
jQuery Tutorial
Last updated on 13th Oct 2020, Blog, Tutorials
jQuery tutorial for beginners and professionals provides deep knowledge of jQuery technology. Our jQuery tutorial will help you to learn jQuery fundamentals, example, selectors, events, effects, traversing, CSS and attributes.
What is jQuery?
- jQuery is a small and lightweight JavaScript library.
- jQuery is cross-platform.
- jQuery means “write less do more”.
- jQuery simplifies AJAX call and DOM manipulation.
Subscribe For Free Demo
Error: Contact form not found.
Features supported by the jQuery
Here are some of the most important core features that are supported by this library:
- Event Handling : An extremely extraordinary way is offered by the jQuery to capture a wide array of events like a click on the link by the user. And this excludes the need of cluttering the HTML code in itself with the event handlers.
- Lightweight : This library is known to be the lightest weighted library of the programming language world. It’s about 19 KB in size.
- AJAX Support : A website that is most responsive and feature rich can be built using AJAX technology and this library helps you a lot in doing this.
- DOM Manipulation : With this library, now it is easy to select DOM elements, negotiate them and do some modification in their content by the use of Sizzle that is basically a cross-browser open source selector engine.
- Animations : There are plenty of animations that are built-in this library and can be used in developing one’s website.
- Latest Technology : This is the latest technology in the field as it supports the basic XPath syntax and the CSS3 selectors.
- Cross Browser Support :This library offers cross-browser support as it is compatible with various browsers like IE6.0+, Chrome, Opera9.0+ and Safari 3.0+.
jQuery is a JavaScript library designed to simplify the client-side scripting of Hypertext Markup Language (HTML). It is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid website development. Moreover, it provides capabilities for developers to create plug-ins on top of the JavaScript library.

jQuery was originally created in January 2006 at BarCamp NYC by John Resig , influenced by Dean Edwards’ earlier cssQuery library . In 2015, jQuery was used on 63% of the top 1 million websites, and 17% of all Internet websites. As of June 2018, jQuery is used on 73% of the top 1 million websites, and by 22.4% of all websites.
How to use jQuery?
There are two ways to use jQuery.
- Local Installation − You can download jQuery library on your local machine and include it in your HTML code.
- CDN Based Version − You can include jQuery library into your HTML code directly from Content Delivery Network (CDN).
jQuery Features
Following are the important features of jQuery.
- HTML manipulation
- DOM manipulation
- DOM element selection
- CSS manipulation
- Effects and Animations
- Utilities
- AJAX
- HTML event methods
- JSON Parsing
- Extensibility through plug-ins
Why is jQuery required?
Sometimes, a question can arise: what is the need of jQuery or what difference does it make on bringing jQuery instead of AJAX/ JavaScript? If jQuery is the replacement of AJAX and JavaScript? For all these questions, you can state the following answers.
- It is very fast and extensible.
- It facilitates the users to write UI related function codes in minimum possible lines.
- It improves the performance of an application.
- Browser’s compatible web applications can be developed.
- It uses mostly new features of new browsers.
So, you can say that out of the lot of JavaScript frameworks, jQuery is the most popular and the most extendable. Many of the biggest companies on the web use jQuery.
Some of these companies are:
- Microsoft
- IBM
- Netflix
What should you know before starting to learn jQuery?
It is always advised to a fresher to learn the basics of web designing before starting to learn jQuery. He should learn HTML, CSS and JavaScript first. But, if you belong to a technical background, it is up to you.
If you are a fresher and want to study these subjects first.
jQuery Important Features
- DOM Selection:
jQuery provides Selectors to retrieve DOM elements based on different criteria like tag name, id, css class name, attribute name, value, nth child in hierarchy etc.
- DOM Manipulation:
You can manipulate DOM elements using various built-in jQuery functions. For example, adding or removing elements, modifying html content, css class etc.
- Special Effects:
You can apply special effects to DOM elements like show or hide elements, fade-in or fade-out of visibility, sliding effect, animation etc.
- Events:
jQuery library includes functions which are equivalent to DOM events like click, dblclick, mouseenter, mouseleave, blur, keyup, keydown etc. These functions automatically handle cross-browser issues.
- Ajax:
jQuery also includes easy to use AJAX functions to load data from servers without reloading the whole page.
- Cross-browser support:
jQuery library automatically handles cross-browser issues, so the user does not have to worry about it. jQuery supports IE 6.0+, FF 2.0+, Safari 3.0+, Chrome and Opera 9.0+.
jQuery Selectors
jQuery Selectors are used to select and manipulate HTML elements. They are very important part of jQuery library.
With jQuery selectors, you can find or select HTML elements based on their id, classes, attributes, types and much more from a DOM.
In simple words, you can say that selectors are used to select one or more HTML elements using jQuery and once the element is selected then you can perform various operations on that.
How to use Selectors
The jQuery selectors can be used single or with the combination of other selectors. They are required at every step while using jQuery. They are used to select the exact element that you want from your HTML document.
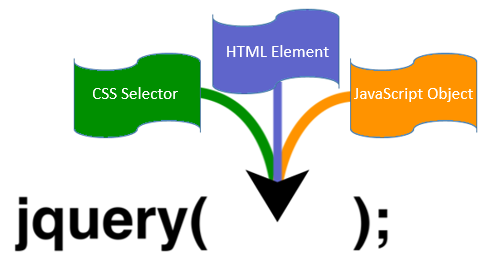
You learned about jQuery selectors in the previous section. The jQuery selector finds particular DOM element(s) and wraps them with jQuery object. For example, document.getElementById() in the JavaScript will return DOM object whereas $(‘#id’) will return jQuery object. The following figure illustrates the difference.
jQuery Methods
As you can see in the above figure, document.getElementById function returns a div element whereas jQuery selector returns a jQuery object which is a wrapper around div element. So now, you can call jQuery methods of jQuery objects which are returned by the jQuery selector.
jQuery provides various methods for different tasks e.g. manipulate DOM, events, ajax etc. The following table lists different categories of methods.
Methods
DOM Manipulation
These methods manipulate DOM elements in some manner e.g. changing attribute, style attribute, adding and removing elements etc.
Traversing
These methods help in navigating from DOM element to another element in a parent child hierarchy e.g. finding ancestors, descendants or sibling element of a specified element.
CSS
These methods get and set css related properties of elements.
Attributes
These methods get and set DOM attributes of elements.
Events
These methods are used to handle DOM or JavaScript events.
Effects
These methods are used to add animation to elements.
Dimensions
These methods are used to get and set the CSS dimensions for the various properties.
Forms
These methods and event handlers handle forms and their various elements.
Ajax
These methods allow Ajax functionalities with jQuery
Core
These methods are core methods in jQuery API.
Data
These methods allow us to associate arbitrary data with specific DOM elements.
Miscellaneous
These methods are useful in various tasks e.g. traversing elements, converting to array etc.
Utilities
Utility methods are helpful in getting information on various things e.g. browser, function, array, window etc.
DOM Manipulation Methods in jQuery
jQuery provides various methods to add, edit or delete DOM element(s) in the HTML page.
The following table lists some important methods to add/remove new DOM elements.
| Methods | Description |
|---|---|
| append() | Inserts content to the end of element(s) which is specified by a selector. |
| before() | Inserts content (new or existing DOM elements) before an element(s) which is specified by a selector. |
| after() | Inserts content (new or existing DOM elements) after an element(s) which is specified by a selector. |
| prepend() | Insert content at the beginning of an element(s) specified by a selector. |
| remove() | Removes element(s) from DOM which is specified by selector. |
| replaceAll() | Replace target element(s) with specified element. |
| wrap() | Wrap an HTML structure around each element which is specified by selector. |
Manipulate HTML Attributes using jQuery
The following table lists jQuery methods to get or set value of attribute, property, text or html.
| Methods | Description |
|---|---|
| attr() | Get or set the value of the specified attribute of the target element(s). |
| prop() | Get or set the value of specified property of the target element(s). |
| html() | Get or set html content to the specified target element(s). |
| text() | Get or set text for the specified target element(s). |
| val() | Get or set value property of the specified target element. |
Manipulate DOM Element’s Dimensions using jQuery
The jQuery library includes various methods to manipulate DOM element’s dimensions like height, width, offset, position etc.
The following table lists all the jQuery methods to get or set DOM element’s dimensions.
| Methods | Description |
|---|---|
| height() | Get or set height of the specified element(s). |
| innerHeight() | Get or set inner height (padding + element’s height) of the specified element(s). |
| outerHeight() | Get or set outer height (border + padding + element’s height) of the specified element(s). |
| offset() | Get or set left and top coordinates of the specified element(s). |
| position() | Get the current coordinates of the specified element(s). |
| width() | Get or set the width of the specified element(s). |
| innerWidth() | Get or set the inner width (padding + element’s width) of the specified element(s). |
| outerWidth() | Get or set outer width (border + padding + element’s width) of the specified element(s). |
Traversing DOM Elements using jQuery
The jQuery library includes various methods to traverse DOM elements in a DOM hierarchy.
The following table lists jQuery methods for traversing DOM elements.
| Methods | Description |
|---|---|
| children() | Get all the child elements of the specified element(s) |
| each() | Iterate over specified elements and execute specified call back function for each element. |
| find() | Get all the specified child elements of each specified element(s). |
| first() | Get the first occurrence of the specified element. |
| next() | Get the immediately following sibling of the specified element. |
| parent() | Get the parent of the specified element(s). |
| prev() | Get the immediately preceding sibling of the specified element. |
| siblings() | Get the siblings of each specified element(s) |
CSS Manipulation using jQuery
The jQuery library includes various methods to manipulate style properties and CSS class of DOM element(s).
The following table lists jQuery methods for styling and css manipulation.
| Methods | Description |
|---|---|
| css() | Get or set style properties to the specified element(s). |
| addClass() | Add one or more class to the specified element(s). |
| hasClass() | Determine whether any of the specified elements are assigned the given CSS class. |
| removeClass() | Remove a single class, multiple classes, or all classes from the specified element(s). |
| toggleClass() | Toggles between adding/removing classes to the specified elements |
jQuery Animation
jQuery includes methods which give special effects to the elements on hiding, showing, changing style properties, and fade-in or fade-out operation. These special effect methods can be useful in building an interactive user interface.
The following table lists jQuery methods for adding special effects to the DOM elements.
| Methods | Description |
|---|---|
| animate() | Perform custom animation using element’s style properties. |
| queue() | Show or manipulate the queue of functions to be executed on the specified element. |
| stop() | Stop currently running animations on the specified element(s). |
| fadeIn() | Display specified element(s) by fading them to opaque. |
| fadeOut() | Hides specified element(s) by fading them to transparent. |
| fadeTo() | Adjust the opacity of the specified element(s) |
| fadeToggle() | Display or hide the specified element(s) by animating their opacity. |
| hide() | Hide specified element(s). |
| show() | Display specified element(s). |
| toggle() | Display hidden element(s) or hide visible element(s). |
| slideUp() | Hide specified element(s) with sliding up motion. |
| slideDown() | Display specified element(s) with sliding down motion. |
| slideToggle() | Display or hide specified element(s) with sliding motion. |
Advantages of jQuery
- Easy to learn:
jQuery is easy to learn because it supports the same JavaScript style coding.
- Write less do more:
jQuery provides a rich set of features that increase developers’ productivity by writing less and readable code.
- Excellent API Documentation:
jQuery provides excellent online API documentation.
- Cross-browser support:
jQuery provides excellent cross-browser support without writing extra code.
- Unobtrusive:
jQuery is unobtrusive which allows separation of concerns by separating html and jQuery code.
- Save lots of time:
You can save lots of time and efforts by using the jQuery inbuilt effects and selectors and concentrate on other development work.
- Simplify common JavaScript tasks:
jQuery considerably simplifies the common JavaScript tasks. Now you can easily create feature rich and interactive web pages with fewer lines of codes, a typical example is implementing Ajax to update the content of a page without refreshing it.
- Easy to use:
jQuery is very easy to use. Anybody with the basic working knowledge of HTML, CSS and JavaScript can start development with jQuery.
- Compatible with browsers:
jQuery is created with modern browsers in mind and it is compatible with all major modern browsers such as Chrome, Firefox, Safari, Internet Explorer, etc.
- Absolutely Free
And the best part is, it is completely free to download and use.
Conclusion
You’ll be hard pressed to find a website that uses JavaScript without also using jQuery. It has become a very important tool in modern web development, and rightly so. You’ve learned how it makes DOM manipulation and AJAX so much easier, and we’ve barely scratched the surface! jQuery is well documented, so be sure to visit the official documentation.
Are you looking training with Right Jobs?
Contact Us- Cybersecurity Tutorial
- JavaScript Tutorial
- Advanced JavaScript Tutorial
- jQuery Tutorial
Related Articles
Popular Courses
- Angular Training
11025 Learners - React JS Training
12022 Learners - Node JS Training
11141 Learners
- What is Dimension Reduction? | Know the techniques
- Difference between Data Lake vs Data Warehouse: A Complete Guide For Beginners with Best Practices
- What is Dimension Reduction? | Know the techniques
- What does the Yield keyword do and How to use Yield in python ? [ OverView ]
- Agile Sprint Planning | Everything You Need to Know

