- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers
- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers

HTML Interview Questions and Answers
Last updated on 25th Sep 2020, Blog, Interview Question, Website Development
HTML is the language in which most websites are written. HTML is used to create pages and make them functional. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design. HTML was first created by Tim Berners-Lee, Robert Cailliau, and others starting in 1989. It stands for HyperText Markup Language. Hypertext means that the document contains links that allow the reader to jump to other places in the document or to another document altogether. The latest version is known as HTML5. A Markup Language is a way that computers speak to each other to control how text is processed and presented. To do this HTML uses two things: tags and attributes.
1.Write the basic structure of the HTML template?
Ans:
The basic structure of the HTML template is:
- <html>
- <head>
- <title></title>
- </head>
- <body>
- </body>
- </html>
2.What is HTML5?
Ans:
HTML5 is the latest or updated version of the markup language that defines HTML.
3.Name some new features which were not present in HTML but are added to HTML5?
Ans:
Some new features in HTML5 include:
- DOCTYPE declaration: <!DOCTYPE html>
- section: Section tag defines a section in the document, such as a header, footer or in other sections of the document. It is used to define the structure of the document. <section></section>
- header: Header tag defines the head section of the document. A header section always sticks at the top of the document. <header></header>
- footer: Footer tag defines the footer section of the document. A footer section always sticks at the bottom of the document. <footer></footer>
- article: Article tag defines an independent piece of the content of a document. <article> </article>
- main: The main tag defines the main section in the document which contains the main content of the document. <main></main>
- figcaption: Figcaption tag defines the caption for the media elements such as an image or video. <figcaption></figcaption>
4.What is Anchor tag and how can you open an URL into a new tab when clicked?
Ans:
Anchor tag in HTML is used to link between two sections or two different web pages or website templates.
To open an URL into a new tab in the browser upon a click, we need to add target attribute equal to _blank.
- <a href=”#” target=”_blank”></a>
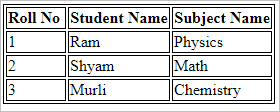
5.Write an HTML code to form a table to show the below values in a tabular form with heading as Roll No., Student name, Subject Name, and values as
- 1.Ram, Physics
- 2.Shyam, Math
- 3.Murli, Chemistry
Ans:
To represent the above values in an HTML table format, the code will be:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- table, th, td {
- border: 1px solid black;
- }
- </style>
- </head>
- <body>
- <table >
- <tr>
- <th> Roll No. </th>
- <th> Student Name </th>
- <th> Subject Name </th>
- </tr>
- <tr>
- <td> 1 </td>
- <td>Ram</td>
- <td> Physics </td>
- <tr>
- <tr>
- <td> 2 </td
- <td> Shyam </td>
- <td> Math </td>
- </tr>
- <tr>
- <td> 3 </td>
- <td> Murli </td>
- <td> Chemistry </td>
- </tr>
- </table>
- </body>
- </html>
Output:

6.Define Semantic elements in HTML.
Ans:
Semantic elements are HTML elements that represent its meaning to the browser and developer about its contents.
For Example – p tag represents a paragraph, a tag represents anchor tag, form tag, table tag, article tag and many more are semantic elements in HTML. Whereas, div tag, span tag, bold tag are not semantic elements.
7.Define attributes in HTML tag.
Ans:
The HTML tag contains a field inside their tag which is called attributes of that tag.
For Example:
- <img src=”#”> here in this tag src is img tag attributes.
- <input type=” text”> here in this tag type is input tag attributes.
8.Can we modify the attribute’s value of the HTML tag dynamically?
Ans:
Yes, we can modify the value of the attributes by using JavaScript. Below is the input element whose attribute will be modified from text to password,
JS code to modify the attribute value:
- <input type=“text”id=“inputField”>
- document.getElementById(“inputField”).attr(“type”, “password”);
9.How can we comment in HTML?
Ans:
Comments are used by developers to keep a track of the code functionality and also help the other developers in understanding the code functionalities easily.
The commented outlines will not be shown in the browser. To comment a line, the line should start by this <!– and end by this –>. Comments can be of one line or of multiple lines.
For Example:
- <!– This is a one line comment ?
- <!– This is multiple line of two or more line –>
10.What are inline elements and block-level elements in HTML?
Ans:
Block elements are the blocks that take the full available width and always start from a new line. It will stretch itself to the full available width of the available container width. Block-level elements are <div>, <p>, <img>, <section> and many more.
Inline elements are the elements that will only take the width that is required to fit into the container.
For Example,
take the flow of text on the page. When the line of the text takes the full width of the container it wraps itself into a new line and again goes in the same way.
Whereas, the inline element will take only that much space or width that it is needed for them. Inline elements are <span>, <label>, <a>, <b> and many more.
Subscribe For Free Demo
Error: Contact form not found.
11.Can we change inline elements into block-level elements?
Ans:
Yes, we can change inline elements into block-level elements by adding display equal to block in its CSS tag. Writing it will change the inline elements into block elements and then inline elements will also take the full width of the container.
display: block;
12.What are the different browsers that support HTML5?
Ans:
All modern browsers support HTML5 elements except some old browsers. But fortunately, most of the browsers will take html5 elements as inline elements.
13.What are <br> tags in HTML?
Ans:
<br> tags are used to enter a new line into the HTML contents. These tags are generally used to separate two different lines of text between each other.
14.Explain the structure of the HTML webpage.
Ans:
The common structure which all HTML pages follow are enlisted below:
(i) DOCTYPE – It is a special tag in HTML which is always written at the top of the HTML document, i.e. at the start of the HTML template. DOCTYPE is used to convey to the browser about the HTML version.
- <!DOCTYPE html>
(ii) HTML – After the DOCTYPE tag, the HTML tag is written to start the template. All the code will be placed into this HTMLtag. It works as the container for the whole HTML page elements.
- <html><!– Rest of the html code will come inside it –></html>
(iii) HEAD – <head> tag is the first element inside the <html> tag. It is used to provide information to the browser about the page and its contents.
Search Engine Optimization (SEO) techniques are written inside this tag. <title>, <meta> tags are written inside these tag. CSS and JS external links or internal CSS and JS are also written inside this tag.
- <head>
- <meta charset=”UTF-8″>
- <meta name=”viewport” content=”width=device-width, initial-scale =1.0″>
- <title>HTML Interview Questions</title>
- </head>
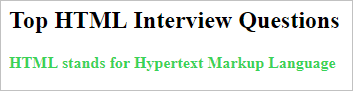
(iv) BODY – <body> tags are written after the closing tag of the <head> tag, i.e. after </head>. Whatever HTML code is written inside these tags will be shown by the browser as website content.
- <body> <h2>Top HTML Interview
- Questions</h2> <p>HTML stands for Hypertext Markup Language</p></body>
Together the whole body will be:
- <! DOCTYPE html>
- <html>
- <head> ;
- <meta charset=”UTF-8″>
- <meta name=”viewport” content=”width=device-width, initial-scale = 1.0″>
- <title>HTML Interview Questions</title>
- <style type=”text/css”>
- <!– CSS Code will be written into these –>
- h2{
- color: #1855b5;}
- p{
- color: #3bd256;
- font-weight: 600;
- }
- </style>
- script type=”text/javascript”>
- <!– Javascript code will be written into these –>
- </script>
- </head>
- <body>
- <h2>Top HTML Interview Questions</h2>
- <p>HTML stands for Hypertext Markup Language</p>
- </body>
- </html>
Output:

15.Why Meta tags used in HTML?
Ans:
Meta tags in HTML are used by the developer to tell the browser about the page description, author of the template, character set, keywords and many more.
Meta tags are used for search engine optimization to tell the search engine about the page contents.
- <meta charset=”UTF-8″>
- <meta name=”viewport” content=”width=device-width, initial-scale = 1.0″>
- <meta name=”description” content=”HTML interview questions”>
- <meta name=”author” content=”Author Name”>
- <meta name=”copyright” content=”All Rights Reserved”>
16.Explain list elements in HTML.
Ans:
Enlisted below are the list elements in HTML:
- Ordered List (<ol>) – An Ordered List or ol tag is the list that lists the items in an ordered way, i.e. numbered or alphabetically.
- Unordered List (<ul>) – An Unordered List or ul tag is the list which will list the items in an unordered way, i.e. in bulleted format or in any other format.
- Definition List (<dl>) – A Definition List or dl tag arrange the items in the way in which they are arranged in a dictionary.
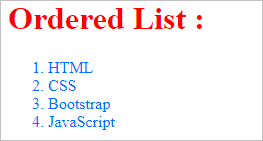
Ordered List:
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Interview Questions Ordered List</title>
- </head>
- <style>
- h1{
- color: red;
- }
- li{
- color: #0070ff;
- }
- </style>
- <body>
- <h1>Ordered List : </h1>
- <ol>
- <li>HTML</li>
- <li>CSS</li>
- <li>Bootstrap</li>
- <li>JavaScript</li>
- </ol>
- </body>
- </html>
Output:

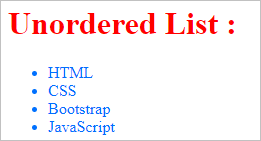
Unordered List:
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Interview Questions Unordered List</title>
- <style>
- h1{
- color: red;
- }
- li{
- color: #0070ff;
- }
- </style>
- </head>
- <body>
- <h1>Unordered List : </h1>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>Bootstrap</li>
- <li>JavaScript</li>
- </ul>
- </body>
- </html>
Output:

Definition List:
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Interview Question Definition List</title>
- <style>
- dt{
- font-weight: 600;
- font-size: 25px;
- color: red;
- }
- dd{
- font-weight: 500;
- font-size: 15px;
- color: #0070ff;
- }
- </style>
- </head>
- <body>
- <dl>
- <dt>
- <strong>HTML</strong>
- </dt>
- <dd>HTML stands for Hypertext Markup Language</dd>
- <dt>
- <bold>CSS</bold>
- </dt>
- <dd>CSS stands for Cascading Style Sheets</dd>
- </dl>
- </body>
- </html>
Output:

17.Define iframe in HTML.
Ans:
Iframe tag is written as <iframe>.
An iframe is used to display different document content inside the different document content in a rectangular region in the browser. When different document content is embedded into a current HTML content, then it is known as an inline iframe.
The src attribute contains the path to the document that occupies the inline iframe.
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Interview Questions Iframes</title>
- </head>
- <body>
- Iframe HTML Code<iframe src = “demo_iframe.htm” width = “300” height = “300”>
- Sorry your browser does not support inline frames.
- </iframe>
- </body>
- </html>
Output:

18.Define forms in HTML.
Ans:
Forms in HTML are required when we want to collect the user information whenever a user fills any form or provides any details and when we want to save it into our database.
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Interview Question Form tag</title>
- <style>
- form {
- width: 200px;
- border: 2px solid blue;margin: 0 auto; padding:
- 60px 100px;
- }
- p{
- color: red;
- font-size: 16px;font-weight: 600;
- }
- input::placeholder
- {
- color: blue;
- }
- button
- {
- line-height: 20px;
- text-align: center;
- background: green;
- border: 0;
- color: #ffffff;
- font-size: 14px;
- padding: 15px 64px;
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <form >
- <p>Name:</p>
- <input type = “text” name = “user_name” placeholder = “Enter Name”/>
- <br/>
- <br/>
- <p>Email: </p>
- <input type = “email” name = “user_email” placeholder = “Enter email”/>
- <br/>
- <br/>
- <p>Password: </p>
- <input type=”password” name = “user_pwd” placeholder = “Enter Password” />
- <br/>
- <button> Submit </button>
- </form>
- </body>
- </html>
Output:

19.In how many ways can a heading be written in HTML?
Ans:
A heading can be defined as a block-level element that is used to give a heading to a particular section or topic.
Example:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- h1{
- color: red;
- }
- h2{
- color: blue;
- }h3{
- color : green;
- }
- h4{
- color: purple;
- }h5
- {
- color: yellow;
- }
- h6{
- color: orange;
- }
- </style>
- </head>
- <body>
- <h1>Heading 1</h1>
- <h2>Heading 2</h2>
- <h3>Heading 3</h3>
- <h4>Heading 4</h4>
- <h5>Heading 5</h5>
- <h6>Heading 6</h6>
- </body>
Output:

20.How can we create a hyperlink in HTML?
Ans:
An anchor tag or <a> tag in HTML is used to create hyperlinks. This creates a path between two different HTML web pages.
Hyperlinks can be displayed in three ways:
- Unvisited Link – These links are blue in color and underlined.
- Visited Link – These links are purple in color and underlined.
- Active Link – These links are red in color and underlined.
21.Why do we use the required attribute in HTML?
Ans:
The required attribute is used in HTML to make the field mandatory. It forces the user to fill that particular field to submit the form.
If the field is input then it will throw a default HTML error.
- <input type=”email” name = “user_email” required />
22.How can we include Google maps on a website?
Ans:
HTML code to include Google maps on our web page:
- <!DOCTYPE html>
- <html>
- <body>
- <h1>HTML Interview Questions Google Map</h1>
- <div id=”map” style=”width: 400px;
- height: 400px;
- background: yellow”>
- </div>
- <script>
- function myMap()
- {
- var mapOptions = {
- center: new google.maps.LatLng(51.5, -0.12), zoom: 10
- }
- var map = new google.maps.Map(document.getElementById(“map”), mapOptions);
- }
- </script>
- <script src= “https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap”>
- </script>
- </body>
- </html>
Output:

23.Differentiate between HTML and XHTML.
Ans:
The differences between HTML and XHTML are:
- HTML stands for Hypertext Markup Language, whereas XHTML stands for Extensible Markup Language.
- A static webpage is an HTML web page and dynamic web pages are XHTML.
- XHTML is stricter than HTML.
- An XML application of HTML is defined as XHTML.
- All modern browsers support XHTML.
24.What are Web Workers?
Ans:
Web Workers is a code of JavaScript which runs in the background threads without disturbing the performance of the page. It is used for computing-heavy tasks like an access database or function.
25.What is the SVG element?
Ans:
SVG is a following XML format; it stands for Scalable Vector Graphics which is used to create vector graphics with the support for interactivity and animation.
SVG is resolution independent as it does not lose its quality when they are resized or zoomed.
26.Explain about Canvas.
Ans:
Canvas is a pixel-based graphics and it is one of the new features of HTML5. It provides a space in the document where we can draw graphics by using JavaScript and it is resolution dependent, hence the quality will be affected when it’s zoomed or resized.
Example:
- <!DOCTYPE html>
- <html>
- <body>
- <canvas id=”myCanvas” width=”300″ height=”200″ style=”border:1px solid #d3d3d3; color: #c9cc18;”>
- Your browser does not support the HTML5 canvas tag.
- </canvas>
- <script>var can = document.getElementById(“myCanvas”);var canvas = can.getContext(“2d”);canvas.font = “20px Hind-sans serif”;canvas.fillText(“Canvas Example”,30,60);
- </script>
- </body>

27.Explain new form elements in HTML5.
Ans:
The new form elements that were added into HTML5 are:
- Datalist – It’s used as a list of options for input control.
- Keygen – This tag defines a key-pair generator (Private/Public) field.
- Output – It’s used to show the result of a calculation.
28.What is Quirks mode in HTML5?
Ans:
If we do not include the <!DOCTYPE> element in our HTML page or Document, it will go to Quirks Mode. In this mode, the HTML element depends on the browser. Hence the content will be displayed according to the browser.
29.What is HTML5 Graphics?
Ans:
In HTML5, there are two types of graphics.
Scalable Vector Graphics (SVG)
- The HTML5 <svg> element is a container for SVG graphics. It provides several methods for drawing boxes, paths, text, circles, and graphic images.
- SVG is beneficial as nowadays, people are using high-resolution devices (iPads and Monitors), so it becomes impressive as designs, logos, and charts scale according to the requirement, maintaining the picture quality.
- SVG is XML based, which means that every element is available within the SVG DOM. It treats every shape as an object. If the user changes the attributes of any SVG object, the browser will automatically re-render the shape.
Canvas
- It is a rectangular area on the HTML page for drawing graphics on the fly, using JavaScript.
- The default size of the canvas is 300 PX × 150 PX (width × height).
- The HTML tag <canvas> is a container for the Canvas graphics. Canvas gets executed on the pixel by pixel basis.
- In Canvas, the browser forgets the graphic, after drawing it. If the user tries to modify it, the entire scene needs to be redrawn, including all the objects present in the graphic.
30. Explain the key differences between SVG and Canvas?
Ans:
- Canvas is resolution dependent while SVG is not.
- Canvas does not provide any support for event handlers while SVG does provide the support for event handlers.
- Canvas is suitable for graphic-intensive games while SVG is not suitable for gaming.
- Canvas is suitable for small rendering areas while SVG is suitable for large rendering areas like Google maps.
- Canvas provides a less interactive animated user interface. Whereas, the interface provided by SVG is very highly interactive.
31.How can we create a new HTML element?
Ans:
We can even create new elements for the document as follows.
- <script>
- document.createElement﴾”myElement”﴿
- </script>
It can be used in the HTML as.
- <myElement>hello</myElement>
32.What is the use of Drag and Drop in HTML5?
Ans:
Drag and Drop (DnD) is a powerful User Interface concept, which enables the user to copy, reorder and delete any number of items, just with the help of mouse click. To do this, the user has to click and hold the mouse button over an element, drag to the required location, and finally release the button to drop the element there.
With HTML4, developers have to either do complex Javascript programming or use other Javascript frameworks like jQuery to achieve this functionality.
HTML 5 introduced a Drag and Drop (DnD) API that provides the support of all the fundamental DnD operations to the browser. Thus making it easy for the developers to code it.
Latest versions of all the main browsers, like Chrome, Firefox, and Safari, support this DnD API of HTML5.
Drag and Drop Events.
Many events get triggered during various stages of the drag and drop operation. These events are listed below.
- dragstart – it gets triggered when the user starts dragging a draggable object.
- dragenter – it gets triggered when the user has dragged the draggable element over the target element.
- drag – it gets fired when the object is getting dragged.
- dragend – it gets fired when the user releases the mouse button after dragging an object.
- dragleave – This event gets triggered when the mouse leaves an element while a drag is occurring.
- dragover – This event gets fired when the mouse moves over an element while a drag is occurring.
33.What is HTML5 Web Storage?
Ans:
HTML5 Web Storage, also known as DOM Storage is a way to preserve state on either the client or server which makes it much easier to work against the stateless nature of HTTP. It allows the web pages to store the data locally in the user’s browser.
Following are the advantages of HTML5 Web Storage.
- It can store 5 to 10 MB data. That is far more than what cookies allow.
- HTML5 never transfers Web storage data with any HTTP request. Thus creating less overhead than cookies and in turn, increase the performance of the application.
- Apps can work both online and offline.
- This API is easy to learn and use.
34.What are the different types of Web Storage provided by HTML5?
Ans:
There are two types of Web Storage.
1.Session Storage
As its name indicates, it stores data of current sessions only. The data stored in Session Storage cleared on closing the browser.
Following methods are available to access Session Storage.
- Use setItem() function to store data in Session Storage
- sessionStorage.setItem (‘key’,’value’);
For Example.
- sessionStorage.setItem (‘username’,’Meenakshi’)
- Use getItem() function to retrieve data from Session Storage
- sessionStorage.getItem(‘key’);
For Example.
- var username= sessionStorage.getItem(‘username’);
- We can only store String in Session Storage. To save the objects in Session, first, convert the object into JSON string and then store this string in Session Storage as in the following.
- sessionStorage.setItem (‘object’, JSON.stringify(object));
- If JSON string gets stored in Session Storage, then first convert it into an object as follows.
- var object=JSON.parse(sessionStorage.getItem(‘object’));
- Use removeItem() function to delete a particular key from Session Storage.
- sessionStorage.removeItem(‘key’);
2.Local Storage
Local Storage is the second type of HTML Web Storage. It stores data as a KEY/VALUE pair.
Following functions are available to access Local Storage.
- Use setItem() function to store data in Local Storage
- localStorage.setItem (‘key’,’value’);
- Use getItem() function to retrieve data from Local Storage
- localStorage.getItem(‘key’);
35.What is the need of introducing Local Storage in HTML5?
Ans:
Before HTML5, LocalStores was done with Cookies. They are not very good for large amounts of data, because, with every request, it passes this data to the server, making it very slow and ineffective. However, HTML5 does not pass this data on every server request. It uses the data ONLY when required. In HTML5, it is possible to store large amounts of data without affecting the website’s performance. Data for different websites gets stored in separate areas. However, a particular website can only access its own data.
36.Explain the key differences between localStorage and sessionStorage objects?
Ans:
Following are the key differences between localStorage and sessionStorage objects.
- The localStorage object stores the data without an expiry date. However, sessionStorage object stores the data for only one session.
- In the case of a localStorage object, data will not delete when the browser window closes. However, the data gets deleted, if the browser window closes, in the case of sessionStorage objects.
- The data in sessionStorage is accessible only in the current window of the browser. But the data in the localStorage can be shared between multiple windows of the browser.
37.What is the concept of Application Cache in HTML5? What are its advantages?
Ans:
HTML5 introduced the concept of Application Cache. It means that a web application is cached, and is accessible without an internet connection.
Following are the key advantages of Application Cache.
- Offline browsing – Users can use the application even when they are offline.
- Speed – Cached resources load faster as compared to content that gets
downloaded, directly from the server. - Reduced server load – The browser will only download updated/modified resources from
the server.
38.What is a Manifest file?
Ans:
A Manifest file is a simple text file, that tells the browser what to cache and what not to cache.
A Manifest file contains three Sections as
- CACHE MANIFEST – HTML5 performs the caching of files listed under this section after
they get downloaded for the first time. - NETWORK – Files listed here, always need a connection to the server. The browser can never cache them.
- FALLBACK – Files listed here specify the fallback pages, if any page in it is not accessible.
39.What is the difference between HTMl5 Application cache and regular HTML browser cache?
Ans:
Following are the key differences between the two.
- In AppCache, we can define all the assets the browser should cache in a manifest file (even the entire site). For fetching this content, it is not necessary for the user to have accessed it previously. In other words, Application Cache can prefetch pages that have not been visited at all and are thereby unavailable in the regular browser cache. However, the browser cache will only store the pages (and associated assets) the user has visited actually.
- The AppCache allows web apps (and websites) to be made available offline, that too, with the same speed benefits as the regular browser cache could provide only when the user is online.
40.What is a Web Worker? How does it work?
Ans:
JavaScript will hang the browser if it has to handle UI events, query large amounts of API data for processing, and manipulate the DOM simultaneously.
Web Workers handle this situation by doing all the high computation tasks without interrupting the user interface. They do this by running on separate threads. Thus we can say that.
- A web worker is a script, which runs in the background. It exists in external files.
- The user can perform actions like clicking, selecting things and so on. Meanwhile, the Web worker runs in the background.
- It is appropriate to use Web workers for CPU intensive tasks.
Since Web workers are in external files, they do not have access to the following JavaScript objects.
- The window object
- The document object
- The parent object
41.How does a Web worker work?
Ans:
A Web worker gets initialized with the URL of a JavaScript file that contains its code. This code sets event listeners and starts communication with the script that invoked the worker from the main page. The Syntax is as follows.
- var worker = new Worker(“sample_prog.js”﴿;
If the javascript file specified in the above code exists, the browser spawns a new worker thread.
Once the Web worker gets spawned, it starts the communication with the parent page, using the postMessage() method. The Web worker, in turn, returns a message that gets accessed using the onmessage() event on the main page.
Let’s take an example, where the script spawns a Web worker to execute a loop having thousands of iterations. After that, the Web worker returns the calculated value to the HTML page.
- <script>
- var worker = new Worker(‘calculateLoop.js’);
- worker.onmessage = function (event) {
- alert(“Completed ” + event.data + “iterations” );
- };
- </script>
Below is the code of “calculateLoop.js” file. It makes use of postMessage() API, to pass the communication back to the HTML page.
- for (var i = 0; i <= 1000000000; i += 1){
- var j = i;
- }
- postMessage(j);
42. What are the new attributes provided in HTML5 for <form>?
Ans:
The new attributes provided in HTML5 for <form> are.
- autocomplete
- It specifies if a form or an input field should have “autocomplete” feature set as on or off.
- If autocomplete is set to on, it enables the browser to fill the values, based on the values that the user starts to enter.
- autocomplete works for input types like text, search, URL, tel, email, password, date pickers, range, and color.
- It is a boolean attribute.
- Its presence signifies that the form-data should not get validated at the time of submission.
43.What is the output element in HTML5?
Ans:
Output element gets used when you design a form that displays the result of a computation. Along with the standard global attributes, <output> also accepts for, form, and name attributes.
Let’s see a simple example of the <output> element that adds two numbers and displays the resulting value.
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML Output Tag</title>
- </head>
- <body>
- <form oninput=”sumresult.value=parseInt(val1.value)+parseInt(val2.value)+parseInt(val3.value)”>
- <input type=”range” name=”va1″ value=”10″ /> +
- <input type=”number” name=”val2″ value=”20″ /> +
- <input type=”number” name=”val3″ value=”40″ /><br />
- The output is: <output name=”sumresult”></output>
- </body>
- </html>
The form attribute associates the <output> with a form. It displays the output as “70” on the web page.
44.What are the new attributes provided in HTML5 for <input> element?
Ans:
Following are the new attributes provided in HTML5 for <input>.
- autofocus
- It is a Boolean attribute.
- The presence of this attribute means that an <input> element should automatically come into focus when the page gets loaded.
- This attribute specifies about all the forms, to which a particular <input> element belongs.
- This attribute defines the URL of a file that will process the input control after the form gets submitted.
- This attribute is used along with type=”submit” and type=”image”.
- Also, it overrides the action attribute of the <form> element.
- This attribute defines the method to encode the form data before submitting it to the server.
- It gets used with type=”submit” and type=”image”.
- Also, it overrides the enctype attribute of the <form> element.
- It defines the HTTP method used for sending form related data to the action URL.
- It gets used with type=”submit” and type=”image”.
- It overrides the method attribute of the <form> element.
- It is a boolean attribute.
- It gets used with type= “submit”.
- It indicates that the validation of the <input> element, should not be done at the time of submission.
- It overrides the novalidate attribute of the <form> element.
- It specifies a name or a keyword of the area where response received after submitting the form will be displayed.
- It gets used with type=”submit” and type=”image”.
- It specifies the height and width of an <input> element.
- It gets used only with <input type=”image”>.
- It refers to a <datalist> element, which contains a list of pre-defined options for an <input> element.
- It specifies the minimum and maximum value for an <input> element.
- It works with the following input types, number, range, date, datetime, datetime-local, month, time, and week.
- It is a boolean attribute.
- It specifies that the user is allowed to enter more than one value in the <input> element.
- It works with the following input types: email and file.
- It specifies a regular expression with which the value of the <input> element gets compared.
- It works with the following input types: text, search, URL, tel, email, and password.
- It displays a short hint that indicates the expected value of an input field.
- It works with the following input types: text, search, URL, tel, email, and password.
- It is a boolean attribute.
- It indicates that it is mandatory to fill the particular field, before submitting the form.
- It specifies the legal number intervals for an <input> element.
- It works with the following input types: number, range, date, datetime, datetime-local, month, time, and week.
45.What is the major difference between, Transitional and Strict doctype?
Ans:
- Strict – This DTD contains all HTML components and properties. However, it does NOT INCLUDE presentational or expostulate components (like text style). It does not permit the use of Framesets.
- Transitional – This DTD contains all HTML components and properties, INCLUDING presentational and belittled components (like textual style). It does not allow the use of Framesets.
46.What is Audio Tag in HTML 5? What are its attributes
Ans:
This new element allows you to embed audio files in an HTML or XHTML document, without the need for any plug-ins. The Audio tag is a new tag introduced in HTML5. You can use it to play audio sound like .mp3, wav, and .ogg.
Using the <source> tag, we can specify media along with media type and many other attributes. An audio element allows multiple source elements and browser will use the first recognized format.
- <!DOCTYPE HTML>
- <html>
- <body>
- <audio controls=”controls” >
- <source src=”URL1″ type=”audio/mp3″ />
- <source src=”URL2″ type=”audio/wma” />
- <source src=”URL3″ type=”audio/x-wav” />
- Your browser does not support the audio element.
- </audio>
- </body>
- </html>
The HTML5 audio tag supports following attributes to direct the look and feel and various functionalities of the control.
- autoplay
- It is a boolean attribute. If the value is set the audio track starts playing automatically. The System will not wait for data loading to complete.
- It is a boolean attribute. If set, the audio will automatically begin buffering, even if the automatic play is not enabled.
- If this attribute is present, it will allow the user to control audio playback, including volume, seeking, and pause/resume playback.
- Setting this boolean attribute would automatically restart the audio from the beginning, once it reaches to the end.
- This attribute specifies that the audio will be loaded at page load, and will be ready to run. If autoplay is present, this attribute will not work.
- It represents the URL of the audio to embed. Its presence is optional.
47.What is the use of <fieldset> tag in HTML5?
Ans:
The <fieldset> tag groups related form elements. It is like a box. In other words, it draws a box around related elements.
It must start with a <legend>tag because the <legend> tag defines the title of the fieldset.
Following is the Syntax of the <fieldset> tag in HTML5.
<fieldset>Controls</fieldset>
All the popularly known browsers provide the support for the <fieldset> tag.
HTML5 supports following attributes with the fieldset tag.
- disabled
-
- Its value is disabled. It specifies, whether the fieldset will be displayed or not.
- Its value is in the form of text. It defines the name of the fieldset.
- Its value is the name of the form. It specifies the form related to the fieldset.
Let’s see an example, where we create a fieldset in a form. Here we use the <legend> tag to define the heading for the fieldset.
- <html>
- <body>
- <form>
- <fieldset>
- <legend>Personal Information</legend>
- First Name: <input type=”text” /> <br/><br/> Last Name:<input type=”text” />
- <br/><br/> person_Address: <input type=”text” />
- <br/><br/> person_Qualification: <input type=”text” />
- </fieldset>
- </form>
- </body>
- </html>
48.What is a meter tag? What is the difference between progress tag and a meter tag?
Ans:
The <meter> tag defines a scalar measurement within a known range or a fractional value. We can also call it a gauge.
Some of the items that can be represented using <meter> tag are Disk usage, the relevance of a query result, and so on.
Following example demonstrates the use of the <meter> tag.
- <li><meter min=”0″ max=”100″ value=”25″>25%</meter></li>
The <meter> tag provides the support of the following attributes.
- min
- It is a number. It specifies the minimum value of the range.
- It is a number. It specifies the maximum value of the range.
- It is a number. It defines a range that represents <low> value.
- It is a number. It defines a range that represents “high” value.
- It is a number. It is a mandatory element. It defines the current value of the gauge.
- It is a mandatory element with a numeric value. It specifies the optimum, or the best value, for the element. If this value is higher than the “high” value, this indicates that the higher the value, the better it is. If it’s lesser than the <low> mark, it means that the lower values are better. If it is, in between, then it indicates that neither high nor low values are good.
- It specifies one or more forms that define the <meter> element. It has value form_id.
49.Why do we need HTML5 Server-Sent Events?
Ans:
HTML5 Server-Sent Events (SSE) is a new way for the web pages to communicate with the web server. It enables a web page to get updates from a server automatically. It was possible earlier also, but for this, the web page needs to ask if any updates were available. The client makes a request and waits for the server to respond with data. Once the web server provides its response, the communication is over.
However, there are some situations, where web pages require a long-term connection with the web server. A typical example is stock quotes on finance websites where price updates happen automatically. Other examples are news feeds, sports results that run continuously on media websites, Facebook/Twitter updates and so on.
We can achieve the above, using HTML5 using SSE. It enables a web page to hold an open connection to the web server so that it can send a response automatically at any time. Thus there’s no need to reconnect and run the same server script from scratch over and over again.
Receive Server-Sent Event Notifications.
The EventSource interface contains the Server-Sent event API. We need to create an EventSource object to receive the Server-Sent event notifications. Following is the code for the same.
- var source = new EventSource(“sse_demo.php”);
- source.onmessage = function(event)
- {
- document.getElementById(“result”).innerHTML += event.data + “<br>”;
- };
Above code performs the following steps.
- First, create a new EventSource object, and specify the URL of the page sending the updates (in this example “sse_demo.php”).
- Every time an update arrives, an onmessage event gets triggered.
- When an onmessage event occurs, it places the received data into the element that has <id = result>.
Server-Side Code Example.
For the above example to work, we need a server capable of sending data updates. The server-side event stream syntax is simple. Set the “Content-Type” header to “text/event-stream”. Now you can start sending event streams. Following is the code (demo_sse.php).
- <?php
- header(‘Content-Type: text/event-stream’);
- header(‘Cache-Control: no-cache’);
- $time = date(‘r’);
- echo “data: The server time is: {$time}\n\n”;
- flush();
- ?>
Following is the explanation of the above code.
- Set the “Content-Type” header to “text/event-stream”.
- Specify that the page should not cache.
- Output the data to send (Always start with “data: “).
- Flush the output data back to the web page.
50.What is the primary function of these lists?
Ans:
The primary function of these lists is to make use of different kinds of tags that could be set to compose.
51.Can we insert a comment in HTML?
Ans:
Yes, we can insert a comment in HTML by beginning with lesser than sign and ending with greater than sign. For instance, “<!-“ and “->.”
52.Why, in some cases, the character entities do not display correctly on all systems?
Ans:
In some cases, the browser running does not support the character, and thus the character is displayed as boxes. This is the condition in which the character entities do not display correctly on all the systems.
53.Define an image map?
Ans:
An image map helps in linking with the different kinds of web pages using a single image. The image map can be used for defining shapes in the images that are made part of the image mapping process.
54.What is white space?
Ans:
White space is the empty sequence of space characters. This white space is considered as a single space character in the HTML.
55.What is the advantage of white space?
Ans:
White space helps the browser to collapse multiple spaces into one single space, and thereby the indent lines of the text can be taken care of without caring for the multiple spaces that are left. Thereby using the HTML code, white space helps in better organizing the content and tags, making them readable and easy to understand.
56.Can some attribute value best to predefined values?
Ans:
Yes, some attribute values can be set to predefined values, but other attributes can accept any kind of numerical value, which represents the pixel size.
57.Can we insert a copyright symbol on the browser page? If so, how?
Ans:
We can insert a copyright symbol on the browser page, which can be done by using the commands such as type & copy; or & # 169 in the HTML file.
58.How can we create links to different sections within the same web page?
Ans:
We can create several links to different sections within the same web page by using the <a> tag along with referencing through the use of the # symbol.
59.Can we keep list elements straight in the HTML file?
Ans:
Yes, we can keep list elements straight in the HTML file by using indents. The indent can also be used for the sub nested list for the parent list that contains it for creating more lists and elements.
60.Which is the web page that is printed and pointed mostly as the web address in the magazine?
Ans:
The top-level page is the most popular web page that is printed and pointed mostly as the web address in the magazine because it can help the users to browse to all other pages on the website from the same link.
61.Why do we use alternate text in the image mapping?
Ans:
Alternate text is used in image mapping to remove the confusion and get clear about the hotspots that correspond to the particular link. This way, descriptive text can be applied to each of the hotspot links.
62.Can HTML files work well on the new browser?
Ans:
Of course, the HTML files could work very well on the new browser, just that the new browser is compliant to the HTML standards. It may be possible that some new browsers may not support the features of HTML and therefore, won’t work well.
63.Do you think that the hyperlink only applies to the text-only?
Ans:
No, the hyperlink does not apply to the text-only but also the images. This means that we can convert an image into a link that can allow the users to gain access to another page when clicked on it.
64.system does not support the needed character?
Ans:
The symbols can be represented in the form of the image in the case where the operating system does not support a particular character.
65.What are the two attributes of the number type in the middle of a list?
Ans:
The two attributes of the number type in the middle of a list include the type and value. The type attribute is used for changing the numbering type for any list item, while the value attribute is used for changing the number index for any list item.
66.What is the purpose of a style sheet?
Ans:
A style sheet helps in creating a well-defined template that is both consistent as well as transportable. These style sheet templates can be linked to various web pages, which makes it easier to maintain and change the look of the web page.
67.What are the different list types of the ordered list?
Ans:
The different list types of the ordered list include the roman numerals and alphabetical. On the other hand, the unordered list attributes can be set through circle, square, or disc.
68.Can we create a colorful text on a webpage?
Ans:
Yes, we can create a colorful text on a webpage by using the <font color=“color”> tags for each character where the color is needed to be applied.
69.Where are the numerical values taken in HTML?
Ans:
The numerical values are taken from the ASCII values for the various characters in the HTML.
70.What are the different advantages of grouping several checkboxes?
Ans:
There are several advantages to grouping several checkboxes. These include,
- 1.It helps in organizing the checkboxes.
- 2.It helps in applying particular names on the checkbox buttons to differentiate them easily from a group.
- 3.It supports the creation of a different group of checkboxes on a single webpage with different names.
71.How does overlapping affect the sets of tags?
Ans:
An overlapping set of tags in the HTML results in the recognition of only the first tag. Such issues occur only when the text does not display on the browser screen.
72.Define Applets?
Ans:
Applets are small programs that are embedded with the web pages so that they can perform particular functions, including animation, information processing, and even computation. The Applets are written using the Java language.
73.If there is no text between the tags, then what will be the outcome? Give an example?
Ans:
If there is no text between the tags, then there will be nothing available to format, and hence no formatting can be done. For instance, tags without closing tag like that of image tag or <img> tag do not require any text between them, and hence no formatting will be needed in such a case.
74.Where can you specify colors for table borders?
Ans:
The specification of color for table borders can be made in a style sheet, and in its absence, the same as the text color will apply.
75.Can we create a link that could connect to another web page when clicked on it?
Ans:
Yes, we can create a link that could connect to another web page when clicked on it. These links are called hyperlinks and use the href tag.
76.Can style sheets help in aligning images and wrap text?
Ans:
Yes, the style sheet can apply tables to position text and images for aligning them accordingly.
77.Can a single hyperlink take the web browser to different pages?
Ans:
No, a single hyperlink can take the web browser to only one pre-specified single web page.
78.Is there any difference between the unordered list on one side and the directory and menu list on the other side?
Ans:
Yes, there is a crucial difference between the unordered list on one side and the directory and menu list on the other side, which is not including the attributes for changing the bullet style.
79.How will you change the color of bullets?
Ans:
The color of bullets is usually the color of the first character in the list. However, if you change the color of the first character with the set of <font> tags, then the bullet color and first character color from the text will also get changed.
80.Is there any limit to a text field size?
Ans:
Yes, there is a limit of 13 characters in a text field size. By setting the size attribute, the size value can be set as low as 1.
81.How is the maximum size value determined?
Ans:
The maximum size value can be determined by the browser width.
82.What will happen if the size attribute will be set to zero?
Ans:
If the size attribute is set to zero, then the size will be set to the default size of 13 characters.
83.What are the similarities between the border and rule attributes?
Ans:
If the border attribute is set to a non-zero value, then the default cell borders with the thickness of one pixel will get added automatically. Similarly, if the rule attribute is added to the <table> tag, then the border attribute will not get included, and the default one-pixel border will be set and appear on the screen.
84.Define Marquee? How can we apply it?
Ans:
A Marquee helps in setting a scrolling text on the web page. To apply for a marquee, you need to use </marquee> tags.
85.What is the function of <br> tags?
Ans:
The function of <br> tags is to separate sections of the text.
86.Is there any other way to separate the section of text without using <br>?
Ans:
Yes, there are other ways to separate sections of text which includes <p> tag and <blockquote> tag.
87.Can the text appear outside the browser?
Ans:
By default, the text cannot appear outside the browser, but, in case the text is part of a table cell with a predefined width, it could extend beyond the browser window.
88.What is the difference between active links and regular links?
Ans:
An active link is when they have the focus when the mouse is placed over them, while the standard links are those who do not have the mouse cursor over the link.
89.Can the stylesheet limit the number of style definitions?
Ans:
No, the style sheets do not limit the number of style definitions for a given selector, which can be included within the brackets. However, every new style definition needs to be separated from others using the semicolon symbol.
90.Is there any hierarchy that is followed on the style sheets?
Ans:
Yes, there is a hierarchy that is followed on the style sheet, which includes three different style definitions. The first definition, which is closest to the actual tag, takes precedence. The second definition, which is Inline style, takes priority over the embedded style sheet. The third definition is the external style sheets, which take priority over the others.
91.Can we group the various selectors with different class names?
Ans:
Yes, we can group the various selectors with different class names and the same style definition by using commas.
92.Can the external CSS file be opened in the browser?
Ans:
No, the external CSS file cannot be opened in the browser because the file has a different extension. However, it can be opened only with the <link/>tag within the other HTML document.
93.Can the list-style-type property affect the paragraph?
Ans:
No, the list-style-type property cannot affect the paragraph, and it will rather ignore this non-list element.
94.Is HTML5 backward compatible with old browsers?
Ans:
Yes! HTML5 is designed, as much as possible, to be backward compatible with existing web browsers. New features build on existing features and allow you to provide fallback content for older browsers.
It is suggested to detect support for individual HTML5 features using a few lines of JavaScript.
95.What is the purpose of the ‘section’ tag in HTML5?
Ans:
This tag represents a generic document or application section. It can be used together with h1-h6 to indicate the document structure.
96.What is the purpose of the ‘article’ tag in HTML5?
Ans:
This tag represents an independent piece of content of a document, such as a blog entry or newspaper article.
97.What is the purpose of the ‘aside’ tag in HTML5?
Ans:
This tag represents a piece of content that is only slightly related to the rest of the page.
98.What is the purpose of the ‘header’ tag in HTML5?
Ans:
This tag represents the header of a section.
99.What is the purpose of the ‘footer’ tag in HTML5?
Ans:
This tag represents a footer for a section and can contain information about the author, copyright information, etc.
100.What is the purpose of the ‘nav’ tag in HTML5?
Ans:
This tag represents a section of the document intended for navigation.
101.What is the purpose of the ‘dialog’ tag in HTML5?
Ans:
This tag can be used to mark up a conversation.
These are some of the popular questions that are asked in HTML interviews. Always be prepared to answer all types of questions — technical skills, interpersonal, leadership or methodology. If you are someone who has recently started your career in this field, you can always get certified to understand the industry-related terminology, skills and methodologies.

