- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial
- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial

JavaScript Tutorial
Last updated on 29th Sep 2020, Blog, Tutorials, Website Development
What is JavaScript?
JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript. JavaScript is also being used widely in game development and Mobile application development.

How do JavaScript engines work?
JavaScript Engines are complicated. But it works on some simple basics:
- The engine reads (“parses:) the script.
- Then it converts or compiles the script to the machine language.
- After that machine code runs.
Here, JavaScript engine applies optimizations at each step of the process. It reads a compiled script and analyzes the data that passes in JavaScript engine. After that, it applies optimizations to the machine code from that acquired knowledge. When this process is completed, scripts run quite fast.
What can in-browser JavaScript do?
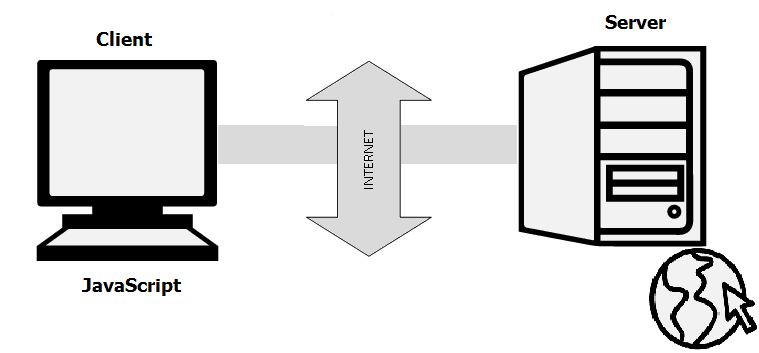
JavaScript’s functionality depends on the environment it’s running in. For example, Node.js supports functions which allows JavaScript to read and write arbitrary files, perform network requests, object-oriented, etc. The roles that JavaScript plays in both client-side (front end) and server-side (back end) development of applications can vary wildly.
In-browser JavaScript also allows you to perform webpage manipulation, interaction with the user and with the web server.
Javascript offer advantages like:
- 1. Show dynamic content based on the user profile.
- 2. React to user’s operations, like mouse clicks events, key presses or pointer movements.
- 3. Support features like auto-validated form entries and interactive drop-down menus.
- 4. Send requests to remote servers, Upload and download files.
- 5. JavaScript code can also create movement and sound
- 6. Ask questions to the users, Get and set cookies, show messages, switch browser tabs.
- 7. Allows the data on to be stored in the local storage.
Subscribe For Free Demo
Error: Contact form not found.
What can’t in-browser JavaScript do?
JavaScript’s capabilities in the browser are quite limited for the sake of the user’s safety. It helps to prevent any unauthorized webpage from accessing private information.
Examples of such limitations are:
- JavaScript on a webpage may not allow you to copy, execute or read/write arbitrary files on the hard disk. It doesn’t offer any access to Operating system functions.
- Many browsers allow it to work with files, but the access is very limited and only provided if the user is performing a specific action like, dropping a file into a browser window or selecting using <input> tag.
- JavaScript allows you to communicate over the net to the server where the current page came from. Although, it does not allow you to receive data from other sites/domains.
What makes JavaScript unique?
Here, are the three most important features which make JavaScript unique
- It offers full integration with HTML/CSS.
- Simple things are done quickly without any complication or following strict rules.
- Supported by all major browsers and JavaScript is enabled by default.
Alternatives to JavaScript
The syntax of JavaScript not suited for everyone as different project demands different features. However, some modern tool like a Coffee script, Typescript, and Dart allowing developers to code in another language and then auto-convert into the JavaScript code.
Where is JavaScript Today?
ECMAScript is a specification governed by ECMA international aimed at standardizing JavaScript. The latest version is ECMA9 also called JavaScript 9. It is supported by all major browsers like Chrome, Firefox, Internet Explorer, etc. Though each browser has an array of unique commands that are not part of the standards.
How to Run JavaScript?
Being a scripting language, JavaScript cannot run on its own. In fact, the browser is responsible for running JavaScript code. When a user requests an HTML page with JavaScript in it, the script is sent to the browser and it is up to the browser to execute it. The main advantage of JavaScript is that all modern web browsers support JavaScript. So, you do not have to worry about whether your site visitor uses Internet Explorer, Google Chrome, Firefox or any other browser. JavaScript will be supported. Also, JavaScript runs on any operating system including Windows, Linux or Mac. Thus, JavaScript overcomes the main disadvantages of VBScript (Now deprecated) which is limited to just IE and Windows.
Tools You Need
To start with, you need a text editor to write your code and a browser to display the web pages you develop. You can use a text editor of your choice including Notepad++, Visual Studio Code, Sublime Text, Atom or any other text editor you are comfortable with. You can use any web browser including Google Chrome, Firefox, Microsoft Edge, Internet Explorer etc.
- JavaScript Variable: Declare, Assign a Value with Example
- Variables are used to store values (name = “John”) or expressions (sum = x + y).
- Declare Variables in JavaScript
- Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable like this:
- var name;
- Assign a Value to the Variable
- You can assign a value to the variable either while declaring the variable or after declaring the variable.
- var name = “John”;
- OR
- var name;
- name = “John”;
Naming Variables
Though you can name the variables as you like, it is a good programming practice to give descriptive and meaningful names to the variables. Moreover, variable names should start with a letter and they are case sensitive. Hence the variables student name and studentName are different because the letter n in a name is different (n and N).
This code is editable. Click Run to Execute
- <html>
- <head>
- <title>Variables!!!</title>
- <script type=”text/javascript”>
- var one = 22;
- var two = 3;
- var add = one + two;
- var minus = one – two;
- var multiply = one * two;
- var divide = one/two;
- document.write(“First No: = ” + one + “<br />Second No: = ” + two + ” <br />”);
- document.write(one + ” + ” + two + ” = ” + add + “<br/>”);
- document.write(one + ” – ” + two + ” = ” + minus + “<br/>”);
- document.write(one + ” * ” + two + ” = ” + multiply + “<br/>”);
- document.write(one + ” / ” + two + ” = ” + divide + “<br/>”);
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
First No: = 22
Second No: = 3
22 + 3 = 25
22 – 3 = 19
22 * 3 = 66
22 / 3 = 7.333333333333333
JavaScript Array Methods: Create with Example
What is an Array?
An array is an object that can store a collection of items. Arrays become really useful when you need to store large amounts of data of the same type. Suppose you want to store details of 500 employees. If you are using variables, you will have to create 500 variables whereas you can do the same with a single array. You can access the items in an array by referring to its indexnumber and the index of the first element of an array is zero.
JavaScript Create Array
You can create an array in JavaScript as given below.
- var students = [“John”, “Ann”, “Kevin”];
Here, you are initializing your array as and when it is created with values “John”, “Ann” and “Kevin”.The index of “John”, “Ann” and “Kevin” is 0, 1 and 2 respectively. If you want to add more elements to the students array, you can do it like this:
- students[3] = “Emma”;
- students[4] = “Rose”;
You can also create an array using Array constructor like this:
- var students = new Array(“John”, “Ann”, “Kevin”);
OR
- var students = new Array();
- students[0] = “John”;
- students[1] = “Ann”;
- students[2] = “Kevin”;
JavaScript Array Methods
The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method().
- 1. length property –> If you want to know the number of elements in an array, you can use the length property.
- 2. prototype property –> If you want to add new properties and methods, you can use the prototype property.
- 3. reverse method –> You can reverse the order of items in an array using a reverse method.
- 4. sort method –> You can sort the items in an array using sort method.
- 5. pop method –> You can remove the last item of an array using a pop method.
- 6. shift method –> You can remove the first item of an array using shift method.
- 7. push method –> You can add a value as the last item of the array.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <title>Arrays!!!</title>
- <script type=”text/javascript”>
- var students = new Array(“John”, “Ann”, “Aaron”, “Edwin”, “Elizabeth”);
- Array.prototype.displayItems=function(){
- for (i=0;i<this.length;i++){
- document.write(this[i] + “<br />”);
- }
- }
- document.write(“students array<br />”);
- students.displayItems();
- document.write(“<br />The number of items in students array is ” + students.length + “<br />”);
- document.write(“<br />The SORTED students array<br />”);
- students.sort();
- students.displayItems();
- document.write(“<br />The REVERSED students array<br />”);
- students.reverse();
- students.displayItems();
- document.write(“<br />THE students array after REMOVING the LAST item<br />”);
- students.pop();
- students.displayItems();
- document.write(“<br />THE students array after PUSH<br />”);
- students.push(“New Stuff”);
- students.displayItems();
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
students array
John
Ann
Aaron
Edwin
Elizabeth
The number of items in students array is 5
The SORTED students array
Aaron
Ann
Edwin
Elizabeth
John
The REVERSED students array
John
Elizabeth
Edwin
Ann
Aaron
THE students array after REMOVING the LAST item
John
Elizabeth
Edwin
Ann
THE students array after PUSH
John
Elizabeth
Edwin
Ann
New Stuff
For, While and Do While LOOP in JavaScript (with Example)
How to use Loop?
Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a ‘Hello’ message 100 times in your webpage. Of course, you will have to copy and paste the same line 100 times. Instead, if you use loops, you can complete this task in just 3 or 4 lines.

Different Types of Loops
There are mainly four types of loops in JavaScript.
- 1. for loop
- 2. for/in a loop (explained later)
- 3. while loop
- 4. do…while loop
for loop
Syntax:
- for(statement1; statement2; statment3)
- {
- lines of code to be executed
- }
- 1. The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop.
- 2. The statement2 is the condition to execute the loop.
- 3. The statement3 is executed every time after the looping code is executed.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <script type=”text/javascript”>
- var students = new Array(“John”, “Ann”, “Aaron”, “Edwin”, “Elizabeth”);
- document.write(“<b>Using for loops </b><br />”);
- for (i=0;i<students.length;i++)
- {
- document.write(students[i] + “<br />”);
- }
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
Using for loops
John
Ann
Aaron
Edwin
Elizabeth
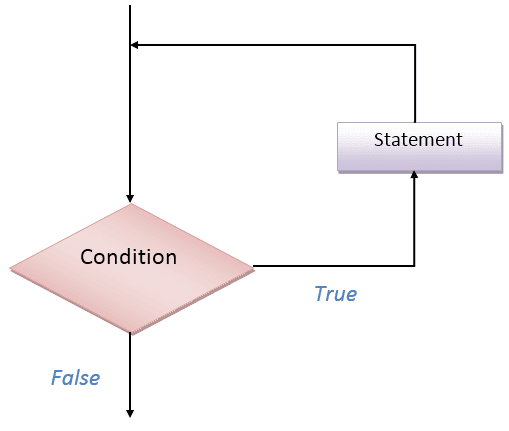
while loop
Syntax:
- while(condition)
- {
- lines of code to be executed
- }
The “while loop” is executed as long as the specified condition is true. Inside the while loop, you should include the statement that will end the loop at some point of time. Otherwise, your loop will never end and your browser may crash.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <script type=”text/javascript”>
- document.write(“<b>Using while loops </b><br />”);
- var i = 0, j = 1, k;
- document.write(“Fibonacci series less than 40<br />”);
- while(i<40)
- {
- document.write(i + “<br />”);
- k = i+j;
- i = j;
- j = k;
- }
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
Using while loops
Fibonacci series less than 40
0
1
1
2
3
5
8
13
21
34
Using while loops
Fibonacci series less than 40
0
1
1
2
3
5
8
13
21
34
do…while loop
Syntax:
- do
- {
- block of code to be executed
- } while (condition)
The do…while loop is very similar to while loop. The only difference is that in do…while loop, the block of code gets executed once even before checking the condition.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <script type=”text/javascript”>
- document.write(“<b>Using do…while loops </b><br />”);
- var i = 2;
- document.write(“Even numbers less than 20<br />”);
- do
- {
- document.write(i + “<br />”);
- i = i + 2;
- }while(i<20)
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
Using do…while loops
Even numbers less than 20
2
4
6
8
10
12
14
16
18
JavaScript Conditional Statements: IF, Else, Else IF (Example)
How to use Conditional Statements
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action.

Different Types of Conditional Statements
There are mainly three types of conditional statements in JavaScript.
- 1. If statement
- 2. If…Else statement
- 3. If…Else If…Else statement
What is Database SQL
If statement
Syntax:
- if (condition)
- {
- lines of code to be executed if condition is true
- }
You can use If statement if you want to check only a specific condition.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <title>IF Statments!!!</title>
- <script type=”text/javascript”>
- var age = prompt(“Please enter your age”);
- if(age>=18)
- document.write(“You are an adult <br />”);
- if(age<18)
- document.write(“You are NOT an adult <br />”);
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
You are an adult
You are NOT an adult
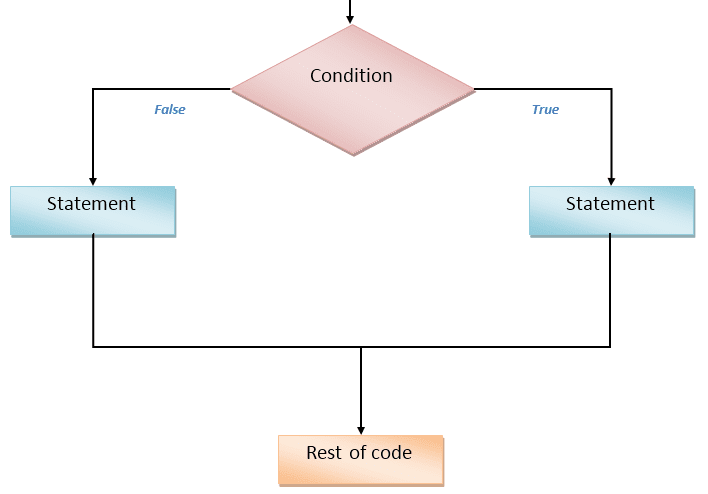
If…Else statement
Syntax:
- if (condition)
- {
- lines of code to be executed if the condition is true
- }
- else
- {
- lines of code to be executed if the condition is false
- }
You can use If….Else statement if you have to check two conditions and execute a different set of codes.
Try this yourself:
This code is editable. Click Run to Execute
- <html>
- <head>
- <title>If…Else Statments!!!</title>
- <script type=”text/javascript”>
- // Get the current hours
- var hours = new Date().getHours();
- if(hours<12)
- document.write(“Good Morning!!!<br />”);
- else
- document.write(“Good Afternoon!!!<br />”);
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
Good Afternoon!!!
If…Else If…Else statement
Syntax:
- if (condition1)
- {
- lines of code to be executed if condition1 is true
- }
- else if(condition2)
- {
- lines of code to be executed if condition2 is true
- }
- else
- {
- lines of code to be executed if condition1 is false and condition2 is false
- }
You can use If….Else If….Else statement if you want to check more than two conditions.
Try this yourself:
This code is editable. Click Run to Execute
- <html
- <head>
- <script type=”text/javascript”>
- var one = prompt(“Enter the first number”);
- var two = prompt(“Enter the second number”);
- one = parseInt(one);
- two = parseInt(two);
- if (one == two)
- document.write(one + ” is equal to ” + two + “.”);
- else if (one<two)
- document.write(one + ” is less than ” + two + “.”);
- else
- document.write(one + ” is greater than ” + two + “.”);
- </script>
- </head>
- <body>
- </body>
- </html>
OUTPUT
ENTER THE FIRST NUMBER-10
ENTER THE SECOND NUMBER-10
10 IS EQUAL TO 10

