- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers
- 40+ [REAL-TIME] React Native Interview Questions and Answers
- CodeIgniter Interview Questions and Answers [ TO GET HIRED ]
- 40+ [REAL-TIME] Laravel Interview Questions and Answers
- 40+ [REAL-TIME] Web API Interview Questions and Answers
- [30+] Java Web Dynpro Interview Questions and Answers
- Most Popular Ember.JS Interview Questions and Answers
- IIS Interview Questions and Answers [ TOP & MOST ASKED ]
- 30+ Best Web Developer Interview Questions [ FRESHERS ]
- Full Stack Developer Interview Questions and Answers
- Web Designing Interview Questions and Answers
- PhoneGap Interview Questions and Answers
- Angular 7 Interview Questions and Answers
- Angular2 Interview Questions and Answers
- Bootstrap Interview Questions and Answers
- Scala Interview Questions and Answers
- MVC Interview Questions and Answers
- Struts Interview Questions and Answers
- WordPress Interview Questions and Answers
- VB.Net Interview Questions and Answers
- Ruby On Rails Interview Questions and Answers
- CSS Interview Questions and Answers
- Django Interview Questions and Answers
- JavaScript Interview Questions and Answers
- jQuery Interview Questions and Answers
- ASP.NET Interview Questions and Answers
- MEAN STACK Interview Questions and Answers
- Angular 8 Interview Questions and Answers
- HTML Interview Questions and Answers
- ReactJS Interview Questions and Answers
- AngularJS Interview Questions and Answers
- PHP Interview Questions and Answers

Angular 7 Interview Questions and Answers
Last updated on 24th Oct 2020, Blog, Interview Question, Website Development
Wisdom jobs Angular 7 Interview Questions and answers have been framed specially to get you prepared for the most frequently asked questions in many job interviews. Here we have provided Tips and Tricks for cracking Angular 7 Programming Language interview. These Angular 7 Interview questions and answers are useful for Beginner, Advanced Experienced programmers and job seekers of different experience levels. It’s a good idea to go through Angular 7 Interview Questions. All the best in your job search.
1. What Is Angular?
Ans:
Angular is a web development framework written with TypeScript programming language. Invented by Google and released in 2013, it is widely used for creating frontends and web applications.
This technology provides a variety of features such as templates to design user interface views, multiple IDEs, dependency injection, end-to-end tooling, and others that simplify and automate the process of building web solutions.
2. What Are Use Cases Of Angular?
Ans:
This is one of the most popular Angular questions that you need to know the answer to. You can employ this framework to create:
- Progressive web apps (PWAs)
- Single-page applications (SPAs)
- Multi-page applications (MPAs)
- Desktop-installed apps for Mac, Linux, and Windows
- Native mobile applications using strategies from Cordova, Ionic, or NativeScript.
3. What Are The Main Features Of Angular? Describe Them In Detail?
Ans:
There are many cool features that make Angular a great framework to create web solutions using HTML and TypeScript. See the list below:
1) Angular CLI
Built on top of Angular DevKit, the framework supports command-line interface (CLI) tools that you can employ to faster develop, manage, and release applications. Angular CLI provides software engineers with a wide range of libraries for code deployment and testing. For example, it allows running unit tests and end-to-end tests, or executing the official Angular linter.
Using ng generate, you can create components, routes, pipes, and services. With the help of this feature, you can easily test your digital product locally while making it.
2) Accessibility
Software engineers can build accessible web applications using ARIA-enabled components, tutorials, and embedded a11y test infrastructure.
3) Templates
Angular offers multiple templates that help faster design beautiful user interface views employing simple and powerful template syntax.
4) Animation
The framework enables software development teams to faster deliver engaging animations and complex choreographies.
Angular provides great testing capabilities. Employing Karma, software engineers can conduct unit testing to find out if they have broken something every time they save. With Protractor, developers can run scenario tests more quickly and in a more stable way.
6) Universal
With Angular, you can serve the first app view on PHP, .NET, Node.js, etc. for almost instant rendering in CSS and HTML. The framework suits for creating performant SEO-friendly websites and high-speed applications.
7) Code editors and IDEs
Angular provides efficient code completion, detection of errors, etc. employing various source IDEs and editors and integrated development environments.
8) Code generation
With Angular web development framework, you can easily convert templates into code, which is optimized for JS virtual machines.
9) Code splitting
Thanks to the new Component Router, Angular-based applications offer improved load speed. Since this tool provides automatic code-splitting, only the code required to render the view and process the user request is loaded.
4. What Is The Difference Between Angular And AngularJS?
Ans:
Angular is a complete rewrite that was made by the same team at Google. Since newbies often confuse these two technologies, this is a very popular Angular interview question.
The key differences are:
- Angular doesn’t use a concept of scope or controllers. Instead, the framework employs components with its principal architectural characteristics.
- Unlike Angular, AngularJS doesn’t provide support for dependency injection (DI). DI allows software developers to keep component classes that delegate tasks — fetching data from the server, validating user input, etc. — to services.
- Compared to AngularJS, Angular framework has a different expression syntax that uses “( )” for accomplishing binding of events.and focuses on “[ ]” for binding properties.
- Angular provides mobile support, AngularJS doesn’t.
- Angular has a modular system and enables dynamic loading.
- While AngularJS is better to apply in conjunction with JavaScript, Angular is recommended to use with TypeScript that provides features like static typing and annotations.
- The framework supports Angular Universal that runs web applications on servers.
- Angular provides higher application development speed in comparison with AngularJS, due to various cool features.
- For routing, the framework employs @RouteConfig{(…)} while AngularJS applies $routeprovider.when().
- In Angular, RxJS enables iterative callbacks while limiting state visibility and bug fixing. In addition, it provides asynchronous template compilations.
5. What Architecture Does An Angular Application Have?
Ans:
There are plenty of building blocks that compose an architecture of an Angular application. You can draw the following diagram:
6. What Are The Building Blocks Of Angular?
Ans:
An Angular-based application has 9 building blocks. Have a look at the complete list below:
1) Components
Every Angular-based application has at least one component that controls one or multiple views. Together with a template, a component defines an Angular view, or the screen’s patch. The framework generates, updates, and removes components as the user moves through the product.
2) Dependency injection (DI)
The framework employs DI to provide the necessary dependencies to new components, allowing software developers to keep their component classes efficient.
3) Templates
A template has a dynamic nature and unites Angular markup with HTML that can change HTML elements prior to their display.
4) Directives
In Angular, directives provide program logic and make Angular understand how to change the Document Object Model (DOM) during template rendering. Simply put, components are directives that have a template.
5) Data binding
The technology applies data binding that connects the product data with the DOM. This is a mechanism of the coordination between template parts and component parts. Employing data binding, Angular knows how to connect both sides.
There are two types of this building block that you may need to explain when answering Angular interview questions:
- Event binding — allows an application to respond to user input by updating the product data.
- Property binding — enables engineers to interpolate values, which are computed from the app data into HTML.
6) Component metadata
Metadata tells the framework where to take the main building blocks required to develop and present a component and its view. With a purpose of making Angular understand how to process classes, metadata is attached to the class with the help of decorators.
7) Modules
Modules, also called NgModules, compose the Angular’s own modularity system. Actually, they are containers for a connecting block of code related to the product domain, a certain workflow, or a specific set of capabilities. Generally, an Angular-based solution has several modules.
8) Routing
In Angular, the router is bound to links on the software page. It serves for interpreting an URL in the browser to ensure navigation of the product view when you click on it.
9) Services
Services are another building block in Angular that you need to know about. Being a broad category, they comprise all values or features required by the application. Simply put, a service is a class that has a specific and clearly defined purpose.
Subscribe For Free Demo
Error: Contact form not found.
7. What Is A Ng-Content Directive?
Ans:
Being a useful feature of Angular, ng-content core directive enables developers to create component designs, in which some template details are provided as an input. In most cases, this facilitates the design of your product.
Software engineers employ the <ng-content></ng-content> tag as a placeholder for the dynamic content. Therefore, when the template is parsed Angular will replace that placeholder tag with your content. When the template is parsed, this tag will be replaced with the required content.
8.What Are The Main Pros And Cons Of Using Angular?
Ans:
This is one of the most popular Angular interview questions. Why have you decided to use this tool? What advantages and peculiarities does this technology have?
Top 7 advantages of Angular web development framework:
- Angular follows the Model-View-Controller (MVC) architecture.
- The tool supports two-way data binding and lets engineers apply a custom directive.
- The use of this framework simplifies client and server communication.
- Angular has rich functionality that involves animation, pre-built templates, code splitting, cross-platform support, and command-line interface.
- It provides support for DI, static template, RESTful services, and validations.
- Angular is strongly supported by the community of companies and software engineers. The framework is being constantly updated with new improvements and bug fixes.
- Angular is perfectly suited for creating high-performance, scalable, and modern applications.
The main disadvantages of Angular for building a software project:
- Complex single-page applications can be laggy to use because of their size and complexity.
- Learning Angular requires time and effort. It is more difficult than, for instance, to learn how to employ React in web development.
9. What Is Angular Material?
Ans:
Another popular but quite a simple Angular interview question. And here is the answer. Angular Material is a UI component library that allows designers and engineers to build beautiful and functional web applications that provide a consistent user experience across all devices.
This is one of the most famous Angular projects that follows all important web design principles. Packed with plenty of UI components such as buttons, layout, modals, navigation, etc., the library helps automate the web development process including cross-platform apps.
10.Explain The Difference Between Angular And Backbone.Js
Ans:
There are several key differences that you should explain when an interviewer asks this question:
- Angular is a web development framework created with TypeScript. Backbone.js is a JavaScript library that is lightweight, has a RESTful JSON interface and works on the MVP architecture.
- While Angular is generally used for developing large and complex projects, Backbone.js is a perfect choice for making small apps and web pages.
- Angular has the model–view–controller (MVC) architecture, Backbone.js works on the model–view–presenter (MVP) architectural pattern. MVP is generally used for creating user interfaces.
- In Angular, templates have a dynamic nature using HTML attributes. They can be characterized as fully-featured templates.
- Angular provides higher app performance regardless of project size and complexity thanks to employing two-way data binding while Backbone.js doesn’t use it.
- Angular and Backbone.js differ by the time consumed by testing. In most cases, the testing of Backbone.js-based solutions is faster as projects are more simple.
11. What Are Services And Components In Angular?
Ans:
Services and components are one of the main building blocks of the Angular project architecture. A service comprises everything from functions to values required by the application. A component of the framework is responsible for managing a view.
Distinguishing services from components, Angular raises reusability and modularity. Components can “send” some tasks to services, for instance, validation of user input, data fetching, or login to the browser console.
12. Give An Example Of A Service
Ans:
To answer this question, you can give an example of a service class logging to the browser console.
So, you can write the following code:
- export class Logger {log(msg: any) { console.log(msg); }
- error(msg: any) { console.error(msg); }
- warn(msg: any) { console.warn(msg);}
13. What Is Ahead-Of-Time Compilation In Angular?
Ans:
Ahead-of-time (AOT) is a compiler that turns the code written in HTML or TypeScript into JS code during the development stage. This conversion process occurs internally before running this code as the browser can’t understand templates and components directly. Thanks to this compilation, rendering in the browser is faster.
14. What Are The Primary Advantages Of AOT?
Ans:
There are plenty of benefits that AOT provides developers with:
- AOT offers more rapid rendering as the browser downloads a product version that was compiled before. Then, it loads executable code, which enables instant app rendering instead of waiting while it is compiled first.
- Using AOT, you have fewer asynchronous requests.
- Another advantage is reduced payload, software engineers don’t have to download a compiler, which is almost a half of Angular framework itself, if the application has been already compiled.
- It’s easier and faster to find template errors employing the AOT compiler, which defines and reports bugs during the development process.
- The ahead-of-time compiler offers improved security. The compilation of HTML and Typescript code into the code written in JavaScript occurs before templates and components are served to the client. As a result, the protection against injection attacks is higher.
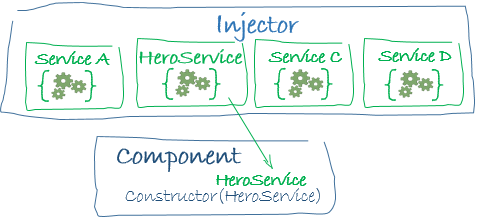
15. What Is Indicated By The Arrow On The Diagram Below?
Ans:

It is a dependency injection.
16. Can You Explain The Difference Between The Service() And Factory() Functions?
Ans:
The service() function is employed for the app business layer that works as a construction function. Representing design patterns, the factory() function is very similar to the service() function but it is less flexible and powerful.
17. What Are Service Workers In Angular?
Ans:
In two words, a service worker is a script that runs in the web browser and manages caching. Functioning as a network proxy, a service worker intercepts HTTP requests carried out by the app while also choosing how to respond to them.
Caching is totally programmable and doesn’t rely on caching headers. When the user refreshes the app, he or she sees the latest cached version.
This feature of Angular was implemented starting with the framework version 5.0.0. Service workers are created to improve the user experience, even if customers interact with the product with a slow Internet connection.
Therefore, they allow software engineers to increase the system performance and not to write the code against low-level APIs. The use of service workers during project development is one of the stages for converting your app into a PWA.
18. What Is TypeScript And Why Is It Prioritized Over JavaScript In Angular?
Ans:
Being an open-source programming language, TypeScript is a syntactical superset of JavaScript. TypeScript adds optional static typing to JS, allows using JavaScript code and libraries. This object-oriented language provides extra features such as annotations, typecasting for variables, and variable scope.
The typescript, for instance, was created to overcome some JS shortcomings that include typecasting of classes and decorators. Furthermore, it enables software engineers to call the code written in TypeScript from JavaScript.
19. What Are Templates In Angular?
Ans:
Built with HTML, templates comprise Angular-specific elements helping software engineers develop projects faster. There are multiple examples employing material design components for building quality applications. With Angular templates, it is easier to create a responsive design and ensure an amazing user experience across mobile and web devices.
20. How Can You Describe The Digest Cycle In Angular?
Ans:
It tracks changes in the value of a watch variable comparing the current value with the previous one. After the watch listener is executed, the digest cycle will inform the Document Object Model and then render to the browser. Once the digest process ends, the DOM is updated.
21. Can You Show The Navigation Between Different Routes In An Angular-Based App?
Ans:
To answer this Angular interview question, you can write the following code:
- import from “@angular/router”;
- @Component({selector: ‘app-header’,template:
- <nav class=”navbar navbar-light bg-faded”>
- <a class=”navbar-brand” (click)=”goHome()”>Some Search App</a>
- <ul class=”nav navbar-nav”>
- <li class=”nav-item”>
- <a class=”nav-link” (click)=”goHome()”>Home</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” (click)=”goSearch()”>Search</a>
- </li>
- </ul>
- </nav>})
- class HeaderComponent {constructor(private router: Router)}
- goHome() {this.router.navigate([‘’]);}
- goSearch() {this.router.navigate([‘search’]);}
22. What Is The Difference Between A Decorator And An Annotation?
Ans:
The framework employs annotations to build an annotation array. Representing design patterns, decorators are applied to separate class decoration or modification saving the code as changes to it are not made.
23. How To Create A Decorator In Angular?
Ans:
Answering to this Angular interview question, you can write the following piece of code:
- function Dummy(target) {dummy.log(‘This decorator is Dummy’, target);
This is an example of creating a decorator called Dummy.
24. How Can You Explain A Scope Hierarchy In Angular?
Ans:
This is another interview question about Angular that you can be asked. The framework creates a hierarchy composed of $scope objects, which are generally employed by views. This hierarchy has a root scope while other scopes are called child scopes. Each $scope belongs to a certain view. Here is a simple representation of a scope hierarchy in Angular:
25. How Do You Create A Class In Angular 7 With The Help Of CLI?
Ans:
This is one of the most common Angular 7 interview questions that you need to know the answer to.
You can simply write the following piece of code:
- ng generate class Dummy [options]
With this code, you will create a class called Dummy.
26. How Can You Explain Directives In Angular?
Ans:
Being one of the key features of the framework, directives can be described as classes, which can modify the DOM structure, its attributes, or a component data model. Directives also enable Angular web developers to create new app-specific HTML syntax.
Directives can be divided into three categories:
- Components
- Attribute directives
- Structural directives
27. What New Features Does Angular Have?
Ans:
This is one of the most popular Angular 6 interview questions.
There are several features that were introduced in this technology version:
- Angular elements that were implemented with the aim of turning the framework components into web components and embed the same in a non-Angular app.
- The use of RxJS 6, a third-party library that implements a new internal package structure.
- i18n (internationalization). Thanks to this feature of Angular 6, an Angular-based application can have “runtime i18n” without making the product once per locale.
- With a Tree Shakeable Provider, Angular 6 enables a new way of the provider registration inside the @Injectable() decorator.
28. What Features Does Angular 7 Have?
Ans:
The release of Angular 7 introduced splitting in @angular/core with each split having no more than 418 modules. Then, it provided a new version of the ng-compiler.
Other cool features of Angular 7 are drag-and-drop technology and virtual scrolling, which allows either loading or unloading of various elements from the DOM.
29. Describe The Main Features Of Angular 8.
Ans:
Angular 8 came up with a range of useful features for software developers. For example, they include #angular/fire for Firebase integration with Angular, the use of NativeScript and StackBlitz integrated IDE for creating native mobile applications, Angular Console for running Angular-based solutions.
Other important features are:
- Enhanced web worker bundling
- Bazel support
- Typescript 3.4. support
- Firebase support
In addition, a backward compatibility mode was added to the Angular router. Enabling lazy loading, software engineers can upgrade their Angular 1.x applications to Angular 2+ right away.
30. What Features Does Angular V.9 Have?
Ans:
Angular 9 was released at the beginning of this year. This version became a major update over the past three years that comprised the whole platform, involving the framework, a command-line interface, and Angular Material.
Several important features were included. First, Angular 9 moved apps to the Ivy compiler and runtime by default. Second, it simplified the process of testing software components. For instance, you can use the new ng object for debugging. Third, support for TypeScript 3.6 and 3.7 was added:
Version 9 also provided engineers with new components — youtube-player and google-maps — allowing them to use capabilities from YouTube and Google Maps in their software solutions. Then, TextMate grammar for Angular Template Syntax was included, enabling syntax highlighting in either external or inline templates.
31. Explain What The Ivy Compiler Is?
Ans:
The Ivy compiler is the next-generation compilation and rendering pipeline. This is a new feature of Angular that was introduced in version 9 having replaced View Engine. Together with runtime instructions, Ivy is now used in the framework by default.
The new compiler and runtime provides software developers and testers with many benefits such as:
- Smaller bundle size
- More rapid software testing and bug fixing
- Enhanced CSS class
- Improved style binding
- Simplified type checking
- Reduced build times and increase in the compiler’s performance
- Enhanced app internationalization
32. Explain The New Features Of Angular 9.1.
Ans:
Angular 9.1 is the minor release that introduced the following features you should describe during the interview:
- TypeScript 3.8 support was added.
- The use of TSLint 6.1 by default.
- Faster built time. Angular version 9.1 provided the improved speed of ngcc, allowing it to concurrently compile numerous packages.
- Directionality query API that provides developers with the ability to query for the current direction at runtime.
- Enhanced highlighting of HTML and Expression Syntax.
- A new way to build CLI components. Previously, Angular components were displayed inline by default but now developers can automatically set up and use display: block to create them.
33. Can You Name The Key Features Of Angular 10?
Ans:
This is one of the most tricky Angular interview questions. On June 24, just 4 months after the release of Angular 9, Angular 10 was introduced. Although it is smaller compared with the previous framework versions,
This major update offers a variety of powerful features:
- The update of the browser configuration for new software projects was made to remove older underused browsers.
- TSlib, the runtime library for TypeScript, was updated to TSlib 2.0.
- TSLint (a developer tool for static analysis) was updated to TSLint 6.
- The Angular Package Format now doesn’t involve ESM5 or FESM5 bundles, which allows programmers to save time on downloading and installing when they run yarn or npm install.
- TypeScript 3.9 support was added. Angular 10 no longer features older versions that include TypeScript 3.6, 3.7, and 3.8.
- The performance of type-checking was increased
- To boost performance, the computation of basePaths was made lazy.
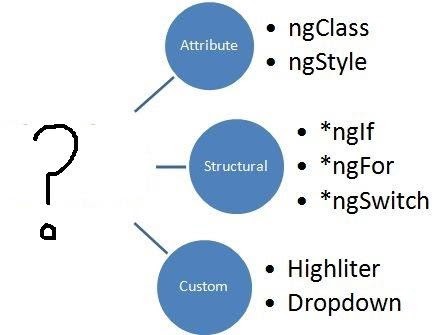
34. What Is Indicated By “?” In The Image Below?
Ans:

Directives. The image shows their types in Angular, that is component, attribute and structural directives.
35. What Is SPA In Angular? What Is The Difference Between A Single-Page App And Traditional Application?
Ans:
In a single-page application (SPA) is a type of the app, in which only the required data is loaded in response to the user request and only a single page is indexed. Creating a SPA is faster and easier due to a smaller size of the project. In a traditional solution, each web page is updated every time the server receives the corresponding request. As a consequence, the content load speed is generally lower.
36. What Is The Difference Between Angular And JS Expressions?
Ans:
Both Angular and JS expressions have some similarities, for example, they include operators, variables, and literals.
However, there are some differences that you can mention during the interview:
- Angular expressions provide support for filters, expressions of JS don’t.
- Unlike Angular, JavaScript expressions support things like loops, conditionals, and exceptions.
- Software engineers have the ability to create Angular expressions inside HTML tags while JS doesn’t offer this opportunity.
37. How Do You Explain String Interpolation In Angular 8?
Ans:
When learning answers to Angular 8 interview questions, you should be able to explain what a string interpolation is.
Simply put, it is a one-way data-binding mechanism that is employed for data output from TypeScript code to an HTML template. In order to display the necessary data from component to view, it uses the template expression in double curly braces that look as follows: {{ }}. String interpolation also enables users to bind values to user interface elements.
38. What Are The New Features Of Angular 6 Compared To Angular 5?
Ans:
This is one of the common Angular 5 interview questions that is also valid for the Angular 6 version.
You can enumerate and describe the following features:
- Angular developers added ng update, a package manager tool that serves for defining and updating dependencies.
- The introduction of RxJS6. If you want to update from RxJS5 to RxJS6, you need to use the following command: npm install — save rxjs@6.
- Angular 6 employs <ng-template> instead of <template>.
- Five operators in Angular 6 were renamed:
- do() => tap()
- catch() => catchError()
- switch()=>switchAll()
- throw() => throwError
- finally() => finalize()
- Unlike in Angular 5, in the new version you don’t have to add a service to providers in the AppModule.
39. How Do You Name The Process Of Converting TypeScript Code Into JS Code?
Ans:
This process is called Transpiling. Although TypeScript is employed in conjunction with Angular in web development, it can be transpiled into equivalent JS code.
40. What Are Observables In Angular?
Ans:
In Angular, the goal of observables is to pass messages between different application parts.
They serve for handling numerous asynchronous operations such as:
- Defining custom events transmitting the output data from a child to the root component.
- Responding to various user-input events.
- Handling multiple AJAX requests and responses.
41. What Is The Difference Between Promises And Observables?
Ans:
To answer to this Angular interview question, you should describe the following key differences:
- Unlike in promises, in observables the computation isn’t performed until the subscription. As a result, observables are useful for identifying recipes that can be run whenever it is needed.
- Observables offer plenty of values while promises provide only one value.
- Observables subscribe() function is used to handle errors, including providing predictive error handling. Promises move errors to the child promises.
- Observables distinguish chaining and subscription while promises have only .then() clauses. Hence, you can use observables to create complex transformation recipes that can be further employed by other system parts.
42. What Is The Difference Between Angular And JQuery?
Ans:
Although Angular is a web development framework, jQuery is a JavaScript library, they have some similarities, for example, DOM manipulation and animation support.
The main differences are:
- Unlike jQuery, Angular uses two-way data binding.
- Angular has a form validation, jQuery doesn’t.
- The framework supports RESTful API.
- Angular provides support for deep linking while jQuery doesn’t offer it.
43. What’s Angular7? However is it different from AngularJS?
Ans:
Angular7 is that the latest and recent version of Angular. AngularJS was the first version of Angular that is also known as Angular 1.0.
Angular7 is that the complete rewrite of the Angular1.0. It supports two-way data binding, and some different options like ng update, ng add, Angular components, Angular Material + CDK components, Angular Material Starter components, CLI Workspaces, Library Support, Tree shakable providers, Animations Performance enhancements, and RxJS v6 etc.
44.What’s Angular framework?
Ans:
Angular may be a Type Script-based open-source web framework and a platform. It’s Best AngularJS Training Institutes in Marathahalli wont to build web/ mobile and desktop applications.
45. What’s the distinction among “declarations”, “providers” and “import” in NgModule?
Ans:
Difference among declarations”, “providers” and “import” in NgModule:
1. Declarations are wont to create directives (including parts and pipes) from this module out there to different directives within the current module. Selectors of directives, parts or pipes are only matched against the HTML if they’re declared or imported.
2. Providers are wont to create services and values known to DI. They are added to the basis scope and that they are injected to different services or directives that have them as dependency. A special case for suppliers is lazy loaded modules that get their own child injector. Suppliers of a lazy loaded module are only provided to this lazy loaded module by default (not the entire application as it is with different modules).
3. Import makes the exported declarations of different modules out there in the current module.

