albania“);
For example:
- WebElement element=driver.findElement(By.xpath(“//select[@name=’country’]”));
- Select select=new Select(element);
- select.selectByVisibleText(“Albania”); // Albania will get selected.
deselectAll
deselectAll() method clears all selected entries. It is only valid when the drop-down element list supports multiple selections.
Method:
- deselectAll() : void
It neither accept anything as a parameter nor returns anything.
Syntax:
- select.deselectAll();
deselectByIndex
The deselectByIndex() method deselects or clears an option at the specified index.
Method:
- deselectByIndex(int index) : void
It accepts the integer value (index) as a parameter for deselecting the option from the list and returns nothing.
Syntax:
- select.deselectByIndex(3);
deselectByValue
This method is used for deselecting all the options whose “value” attribute matches the specified argument.
Method:
- deselectByValue(String value) : void
It accepts the string value as a parameter for deselecting the option from the list and returns nothing.
Syntax:
- select.deselectByValue(“5”);
deselectByVisibleText
This method is used to deselect all options that display text matching the parameter.
Method:
- deselectByVisibleText(String text) : void
It accepts the string text as a parameter for deselecting the option and returns nothing.
Syntax:
- select.deselectByVisibleText(“Albania”);
getFirstSelectedOption
This method is used to get the first selected option in the list.
Method:
- getFirstSelectedOption() : WebElement
getFirstSelectedOption() method does not accept anything as a parameter. It returns the first web element from the dropdown list.
For example:
- WebElement element=driver.findElement(By.xpath(“//select[@name=’country’]”));
- Select select=new Select(element);
- select.getFirstSelectedOption().getText();
- System.out.println(select.getFirstSelectedOption().getText());
getAllSelectedOptions
This method is used to get all selected options in the dropdown list.
Method:
- getAllSelectedOptions() : List<WebElement>
It accepts nothing as a parameter and returns the selected options of the list.
is Multiple
This method is used to check that the list supports multiple options at the same time or not. It can be done by checking the value of the “multiple” attribute.
Method:
- isMultiple() : boolean
It accepts nothing as a parameter and returns boolean. If the list supports multiple options, it will return true otherwise false returns.
Hope that this tutorial has covered almost all the important points related to Select class in Selenium WebDriver. Keep in mind the following key points related to select class.
Key Points to Remember
- 1. Select class in Selenium WebDriver is used to work with dropdown and list elements created with HTML <select> tag.
- 2. It extends the object class and implements the ISelect interface.
- 3. The object of select class is created by using new keyword. After creating object, we need to pass dropdown WebElement as a parameter to its constructor.
- 4. If the element in dropdown is not a SELECT, UnexpectedTagNameException will throw.
- 5. After creating an object of select class, you can access all the methods provided by SELECT class by just typing select + dot.


