
MEAN STACK Interview Questions and Answers
Last updated on 25th Sep 2020, Blog, Interview Question
MEAN STACK Interview Questions and Answers
1.What’s the MEAN Stack?
Ans:
The term MEAN stack refers to a collection of JavaScript-based technologies used to develop web applications. MEAN is an acronym for MongoDB, ExpressJS, AngularJS, and Node.js. From client to server to database, MEAN is full stack JavaScript.
2.What is Express?
Ans:
Express is one the most prevalent and generally utilized web systems in Node.js advancement zone. Express is a negligible web server based on Node.js that gives all the basic usefulness required for conveying web applications to the program and cell phones. ExpressJS enables you to deal with Routes, Server, and I/O stuff effortlessly.
3.What is Node.js?
Ans:
Node.js is a headless JavaScript runtime. It is literally the same JavaScript engine (named V8) that runs inside of Google Chrome, except that with Node.js, you can run JavaScript from the command line instead of in your browser.
4.What is DATA Modeling?
Ans:
Data modeling, in the context of Mongoose and MongoDB, is defining what data can be in a document, and what data must be in a document. When storing user information you might want to be able to save first name, last name, email address, and phone number. But you only need a first name and email address, and the email address must be unique. This information is defined in a schema, which is used as the basis for the data model.
5.What are the features of Node.js?
Ans:
Node.js is a single-threaded but highly scalable system that utilizes JavaScript as its scripting language. It uses asynchronous, event-driven I/O instead of separate processes or threads. It is able to achieve high output via single-threaded event loop and non-blocking I/O.
6.Why is consistent style important and what tools can be used to assure it?
Ans:
Consistent style helps team members modify projects easily without having to get used to a new style every time. Tools that can help include Standard and ESLint.
7.What is the difference between AngularJS and Node.js?
Ans:
Angular.JS is a web application development framework while Node.js is a runtime system.
8.What Is Mongoose?
Ans:
Mongoose is an Object Document Mapper (ODM). This means that Mongoose allows you to define objects with a strongly-typed schema that is mapped to a MongoDB document.
9.What Are The Key Features Of Node.Js?
Ans:
Asynchronous event-driven IO helps concurrent request handling – All APIs of Node.js are offbeat. This component implies that if a Node gets a demand for some Input/Output activity, it will execute that task out of sight and proceed with the preparation of different solicitations. Accordingly, it won’t sit tight for the reaction from the past solicitations.
Quick in Code execution – Node.js utilizes the V8 JavaScript Runtime motor, the one which is utilized by Google Chrome. Hub has a wrapper over the JavaScript motor which makes the runtime motor substantially quicker and thus preparing for solicitations inside Node.js additionally turn out to be speedier.
Single Threaded yet Highly Scalable – Node.js utilizes a solitary string model for occasion circling. The reaction from these occasions could conceivably achieve the server quickly. In any case, this does not piece different activities. In this way making Node.js exceptionally adaptable. Customary servers make restricted strings to deal with demands while Node.js makes a solitary string that gives administration to significantly bigger quantities of such demands.
Node.js library uses JavaScript – This is another essential part of Node.js from the engineer’s perspective. The larger part of engineers is as of now knowledgeable in JavaScript. Consequently, advancement in Node.js winds up plainly less demanding for a designer who knows JavaScript.
There is an Active and energetic group for the Node.js system – The dynamic group dependably keeps the structure refreshed with the most recent patterns in the web advancement.
No Buffering – Node.js applications never support any information. They essentially yield the information in pieces.
10.Explain REPL In Node.Js?
Ans:
The REPL stands for “Read Eval Print Loop”. It is a simple program that accepts the commands, evaluates them, and finally prints the results. REPL provides an environment similar to that of a Unix/Linux shell or a window console, in which we can enter the command and the system, in turn, responds with the output. REPL performs the following tasks.
- READ – It Reads the input from the user, parses it into JavaScript data structure and then stores it in the memory.
- EVAL – It Executes the data structure.
- PRINT – It Prints the result obtained after evaluating the command.
- LOOP – It Loops the above command until the user presses Ctrl+C two times.
Subscribe For Free Demo
Error: Contact form not found.
11.What Is The Difference Between Nodejs, AJAX, And JQuery? (OR) What are the benefits of using Node.js?
Ans:
The one common trait between Node.js, AJAX, and jQuery is that all of them are the advanced implementation of JavaScript. However, they serve completely different purposes.
Node.Js – It is a server-side platform for developing client-server applications. For example, if we’re to build an online employee management system, then we won’t do it using client-side JS. But the Node.js can certainly do it as it runs on a server similar to Apache, Django not in a browser.
AJAX (Aka Asynchronous Javascript And XML) – It is a client-side scripting technique, primarily designed for rendering the contents of a page without refreshing it. There are a no. of large companies utilizing AJAX such as Facebook and Stack Overflow to display dynamic content.
JQuery – It is a famous JavaScript module which complements AJAX, DOM traversal, looping and so on. This library provides many useful functions to help in JavaScript development. However, it’s not mandatory to use it but as it also manages cross-browser compatibility, so can help you produce highly maintainable web applications.
12.What’s the difference between operational and programmer errors?
Ans:
Operation errors are not bugs, but problems with the system, like request timeout or hardware failure.
On the other hand programmer errors are actual bugs.
13.What’s a test pyramid? How might you actualize it when discussing HTTP APIs?
Ans:
A test pyramid portrays that when working test cases there ought to be significantly more low-level unit tests than abnormal state end-to-end tests.
When discussing HTTP APIs, it might come down to this:
- 1. Plenty of low-level unit tests for your models
- 2. Less joining tests, where your test how your models collaborate with each other
- 3. Significantly fewer acknowledgment tests, where you test the genuine HTTP endpoints
14.Explain callback in Node.js?
Ans:
A callback work is called toward the culmination of a given errand. This enables other code to be kept running meanwhile and keeps any blocking. Being an offbeat stage, Node.js intensely depends on callback. All APIs of Node are composed to help callbacks.
15.What does event-driven programming mean?
Ans:
In PC programming, occasion driven writing computer programs is a programming worldview in which the stream of the program is controlled by occasions like messages from different projects or strings. It is an application engineering method separated into two segments 1) Event Selection 2) Event Handling
16.What is Cross-Site Request Forgery?
Ans:
Cross-Site Request Forgery (CSRF) is an attack that forces authenticated users to submit a request to a Web application against which they are currently authenticated.
A CSRF attack tricks the victim into clicking a URL that contains a maliciously crafted, unauthorized request for a particular Web application. The user’s browser then sends this maliciously crafted request to a targeted Web application. The request also includes any credentials related to the particular website (e.g., user session cookies). If the user is in an active session with a targeted Web application, the application treats this new request as an authorized request submitted by the user.
How to prevent
To defeat a CSRF attack, applications need a way to determine if the HTTP request is legitimately generated via the application’s user interface. The best way to achieve this is through a CSRF token. A CSRF token is a secure random token (e.g., synchronizer token or challenge token) that is used to prevent CSRF attacks. The token needs to be unique per user session and should be of large random value to make it difficult to guess.
17.Is Node.Js Entirely Based On A Single-Thread?
Ans:
Yes, it’s true that Node.js processes all requests on a single thread. But it’s just a part of the theory behind Node.js design. In fact, more than the single thread mechanism, it makes use of events and callbacks to handle a large no. of requests asynchronously.
Moreover, Node.js has an optimized design which utilizes both JavaScript and C++ to guarantee maximum performance. JavaScript executes at the server-side by Google Chrome v8 engine. And the C++ libUV library takes care of the non-sequential I/O via background workers.
To explain it practically, let’s assume there are 100s of requests lined up in Node.js queue. As per design, the main thread of Node.js event loop will receive all of them and forwards to background workers for execution. Once the workers finish processing requests, the registered callbacks get notified on event loop thread to pass the result back to the user.
18.How to install express?
Ans:
Run below command to install express
- npm install express –save
19.Explain Routing in Express.js?
Ans:
Routing is a mechanism used by frameworks to decide how a URL/endpoint is responded/handled by the server. Express provides an excellent way to handle applications routing. Below is basic code to handle routing in Express.
- var express = require(‘express’)
- var app = express()
- // respond with “hello world” when a GET request is made to the homepage
- app.get(‘/’, function (req, res) {
- res.send(‘hello world’)
- }
- );
20.What is a blocking code?
Ans:
If application has to wait for some I/O operation in order to complete its execution any further then the code responsible for waiting is known as blocking code.
21.What is Routing Guard in Angular?
Ans:
Angular’s route guards are interfaces which can tell the router whether or not it should allow navigation to a requested route. They make this decision by looking for a true or false return value from a class which implements the given guard interface.
22. What is Scope in JavaScript?
Ans:
In JavaScript, each function gets its own scope. Scope is basically a collection of variables as well as the rules for how those variables are accessed by name. Only code inside that function can access that function’s scoped variables.
A variable name has to be unique within the same scope. A scope can be nested inside another scope. If one scope is nested inside another, code inside the innermost scope can access variables from either scope.
23. What is a service, and when will you use it?
Ans:
Angular services are singleton objects which get instantiated only once during the lifetime of an application. They contain methods that maintain data throughout the life of an application, i.e. data does not get refreshed and is available all the time. The main objective of a service is to organize and share business logic, models, or data and functions with different components of an Angular application.
The separation of concerns is the main reason why Angular services came into existence. An Angular service is a stateless object and provides some very useful functions.
24.What is the difference between Linear Search and Binary Search?
Ans:
A linear search looks down a list, one item at a time, without jumping. In complexity terms this is an O(n) search – the time taken to search the list gets bigger at the same rate as the list does.
A binary search is when you start with the middle of a sorted list, and see whether that’s greater than or less than the value you’re looking for, which determines whether the value is in the first or second half of the list. Jump to the half way through the sublist, and compare again etc. In complexity terms this is an O(log n) search – the number of search operations grows more slowly than the list does, because you’re halving the “search space” with each operation.
Comparing the two:
| Binary Search | Linear Search |
|---|---|
| It requires the input data to be sorted | It doesn’t require the input data to be sorted |
| It requires an ordering comparison | It only requires equality comparisons |
| It has complexity O(log n) | It has complexity O(n) |
| It requires random access to the data | It only requires sequential access (this can be very important – it means a linear search can stream data of arbitrary size) |
25. What is Dependency Injection?
Ans:
Dependency injection makes it easy to create loosely coupled components, which typically means that components consume functionality defined by interfaces without having any first-hand knowledge of which implementation classes are being used.
Dependency injection makes it easier to change the behavior of an application by changing the components that implement the interfaces that define application features. It also results in components that are easier to isolate for unit testing.
26.What is Inversion of Control?
Ans:
Inversion of control is a broad term but for a software developer it’s most commonly described as a pattern used for decoupling components and layers in the system.
For example, say your application has a text editor component and you want to provide spell checking. Your standard code would look something like this:
- public class TextEditor {
- private SpellChecker checker;
- public TextEditor() {
- this.checker = new SpellChecker();
- }
- }
What we’ve done here creates a dependency between the TextEditor and the SpellChecker. In an IoC scenario we would instead do something like this:
- public class TextEditor {
- private IocSpellChecker checker;
- public TextEditor(IocSpellChecker checker) {
- this.checker = checker;
- }
- }
You have inverted control by handing the responsibility of instantiating the spell checker from the TextEditor class to the caller.
- SpellChecker sc = new SpellChecker; // dependency
- TextEditor textEditor = new TextEditor(sc);
27. Which are the top DevOps tools? Which tools have you worked on?
Ans:
The most popular DevOps tools are:
- 1. Git: Version Control System tool
- 2. Jenkins: Continuous Integration tool
- 3. Selenium: Continuous Testing tool
- 4. Puppet, Chef, Ansible: Configuration Management and Deployment tools
- 5. Nagios: Continuous Monitoring tool
- 6. Docker: Containerization tool
28. What does Containerization mean?
Ans:
Containerisation is a type of virtualization strategy that emerged as an alternative to traditional hypervisor-based virtualization.
In containerization, the operating system is shared by the different containers rather than cloned for each virtual machine. For example Docker provides a container virtualization platform that serves as a good alternative to hypervisor-based arrangements.
29. How does the Centralized Workflow work?
Ans:
The Centralized Workflow uses a central repository to serve as the single point-of-entry for all changes to the project. The default development branch is called master and all changes are committed into this branch.
Developers start by cloning the central repository. In their own local copies of the project, they edit files and commit changes. These new commits are stored locally.
To publish changes to the official project, developers push their local master branch to the central repository. Before the developer can publish their feature, they need to fetch the updated central commits and rebase their changes on top of them.
Compared to other workflows, the Centralized Workflow has no defined pull request or forking patterns.
30.How would you use a closure to create a private counter?
Ans:
You can create a function within an outer function (a closure) that allows you to update a private variable but the variable wouldn’t be accessible from outside the function without the use of a helper function.
- function counter() {
- var _counter = 0;
- // return an object with several functions that allow you
- // to modify the private _counter variable
- return {
- add: function(increment) { _counter += increment; },
- retrieve: function() { return ‘The counter is currently at: ‘ + _counter; }
- }
- }
- // error if we try to access the private variable like below
- // _counter;
- // usage of our counter function
- var c = counter();
- c.add(5);
- c.add(9);
- // now we can access the private variable in the following way
- c.retrieve(); // => The counter is currently at: 14a
31.Compare SQL databases and MongoDB at a high level.
Ans:
SQL databases store data in the form of tables, rows, columns and records. This data is stored in a pre-defined data model which is not very much flexible for today’s real-world highly growing applications. MongoDB in contrast uses a flexible structure which can be easily modified and extended.
32.What is BSON in MongoDB?
Ans:
BSON is a binary serialization format used to store documents and make remote procedure calls in MongoDB. BSON extends the JSON model to provide additional data types, ordered fields, and to be efficient for encoding and decoding within different languages.
33.What are Indexes in MongoDB?
Ans:
Indexes support the efficient execution of queries in MongoDB. Without indexes, MongoDB must perform a collection scan, i.e. scan every document in a collection, to select those documents that match the query statement. If an appropriate index exists for a query, MongoDB can use the index to limit the number of documents it must inspect.
34.How can you avoid callback hells?
Ans:
To do so you have more options:
- modularization: break callbacks into independent functions
- use Promises
- use yield with Generators and/or Promises
35.What is the difference between Classes and Interfaces in Typescript?
Ans:
We use classes as object factories. A class defines a blueprint of what an object should look like and act like and then implements that blueprint by initialising class properties and defining methods. Classes are present throughout all the phases of our code.
Unlike classes, an interface is a virtual structure that only exists within the context of TypeScript. The TypeScript compiler uses interfaces solely for type-checking purposes. Once code is transpiled to its target language, it will be stripped from interfaces.
A class may define a factory or a singleton by providing initialisation to its properties and implementation to its methods, an interface is simply a structural contract that defines what the properties of an object should have as a name and as a type.
36.What is “Decorators” in TypeScript?
Ans:
A Decorator is a special kind of declaration that can be attached to a class declaration, method, accessor, property, or parameter. Decorators are functions that take their target as the argument. With decorators we can run arbitrary code around the target execution or even entirely replace the target with a new definition.
There are 4 things we can decorate in ECMAScript2016 (and Typescript):
- constructors
- methods
- properties
- parameters
37.Does TypeScript support all object oriented principles?
Ans:
The answer is YES. There are 4 main principles to Object Oriented Programming are:
- 1. Encapsulation
- 2. Inheritance
- 3. Abstraction
- 4. Polymorphism
TypeScript can implement all four of them with its smaller and cleaner syntax.
38.What is CORS and how to enable one?
Ans:
A request for a resource (like an image or a font) outside of the origin is known as a cross-origin request. CORS (cross-origin resource sharing) manages cross-origin requests. CORS allows servers to specify who (i.e., which origins) can access the assets on the server, among many other things.
Access-Control-Allow-Origin is an HTTP header that defines which foreign origins are allowed to access the content of pages on your domain via scripts using methods such as XMLHttpRequest.
For example, if your server provides both a website and an API intended for XMLHttpRequest access on a remote website, only the API resources should return the Access-Control-Allow-Origin header. Failure to do so will allow foreign origins to read the contents of any page on your origin.
# Allow any site to read the contents of this JavaScript library, so that subresource integrity works
Access-Control-Allow-Origin: *
39. What is Cross Site Scripting (XSS)?
Ans:
By using Cross Site Scripting (XSS) technique, users execute malicious scripts (also called payloads) unintentionally by clicking on untrusted links and hence, these scripts pass cookies information to attackers.
40.How to bundle an Angular app for production?
Ans:
OneTime Setup
- npm install -g @angular/cli
ng new projectFolder creates a new application
Bundling Step
- ng build –prod (run in command line when directory is projectFolder)
- flag prod _bundle for production
bundles are generated by default to projectFolder/dist/
Deployment
You can get a preview of your application using the ng serve –prod command that starts a local HTTP server such that the application with production files is accessible using http://localhost:4200.
For a production usage, you have to deploy all the files from the dist folder in the HTTP server of your choice.
41.What’s new in Angular 6 and why shall we upgrade to it?
Ans:
Angular Elements – Angular Elements is a project that lets you wrap your Angular components as Web Components and embed them in a non-Angular application.
New Rendering Engine – Ivy – increases in speed and decreases in application size.
Tree-shakeable providers – a new, recommended, way to register a provider, directly inside the @Injectable() decorator, using the new providedIn attribute
RxJS 6 – Angular 6 now uses RxJS 6 internally, and requires you to update your application also. RxJS released a library called rxjs-compat, that allows you to bump RxJS to version 6.0 even if you, or one of the libraries you’re using, is still using one of the “old” syntaxes.
ElementRef<T> – in Angular 5.0 or older, is that the said ElementRef had its nativeElement property typed as any. In Angular 6.0, you can now type ElementRef more strictly.
Animations – The polyfill web-animations-js is not necessary anymore for animations in Angular 6.0, except if you are using the AnimationBuilder.
i18n – possibility to have “runtime i18n”, without having to build the application once per locale.
42. What is AOT?
Ans:
The Angular Ahead-of-Time compiler precompiled application components and their templates during the build process. Apps compiled with AOT launch faster for several reasons.
Application components execute immediately, without client-side compilation. Templates are embedded as code within their components so there is no client-side request for template files.
You don’t download the Angular compiler, which is pretty big on its own. The compiler discards unused Angular directives that a tree-shaking tool can then exclude.
43.What is Redux and how does it relate to an Angular app?
Ans:
Redux is a way to manage application state and improve maintainability of asynchronicity in your application by providing a single source of truth for the application state, and a unidirectional flow of data change in the application. ngrx/store is one implementation of Redux principles.
44.What is a Grid System in CSS?
Ans:
A grid system is a structure that allows for content to be stacked both vertically and horizontally in a consistent and easily manageable fashion. Grid systems include two key components: rows and columns.
Some Grid Systems:
- 1. Simple Grid
- 2. Pure
- 3. Flexbox Grid
- 4. Bootstrap
- 5. Foundation
45.How is responsive design different from adaptive design?
Ans:
Both responsive and adaptive design attempt to optimize the user experience across different devices, adjusting for different viewport sizes, resolutions, usage contexts, control mechanisms, and so on.
Responsive design works on the principle of flexibility — a single fluid website that can look good on any device. Responsive websites use media queries, flexible grids, and responsive images to create a user experience that flexes and changes based on a multitude of factors. Like a single ball growing or shrinking to fit through several different hoops.
Adaptive design is more like the modern definition of progressive enhancement. Instead of one flexible design, adaptive design detects the device and other features, and then provides the appropriate feature and layout based on a predefined set of viewport sizes and other characteristics. The site detects the type of device used, and delivers the pre-set layout for that device. Instead of a single ball going through several different-sized hoops, you’d have several different balls to use depending on the hoop size.
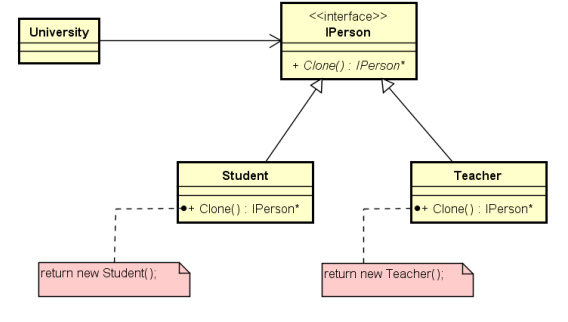
46.What is the Prototype pattern?
Ans:
Prototype pattern refers to creating duplicate objects while keeping performance in mind. This pattern involves implementing a prototype interface which helps to create a clone of the current object.

The Prototype pattern is used when creation of objects directly is costly. For example, an object is to be created after a costly database operation. We can cache the object, return its clone on next request and update the database as and when needed thus reducing database calls.
47.What’s the difference between a blue/green deployment and a rolling deployment?
Ans:
In Blue Green Deployment, you have TWO complete environments. One is the Blue environment which is running and the Green environment to which you want to upgrade. Once you swap the environment from blue to green, the traffic is directed to your new green environment. You can delete or save your old blue environment for backup until the green environment is stable.
In Rolling Deployment, you have only ONE complete environment. The code is deployed in the subset of instances of the same environment and moves to another subset after completion.
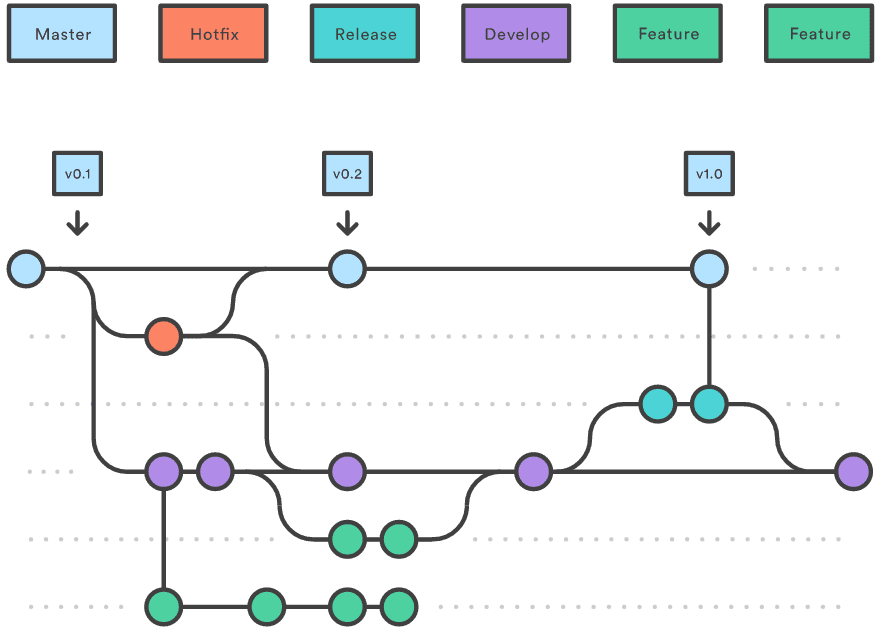
48.Could you explain the Gitflow workflow?
Ans:
Gitflow workflow employs two parallel long-running branches to record the history of the project, master and develop:
Master – is always ready to be released on LIVE, with everything fully tested and approved (production-ready).
Hotfix – Maintenance or “hotfix” branches are used to quickly patch production releases. Hotfix branches are a lot like release branches and feature branches except they’re based on master instead of develop.
Develop – is the branch to which all feature branches are merged and where all tests are performed. Only when everything’s been thoroughly checked and fixed it can be merged to the master.
Feature – Each new feature should reside in its own branch, which can be pushed to the develop branch as their parent one.

49.Explain the main difference between REST and GraphQL
Ans:
The main and most important difference between REST and GraphQL is that GraphQL is not dealing with dedicated resources, instead everything is regarded as a graph and therefore is connected and can be queried to app exact needs.
50.How do I perform the SQL JOIN equivalent in MongoDB?
Ans:
Mongo is not a relational database, and the devs are being careful to recommend specific use cases for $lookup, but at least as of 3.2 doing join is now possible with MongoDB. The new $lookup operator added to the aggregation pipeline is essentially identical to a left outer join:
- {
- $lookup:
- {
- from: <collection to join>,
- localField: <field from the input documents>,
- foreignField: <field from the documents of the “from” collection>,
- as: <output array field>
- }
- }
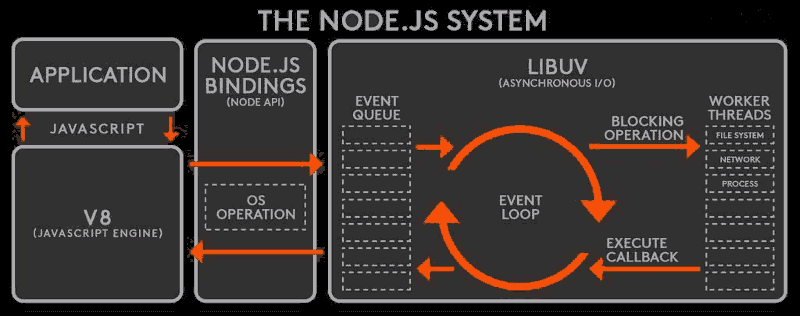
51. What’s the event loop?
Ans:
The event loop is what allows Node.js to perform non-blocking I/O operations — despite the fact that JavaScript is single-threaded — by offloading operations to the system kernel whenever possible.

Every I/O requires a callback – once they are done they are pushed onto the event loop for execution. Since most modern kernels are multi-threaded, they can handle multiple operations executing in the background. When one of these operations completes, the kernel tells Node.js so that the appropriate callback may be added to the poll queue to eventually be executed.
Are you looking training with Right Jobs?
Contact Us- Full Stack Development Tutorial
- AngularJS Interview Questions and Answers
- Node JS Interview Questions and Answers
- JavaScript Tutorial
- jQuery Tutorial
Related Articles
Popular Courses
- Full Stack Developer Training
11025 Learners - Angular Training
12022 Learners - Go Training
11141 Learners
- What is Dimension Reduction? | Know the techniques
- Difference between Data Lake vs Data Warehouse: A Complete Guide For Beginners with Best Practices
- What is Dimension Reduction? | Know the techniques
- What does the Yield keyword do and How to use Yield in python ? [ OverView ]
- Agile Sprint Planning | Everything You Need to Know


