- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers
- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers

Most Popular Ember.JS Interview Questions and Answers
Last updated on 23rd Sep 2022, Blog, Interview Question, Website Development
1. What’s coal.js?
Ans:
Ember.js could be a JavaScript net framework that’s ASCII text file in nature and is one in every of the simplest choices offered once it involves building single-page net applications. customary application design will merely be assured from coal.js. The nice factor is it develops applications that are best in running within the browser.
2. What are the advantages of exploiting coal.js?
Ans:
There are bound advantages that programmers will have. some that are thought-about as best are:
- It is an ASCII text file in nature which supplies developers unlimited access once it involves customization and desired outcomes.
- It doesn’t like server requests to perform its task.
3.Is coal a MVC?
Ans:
Ember. js could be a MVC (Model-View-Controller) JavaScript framework wont to develop giant client-side net applications. compared to alternative JavaScript MVC frameworks, it provides you the power to put in writing organized and structured code.
4. How precisely does one understand the Model in coal.js?
Ans:
A model could be a helpful approach in coal.js. Basically, it’s wont to store persistent states in Associate in Nursing coal application. loads of complexness from this task will merely be eliminated and while not doing a lot of. Templates will merely be supported and developers will continuously confirm the desired information that’s necessary to be displayed with the hypertext markup language page.
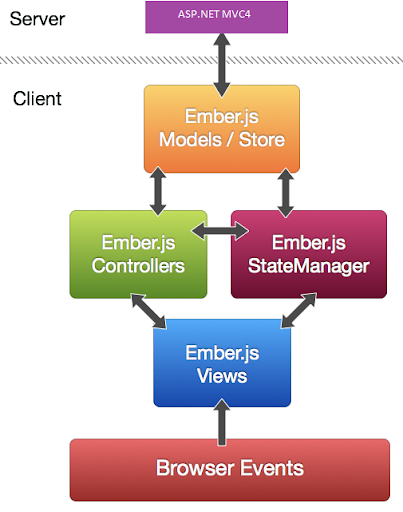
5. How precisely does one understand the coal.js structure? What’s it based mostly on?
Ans:
Its Model, View, and Controller that coal applications are typically based on. It’s abbreviated as MVC. The role of the model is to outline the information that’s a gift and is beneficial for the developer. On the opposite aspect, Views show alternative information and additionally to the present, it additionally captures actions of the users in order that they will be continual simply just in case their would like is felt shortly.
6. What’s computed in Ember?
Ans:
In a shell, computed properties allow you to declare functions as properties. You produce one by processing a computed property as an operation, that coal can mechanically decide after you evoke the property. you’ll be able to then use it identical means you’d any traditional, static property.
7. Compare coal.js with ancient net applications. What noticeable variations are you able to find?
Ans:
Ember.js applications mechanically transfer everything they have to perform their operation swimmingly. On the other hand, ancient or alternative applications rely for the most part on the server. as a result of it mechanically downloading everything, users needn’t worry concerning the wastage of your time whereas exploitation the applying. Also, once it involves UI, there’s no need to be compelled to load the new pages once more and once more.
8. Name one operating in coal.js that is truly a Boolean Function?
Ans:
Log Binding could be a operate that could be a Boolean operate in coal.js.
9. What’s the importance of the } tag in coal.Js. Does one suppose Router is related to it in any way?
Ans:
Specifying all the states of Associate in Nursing application so mapping identical to the uniform resource locator are some things that’s performed through Router. While not this task, loads of confusion may be created and there are bound possibilities of runtime errors. On the opposite aspect, the Associate in Nursing } tag is employed for constructing a hierarchy of sections. This is often done typically by enabling a mean for all the instrumentality examples that want to have a toddler template. This task is ruled by Router and so it plays a big role in creating coal.js.
10. Whereas writing a code in coal.js, however, is there potential for the users to understand whether or not the value is Associate in Nursing array or not?
Ans:
This can be finished with the assistance of an operator is Array.
11. Are Router and Route in coal.js totally different terms? If therefore, how?
Ans:
LYes, these are totally different terms. The router is largely a medium that connects the application with the browser’s address. its potential to translate the address into a route merely. as a result of it solely acting as a channel, it continuously makes certain of accuracy. On the other hand, Route could be a location wherever the request of a user reaches 1st when it’s created or translated by a Router. It’s nothing however the Route that’s accountable for processing the information that’s to be sent to the example.
12. Justify the method of making Associate in Nursing coal.handlebars example?
Ans:
For this task, users 1st have to be compelled to decide the compiled file, and after this, the request may be sent to the server for its accomplishment. If it returns a price together with an operation , identical may be used for making the coal.handlebars template. Just in case the worth doesn’t come with an operation, there’s some error that users have to be compelled to check.
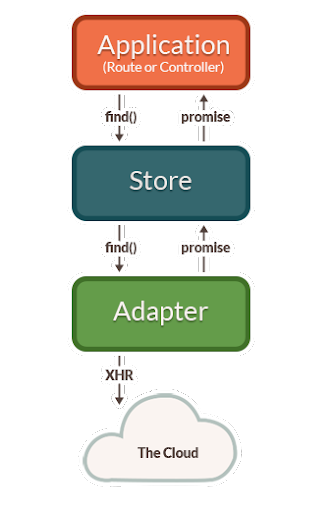
13. What does one mean by coal Data?
Ans:
It is largely thought-about as a library that keeps all the retrieving records either from the user or from a server. Its responsibility is to update the information so once more save them to the server. just in case programmers feel, they will check the errors and redundancy before it’s created to save lots of on the server. It may be used for information backup and alternative functions just in case the requirement for identical is accomplished.

14. However, can you check whether or not the arguments passed are logically equal or not? Is there any limit on the comparison?
Ans:
This can be through with the assistance of the isEqual operate. There’s no limit just in case the dimensions of the arguments are tiny.
15. In Ember.js, what area unit the ways accessible for outlining and inserting a view?
Ans:
There are 2 units for this. The terribly initial one is just extending the Em.View category to the attainable limit. This can be usually done whereas making an associate degree object in JavaScript for the aim of shaping a read. All the functions, additionally because the variables, will merely be declared in it.
16. What precisely are area unit adapters and what are the kinds of constants in fragment.js?
Ans:
The prime role of associate degree adapter is to handle queries associated with the task allotted to that. There area unit totally {different|completely different} adapters that may be allotted different tasks. It may also question the rear additionally because the front.
17. What precisely are often the difficulties if a controller isn’t utilized in fragment.js?
Ans:
Well, the actual fact is Controller plays a big role particularly once it involves business applications. The speed of errors are often additional if it’s not used. With the assistance of a controller, it’s attainable to look at a locality or a whole WebPage for any purpose like modification.
18. What’s the utilization of fragment JS?
Ans:
Js is an associate degree ASCII text file JavaScript net framework, utilizing a component-service pattern. It permits developers to form descendible single-page net applications by incorporating common idioms, best practices, and patterns from different single-page-app scheme patterns into the framework.
19. Is it attainable for the users to change the objects while not dynamically changing the model beneath concern?
Ans:
Yes, it’s attainable for the users to change the objects while not dynamic the model of the model beneath concern.
20. In Ember.js, is it attainable to outline a brand new fragment class?
Ans:
Yes, it’s attainable. Generally, a command referred to as the extent () technique is taken into account on the thing for this purpose. there’s no limit on shaping constant in some special cases.
21. However will the info be superimposed exploitation fixtures into associate degree application?
Ans:
For doing something, it’s perpetually smart to ascertain the procedure with sample knowledge. This can be as a result of the task being sensitive and desires a great deal of take care of accomplishment. This could be through with the assistance of semi permanent persistence fixtures. However, it’s necessary that applications should be connected with one another.
22. What area unit the common functions that you simply will realize within the fragment Package?
Ans:
These are:
- Empty
- Log Binding
- isArray
- Compare
- Type of
- isEqual
- Make Array
- Inspect
23. In Ember.Js wherever you’ll realize the kid objects. However, are you able to work with them as a user?
Ans:
There is an associate degree object named denumerable that usually contains kid objects. exploitation the operator fragment. denumerable API, it’s attainable to figure with these kid objects. However, in some applications that have complicated sizes, the native JavaScript array is the unremarkably used denumerable.
24. What’s the condition of making associate degree instances in fragment.Js?
Ans:
It is necessary for the users to outline the category by business and its product technique otherwise they’re going to be runtime errors on the screen.
25. However, do I produce an associate degree fragment app?
Ans:
To create a brand new project exploitation fragment interface, use the new command. In preparation for the tutorial within the next section, you’ll build an associate degree app referred to as super-rentals . a brand new project is going to be created within your current directory. you’ll currently visit your super-rentals project directory and begin performing on it.
26. What precisely fragment. mixin category per you is?
Ans:
It usually wants to produce objects that contain properties, additionally as functions that may be shared between different categories. generally they will even be shared among instances. The behavior of the objects will simply be compared and understood by the developers through this.
27. Once can you exploit the fragment.TrackedArray in fragment.Js?
Ans:
It is used for the aim of pursuing Array operations. Just in case users got to calculate the indexes of things in the associate degree array upon shifting, it’s additional helpful in a very state of affairs like this.
28. What’s fragment Namespace?
Ans:
Sometimes an associate degree object contains the application of a framework. shaping constant objects may be an intimidating job as a result of it can not be directly accessed. For this purpose, fragment namespaces are often used.
29. What’s a fragment dataset?
Ans:
The fragment dataset may be an assortment of options from letters of the alphabet files that function as a benchmark dataset for researchers. This repository makes it simple to reproducibly train the benchmark models, extend the provided feature set, or classify new letters of the alphabet files with the benchmark models.
30. Once sorting conditions are unit there in fragment.Js?
Ans:
This condition is reached once the array proxies complete their task.
31. Justify what fragment.js is and the way it works?
Ans:
Ember.js is employed for making net applications that eliminates boilerplate and at constant time provides a typical application design.
Ember helps to form applications, whose logic runs in browsers and conjointly it doesn’t need server requests to functions. fragment updates the DOM directly and instantly once any user interacts with things like buttons and text boxes on the browser page.
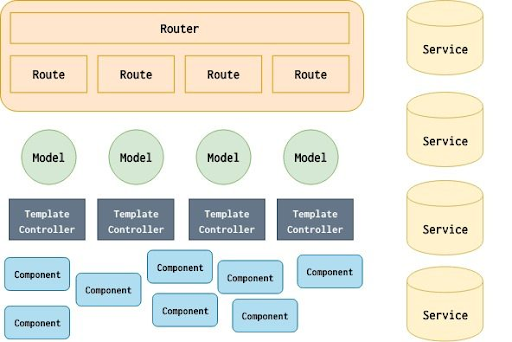
32. List out main elements of fragment.js?
Ans:
The main elements of fragment.js area unit Models:
- The Router
- Controllers
- Views
- Components
- Templates
- Helpers
33. Justify what’s the model in coal.js?
Ans:
Within associate coal application a model object is employed to store persistent state. These model objects back the templates and supply information to be displayed among the hypertext markup language.
34. Justify however coal applications are unit structured?
Ans:
The application coal.js is predicated on MVC (Model, View, Controller) structure:
Models: It defines the info that’s employed in associate applications.
Controllers: It modifies questions and edit the info and supply user interactions.
Views: It displays the info and captures user actions.
35. What controller will be in coal.js?
Ans:
Controller will 2 things in coal.js
- It will beautify models who came back by the route.
- It will hear actions performed by the user.
36. Justify however coal.js is completely different from ancient net applications?
Ans:
In Ember.js, rather than the bulk of your application’s logic living on the server, an ember.js application downloads everything it needs to run within the initial page load. that the user doesn’t need to load a brand new page whereas mistreatment the app and therefore the UI can respond quickly.
37. Justify however Router and } tag may be helpful in coal.js?
Ans:
Router permits you to specify all the doable states of associate app and map them to urls, to make a hierarchy of sections by providing a mean for a instrumentation templet to incorporate a baby templet the } tag is employed.
38. Justify what’s the distinction between Router and Route in coal.js ?
Ans:
Router: It’s the connecting purpose between the browser’s address bar and our application. It interprets address into Route.
Route: It’s wherever a user request can land once it absolutely was translated by a Router. Route decides what information ought to be provided to the temple.

39. Justify what Ember-data is?
Ans:
Ember-Data could be a library that retrieves records from a server, stores them, updates them within the browser and saves them back to the server.
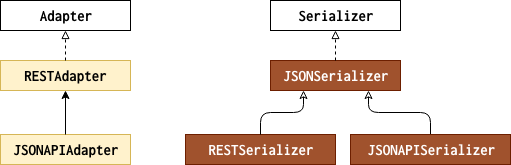
40. Justify the role of adapter and kinds of adapters ?
Ans:
Adapter queries the rear finish, every adapter is formed from a selected rear. as an example Rest adapter deals with JSON arthropod genus and LSAdapter deals with native storage.
41. Justify what area unit the 2 ways of shaping and inserting a view?
Ans:
By extending the Em.View class, you’ve got to make an associate object in your JavaScript to outline a read. you’ll be able to declare your functions and variables within that.Now to insert a read in your template, you’ve got to follow the write the bar script }.In this technique, the name of the read object isn’t needed,while inserting into the template.
42. Justify what’s controller in coal.js ?
Ans:
When you need to handle business logic you’ll be able to use a controller, a controller will represent a neighborhood of a page or an entire part of it. it’s sort of a block of logical practicality.
43. Mention the template elements employed in coal.js ?
Ans:
The template elements employed in coal.js are:
- Partial
- View
- Render
- Yield
- Outlet
44. Justify what a serializer is?
Ans:
For turning a raw JSON ( JavaScript Object Notation ) payload that came back from your server into a record object, a serializer is accountable. The JSON arthropod genus might represent attributes and relationships in many various ways.
45. What’s coal changeset?
Ans:
The idea behind a changeset is simple: it represents a collection of valid changes to be applied onto any Object ( coal. Object , DS. Model , POJOs, etc). Every amendment is tested against associate facultative validation, and if valid, the amendment is kept and applied once dead.
46. Justify however you’ll be able to produce associated coal. Handlebars template ?
Ans:
Call Ember.Handlebars.Compile() to make an associate coal.handlebars template. It’ll be a performance which might be employed by coal.view for rendering.
47. Justify however you’ll be able to add information mistreatment fixtures into associate application?
Ans:
In order to place sample information into an associate application before connecting the appliance to future persistence, fixtures are used.
First update js/application.js to point that your application’s application adapter is an associate extension of the DS.FixtureAdapter. Adapters are a unit used for human action with a supply of information for your application. Usually, this can be an internet service API.
48. Mention a number of the functions employed in coal packages/ember run-time/library and packages/ember metal/lib/utils.js ?
Ans:
Empty: Utility perform constrains the foundations on coal.none by returning false for empty string and empty arrays
IsArray: Use this to envision whether or not the worth is associate Array
MakeArray: This perform is employed after you need a given object in associative array
Typeof: This can be wont to get the sort of the passed argument
Compare: Want to compare 2 objects of probably differing types
IsEqual: It checks whether or not the passed 2 arguments area unit logically equal
Inspect: whereas debugging this performance is beneficial
Log_Binding: Log binding isn’t a perform however a Boolean perform. If set true coal can log all the activity that’s happening on the binding.
49. Justify what’s Enumerables in coal.js ?
Ans:
In Ember.js, associate denumerable is any object that contains a variety of kid objects, and permits you to figure out whether those youngsters mistreat the coal.Enumerable API. Native JavaScript array is the most typical denumerable within the majority of Apps.
50. Justify what’s coal.ArrayController and what’s the advantage of it ?
Ans:
Ember.ArrayController could be a controller that wraps the associated underlying array and adds extra practicality for the read layer . The advantage is that you simply need to find out your read binding just once.
51. Justify Application model ?
Ans:
In Ember.js, Application model may be a default model that’s used once your application starts. In model application, you’ve got to place your header, footer and the other ornamental item that you simply wish to show on an online page.
52. Justify what’s fragment.mixin category ?
Ans:
Ember.mixin category will produce objects, whose functions and properties may be shared among alternative instances and categories. this may facilitate sharing behavior between objects yet as style objects.
53. What’s fragment.Namespace.Class ?
Ans:
A Namespace.Class is typically accustomed outline of an Associate in Nursing object that contains alternative objects or ways like an Associate in Nursing application or framework.
54. Will fragment.TrackedArray be helpful ?
Ans:
To track Array operations and fragment.TrackedArray may be used. It may be additional helpful {in a|during a|in Associate in Nursing exceedingly|in a very} condition once you wish to calculate the indexes of things in an array once they need been shifted by future operations.
55. Justify however you’ll produce instances in fragment.js ?
Ans:
You can produce new instances once you’ve outlined the category by its create() methodology. Any properties or ways you outlined on the category are going to be offered to in posses.
56. Justify what’s the utilization of fragment.SortableMixin ?
Ans:
For array proxies fragment.SortableMixin provides a typical interface to specify a form order and maintain this sorting once objects square measure updated, removed or additional while not ever-changing the order of the underlying model array.
57. However, are you able to outline a brand new Fragment Class?
Ans:
You can decide the extend () methodology on fragments. Object to outline a brand new fragment category.
58. Justify Application Template?
Ans:
Application model may be a default model that’s used once your application starts.

59. What’s the default serializer shipped with Ember?
Ans:
To communicate with JSON:API backends, the JSONAPISerializer is the default serializer. The JSONSerializer may be an easy serializer for operating with a single JSON object or arrays of records.
60. What square measure Services In fragment.js?
Ans:
It is a lasting fragment object that may be created and offered in numerous elements of your application. If you would like to access a service, inject it either in the Associate in Nursing initializer or use the subsequent syntax- “ember. Inject”.
61. What Does One Mean By Serializer In Fragment.js And What Role Will It Play When Writing A Code?
Ans:
It is helpful once it involves employing a JavaScript Object Notion. Actually, it returns payload from the server into a machine from wherever it’s straightforward for the users to browse it. terribly|a really|an awfully} sizable amount of attributes may be described in an exceedingly very easy manner and also the sensible issue is there’s a well-defined relation between them.
62. What does one comprehend the appliance Template?
Ans:
When any application starts, this can be the default model from wherever it’s operated. Users ought to place a Header, footer and the other ornamental item that’s needed to be displayed on the page.
63. However the information may be additional exploitation Fixture Into Associate in Nursing Application?
Ans:
For doing something, it’s forever sensible to see the procedure with sample knowledge. This can be as a result of the task being sensitive and desires loads of taking care of the accomplishment. This will be finished with the assistance of semi permanent persistence fixtures. However, it’s necessary that applications should be connected with one another.
64. What square measure The model elements In fragment.js you’re acquainted With? Is There Any Similarity Among Them?
Ans:
There square measure sure model elements that square measure very powerful in fragment.js Associate in Nursing square measure used for numerous functions associated with running the code in an error-free manner. These include:
- View
- Outlet
- Render
- Partial
- Yield
65. What’s the command accustomed install addons in Ember?
Ans:
The fragment install command is analogous to the npm install you would possibly already be acquainted with. It creates Associate in Nursing entry within the app’s package.However, fragment install will even quit npm .
66. Is fragment js forepart or backend?
Ans:
It ought to even be mentioned that fragment is solely a frontend framework. it’s a variety of ways of interacting with the backend of your selection, however this backend isn’t in any manner handled by fragment itself.
67. What square measure Observers In fragment.js?
Ans:
Ember supports observant any property that additionally includes computed properties. Observers square measure one thing that contains the behavior that reacts to the changes created in alternative properties. Observers square measure used once we ought to perform some behavior once a binding has finished synchronizing.
68. What square measure The options Of Emberjs?
Ans:
- Creating reusable modules.
- Handlebars Templates.
- Automatic determines the route and controller throughout declaration of the route resources.
- Used routes.
- Extensive read kind support.
- Easy to take together.
69. What square measure The Prime Tasks That square measure Performed By Controllers In fragment.js?
Ans:
Decorating the model that comes by the route may be a terribly essential task that has to be performed within the fragment.js. identical is handled by Controllers. It’s not forever necessary that solely one controller performs this task; however , looking at the task itself, there may be a necessity for multiple controllers.
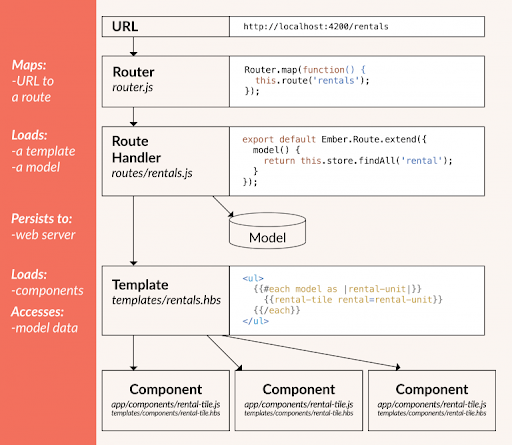
70. What’s Associate in Nursing Fragment Route? however are you able to Generate A Route In fragment.js?
Ans:
An fragment route is made with 3 parts:
- An entry within the fragment router that maps between our route name and a selected URI.
- A route handler file, that sets up what ought to happen once that route is loaded.
- A route model, that is wherever we have a tendency to show the particular content for the page.
71. Once we wish to create a replacement page that may be visited employing an address, we’d like to come up with a “route” victimization coal CLI. thence the generator can print out:
Ans:
- Installing route
- Create app/routes/about.hbs
- Create app/templates/about.hbs
- Updating router
- Add route concerning
- Installing route take a look at
To outline a route, run coal generates route route-name. This command can generate a file name route-name.js in app/routes/ folder.
72. Make a case for The Core idea Of Emberjs?
Ans:
Store: It’s the central repository associated cache of all records accessible in an application. It may be accessed by the controller and admin.
Models: A model could be a category that defines the information of properties and behavior.
Records: A record is associate instance of a model that contains info that’s loaded from a server.
Adapter: It’s accountable for translating requested records into the suitable calls .
Serializer: Translating JSON knowledge into a record object.
Automatic Caching: Used for caching.

73. What area unit Basic Models Of Emberjs?
Ans:
Routes: State of application is drawn by address and every address includes a corresponding route object that.
Models: Accustomed load knowledge from Server.
Templates: This is often a markup language of layout.
Components: It’s a custom tag.
Services: Services area unit simply singleton objects to carry long-lasting knowledge like user sessions.
74. What area unit the most parts Of V you’re acquainted With?
Ans:
There are many parts of coal.js that play a big role in creating it best on each side.
- Routers
- Templates
- Views
- Models
- Components
- Controllers
- Helpers
- Stuff
75. Make a case for Directory Structure In coal.js?
Ans:
The new command generates a project structure conjointly known as directory structure with the subsequent files and directories:
I-app: this is often wherever folders and files for models, components, routes, templates, and designs are kept.
I-bower_components/ bower.json: Bower could be a dependency management tool that is employed in coal CLI to manage front-end plugins and part dependencies.
I-config: The config directory contains the surroundings.js wherever we are able to piece settings for your app.
I-dist:When we tend to build our app for preparation, the output files are created here.
Public: This directory contains assets like pictures and fonts.
Vendor: This directory is wherever front-end dependencies that aren’t managed by Bower go.
Tests/testem.js: machine-driven take a look at for our app to get into the test folder, and test em is designed in testem.js.
76. What’s Npm Install?
Ans:
NPM could be a NodeJS package manager. I’m accustomed to installing node programs.
77. What’s Emberjs?
Ans:
It is a javascript framework supported Model-view-controller (MVC) and written in javascript. It permits developers to make scalable single-page internet applications by incorporating common idioms. In this, Route is employed as a model; guide as read and controller manipulates the information within the model.
78. How precisely does one understand coal.js?
Ans:
Ember.js could be a JavaScript internet framework that’s ASCII text file in nature and is one in every of the simplest choices accessible once it involves building single page internet applications. customary application design will merely be assured from coal.js. The great factor is it develops applications that are unit best in running within the browser.
79. What’s the coal run loop and why is it useful?
Ans:
First things initial, what’s the coal run loop? Therefore essentially, just about all of the code you write in your coal applications takes place in an exceedingly run loop that is employed to batch different actions and reorder them within the best manner attainable. The run loop will therefore by programing actions, or jobs, on specific queues that area units processed to completion in priority order. Ember.js can produce a run loop whenever a user interacts with the browser to execute any Javascript that must run in response. Once the run loop has coiled over all of the actions on the queue so as of priority, management is sent to the browser.
80. What’s coal knowledge and the way will it work?
Ans:
Ember knowledge could be a library that helps you to manage model knowledge in your coal.js applications, outline relationships between models and cargo records from the server that are unit instances of these models. What’s a lot of, it saves your changes back to the server once the records area unit is updated and conjointly makes it easier to cache records for performance. Confused? The core team behind coal consider coal knowledge as “a framework for managing models and relationships.”
81. What area unit the business blessings of victimization coal.js rather than React or AngularJS?
Ans:
We’ll get into the technical blessings of victimization coal at a later stage, except for currently let’s raise ourselves to what extent EmberJS is helpful for product house owners and business stability.Choosing the proper development answer, or in our case the proper JavaScript framework, isn’t a choice to be taken gently. Why? As a result of selecting the incorrect answer for your desires may mean having to create another modification within the close to future that successively could lead on to avertible prices, slower development and lost customers.
82. What area unit Controllers used for in coal.js?
Ans:
A controller is essentially a file that’s accustomed to manipulating knowledge before passing it right down to views. A controller is sometimes paired with a personal route and is what responds to user interactions happening on the programme.The manner {in that|during which|within which} you produce controllers depends which files you would like to be able to communicate with one another, however DRY (“Don’t repeat yourself” ) you would like your code to be and the way you’ll save state, however it’s usually smart follow to make a controller when.
83. Do Router and Route mean identical factors in coal.js? If not, what makes them different?
Ans:
As you’ll imagine, route and router area units are terribly closely joined however they don’t carry identical which means.While routes are the unit to blame for putting in application state, displaying templates and loading knowledge, a router matches the present uniform resource locator to the various routes you’ve outlined. once a brand new uniform resource locator is ready (the user masses the app for the primary time, changes the uniform resource locator manually or clicks on a link among the app), the coal router then maps that new uniform resource locator to at least one or additional route handlers that area unit successively capable of either rendering a guide, loading a model that’s then on the market to the guide or redirecting to a brand new route.In alternative words, routes are a unit to blame for shaping the information that’s sent to the guide, however they wouldn’t perform while not a router.
84. What area unit the most technical benefits of victimization coal.js?
Ans:
So we have a tendency to antecedently mention why coal.js is such a stimulating JavaScript framework from a business viewpoint, however what makes it thus appealing to developers? What area unit the technical benefits of coal.js in comparison to alternative frameworks?
Ember’s shibboleth, “Convention over configuration”, just about answers this question. Developers WHO work with coal typically pay longer shipping code and fewer time putting in development environments and well, yak shaving. Why? As a result, whenever you generate a resource, model or element in coal, ember-cli (Ember’s statement utility) sets up all the tests for you.
There aren’t any third party libraries (Mocha, shrub or fate for example) or build tools (such as Grunt or Gulp) in coal, which means developers don’t have to worry about the maximum amount concerning configurations and testing environments.
Moreover, coal comes with its own consumer aspect mock server within the type of ember-cli-mirage. identical may be aforesaid for many alternative JavaScript frameworks, however they’re abundant tougher to line up.
85. However, is knowledge communicated between your server and your coal application?
Ans:
To answer the question while not obtaining overly-technical knowledge, knowledge is essentially communicated between your server and your coal application because of what we have a tendency to decide Adapters and Serializers.
While adapters tell the North American nation which uniform resource locator to use (the place that you’re getting to be causing this request), serializers confirm the information is within the right format.
In actual truth, a serializer determines {the knowledge|the info|the information} you send and therefore the data you go back to, thus it takes what’s in your coal knowledge model and turns that into one thing that you just will send to the server, then normalizes the information that you just go back to from the server.
Serializers communicate with models so as to make sure knowledge is systematically structured and relationships between knowledge area units mapped. (We’ll speak additional concerning models within the next question).
86. Templates, Models and parts area unit key ideas in coal. Describe them.
Ans:
Mastering coal.js while not understanding templates, models and parts is like Tottenham winning the Premier League.
Templates; This one’s quite obvious. As you’d expect, coal uses templates to organize the layout of hypertext markup language in the Associate in Nursing application. coal templates use the syntax of Handlebars templates and might show properties provided to them by an element or a route’s controller.
Models represent persistent state.For example, a web auction platform would need to avoid wasting the main points of the Associate in Nursing item once a user publishes it, then the Associate in Nursing item would have a model shaping its details, maybe referred to as the item model.
Components are sometimes created of 2 components. You’ve got a guide written in Handlebars (as antecedently mentioned) and a supply file written in JavaScript that defines the behavior of the element.
If we have a tendency to return to our on-line auction example as an example, the platform may need an element for displaying all things that may be found on the web site referred to as all-items, and another element for displaying a private item referred to as item-specific.
87. Why is coal.js thus popular?
Ans:
The best factor concerning coal.js is that it develops applications that are unit quickest in running within the browser.
88. WHO was the author of coal.js?
Ans:
Ember.js was developed by Yehuda Katz and ab in it discharged in Gregorian calendar month 2011.
89. What area unit the most benefits of victimization coal.js?
Ans:
- It is an Associate in Nursing open supply framework. So, it offers developers unlimited access for customizing for desired output.
- Ember.js doesn’t need server requests to perform its task.
- DOM is directly updated once a user comes up-to-date with the browser or presses any button over there.
90. What does one realize about models in coal.js?
Ans:
A model could be a useful helpful approach in coal.js. it’s accustomed to store persistent state in Associate in Nursing coal application. I’m accustomed to cutting back on the complexities of the task. Templates will just be supported, and developers will invariably confirm the needed knowledge that’s necessary to show with the hypertext markup language page. This knowledge is usually within the type of text, and there may be a limit on identical reckoning on some factors.
91. What area unit the options of coal.js?
Ans:
A router may be a core feature of coal.js. it’s wont to translate the universal resource locator into a series of templates Associate in Nursing conjointly represent the state of an application. Each universal resource locator includes a corresponding route object that controls what’s visible to the user. It matches the present universal resource locator to alternative routes that area units used for loading the information, displaying the templates Associate in Nursing created an application state.
92. What area unit the various kinds of route models in coal.js?
Ans:
These segments area unit wont to access the worth from universal resource locator:
- Ember.Route.extend (
- });
- Router.map(function() );
- });
Multiple Models : It’s wont to outline multiple models through RSVP.hash. as an example:
- Ember.Route.extend ({
- model() {
- return coal.RSVP.hash()
- }
- });
93. What’s the distinction between coal.js and alternative ancient net applications?
Ans:
Ember.js is most popular over the bulk of alternative ancient net applications thanks to several reasons. within the application’s logic living on the server, an ember.js application downloads everything it needs to run within the initial page load. So, it facilitates users to not load a brand new page each time whereas victimization the app. That’s why the UI of coal.js responds quickly. The advantage of this design is that your net application uses constant REST API as your native app.
94. What area unit services in coal.js?
Ans:
In Ember.js, a service may be a lasting coal object which will be obtainable in numerous components of your application. The subsequent syntax is employed to form the coal.js service.
Following may be a list of some samples of coal.js services:
- Logging
- User/session authentication
- Geolocation
- Third-party API’s
- Web Sockets
- Server sent events or notifications
95. What area unit the foremost crucial tasks performed by controllers in coal.js?
Ans:
The most crucial task performed by a controller in coal.js is decorating the model that comes by the route. In Ember.js, it’s handled by controllers. it’s not continuously necessary that solely one controller performs this task, however there could also be needed multiple controllers counting on the task itself. Besides this, there area unit several actions that users perform, and taking note of these actions is additionally the responsibility of the controllers in coal.js.
96. Is the coal.js function truly a Boolean Function?
Ans:
Log Binding is an Associate in Nursing coal.js performance that’s truly a Boolean performance.
97. What’s coal-data in Ember.js?
Ans:
In Ember.js, Ember-Data may be a library that wants to retrieve records from a server, store them, and update them within the browser. At last, it conjointly saves them back to the server.
98. What’s the Associate in Nursing adapter in coal.js, and why is it used?
Ans:
In coal knowledge, Associate in Nursing Adapter is employed to work out however knowledge is persisted to a backend knowledge store. Things like the backend host, URL format, Associate in Nursing headers want to seek advice from a REST API will all be designed in an adapter. For example, the remainder adapter is employed to alter JSON arthropod genus, and LSAdapter deals with native storage.

99. What do coal.js elements specify?
Ans:
The Ember.js elements use the W3C net element specification and supply correct encapsulation UI widgets. It contains the 3 main specifications as templates, shadow DOM, and custom parts.The elements declared inside the data-template-name have a pathname rather than a comprehensible string.
100. What’s the distinction between Route and Router in coal.js?
Ans:
Route and Router each area unit completely different terms in coal.js. A router may be a medium that is employed to attach the appliance with a browser’s address. On the other hand, Route may be a location wherever the request of a user reaches 1st once it’s created or translated by a Router. Route solely is answerable for processing the information that’s to be sent to the template.
