- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial
- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial

ANGULAR Tutorial
Last updated on 25th Sep 2020, Blog, Tutorials, Website Development
Angular is one of the first major Model-View-Controller (MVC) frameworks designed to run on browser JavaScript engines. Although web applications have long used the MVC design pattern, up until Angular’s appearance, the use of MVC in web applications was constrained to server-side programming and languages like Python, PHP, Ruby and Java.
Angular is a UI framework for building mobile and desktop web applications. It is built using JavaScript. You can use it to build amazing client-side applications using HTML, CSS, and JavaScript.
Angular is an open-source, front-end web development framework based on TypeScript. It is most suited for developing enterprise web applications because the code is reusable and maintainable. Angular started as a SPA (Single-Page-Application) framework and now supports dynamic content based on different users through dependency injection. YouTubeTV is the most popular company that uses Angular.
Angular emerged as a solution to Single Page Applications (SPA). The principle of SPA is to unify the functionality of multiple web pages — dozens or hundreds — into what’s behaviorally a single page, creating a more fluid user experience — like a desktop application — instead of transitioning from one web page to another which requires full page refreshes. Inevitably, SPA require that this single page fulfill a lot more duties than an ordinary web page, in a language that’s natively understood by web browsers (i.e. JavaScript).
To give you an initial idea of what SPA and Angular must fulfill in terms of additional duties, I’ll enlist some of the high-level tasks involved in developing a web application using the MVC design pattern with a server-side language like Python, PHP, Ruby or Java.
- You create a controller to process requests for various web page URLs (e.g. homepage, profile, items).
- Inside a controller you can manipulate or enrich a request’s data to satisfy business requirements, as well as interact with an application’s models that represent the core data entities (e.g. people, products) for which the application was designed.
- To manipulate/enrich requests sent between controllers/views and controllers/models, you’ll import libraries to avoid having to write complex logic from scratch (e.g. parsing text, mathematical calculations). If the manipulation/enrichment process is common enough, you can even export your own library for use in multiple controller locations or in different projects.
- Once a controller is done manipulating or enriching a request’s data for a given URL it communicates the changes to either (or both) a view and model. Views are boilerplate files with HTML and placeholders that get substituted with data, whereas models are data structures designed to maintain an application’s entities. It’s worth pointing out that in server-side MVC frameworks, models are typically database (DB) tables, where as in client-side MVC frameworks like Angular, models are typically JavaScript Object Notation (JSON) data strctures.
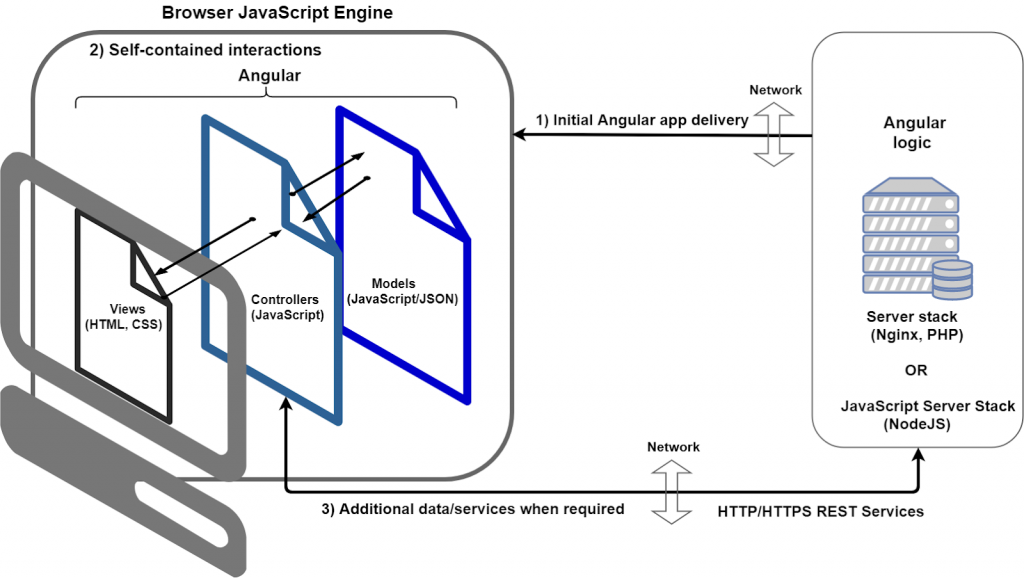
The terms may vary a little depending on the server-side technology, but this last sequence is what happens to a greater extent on all server bound web applications that use the MVC design pattern. Now envision this same sequence of events all taking place on a browser, this is what Angular helps you achieve and is a process that’s

You can see in figure 10-1 that once an Angular application is developed and placed on a server — ready to be sent to an end user — its first step consists of being delivered to a browser. Once delivered, an Angular application fulfills all MVC functionality directly on a browser without needing to contact the server again. Once the initial functionality of an Angular application is exhausted, an Angular application can make additional requests to the server to load new functionalities.
Subscribe For Free Demo
Error: Contact form not found.
Angular: Its deployment process
As you learned in this past section, Angular is written in TypeScript to facilitate the development of the framework itself and application development in general, all of which takes us to a central concern when developing TypeScript applications: deployment.
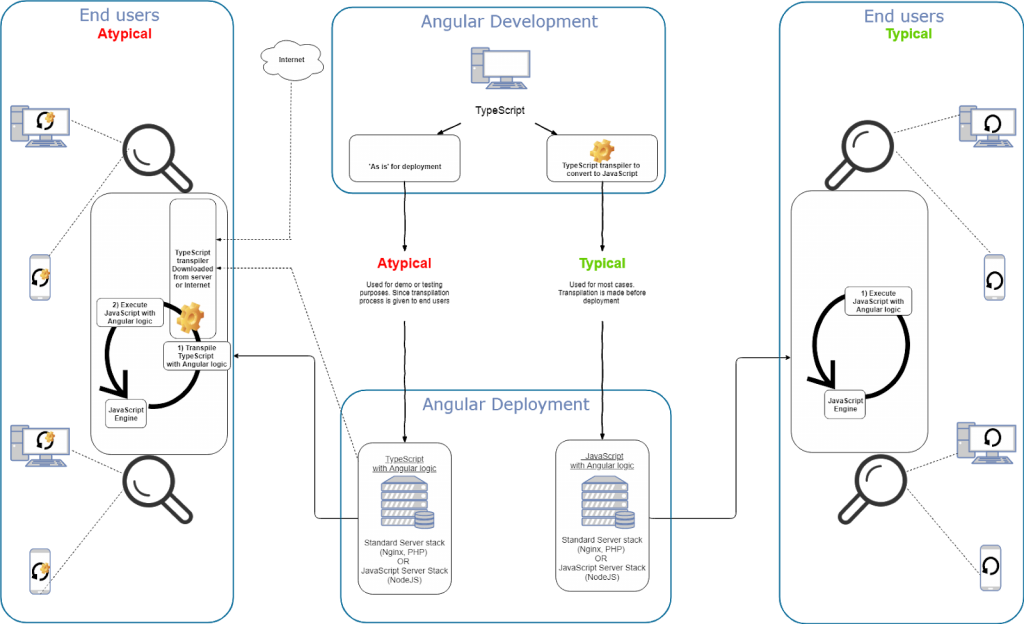
Because TypeScript is not a language that’s natively understood by client-side browsers, it must be converted into JavaScript, which is a natively supported language by browsers through JavaScript engines. This creates two options to deploy Angular applications

At the center of figure 10-2, you can see that one way or another Angular development begins with TypeScript. However, once development is done, Angular TypeScript logic must either be transpiled into JavaScript or deployed ‘as is’. The issue with deploying Angular TypeScript logic ‘as is’ — as shown to the left-hand side of figure 10-2 — is that it eventually requires a transpilation step into JavaScript, a task that ends up being delegated to end user browser JavaScript engines. Although deploying Angular TypeScript logic ‘as is’ is easier, it’s an atypical process because it’s inefficient and irregular, requiring end users to download a transpiler and perform the process themselves, in addition to being difficult to ensure all end user browsers are modern enough to support a TypeScript transpilation process. The right-hand side of figure 10-2 illustrates the more typical Angular TypeScript deployment process, which consists of performing the TypeScript transpilation process as part of the Angular development process. Although this last process of performing TypeScript transpilation as part of the Angular development process is more involved, requiring additional tools and work, it’s generally the preferred route because it’s more efficient and clean, ensuring end user browsers only need to work with plain JavaScript.
To make what I assume is your first time using Angular as digestible as possible, I’ll split this tutorial into two major parts covering the ways in which you can deploy Angular: an entirely browser-based approach only recommended for developing and testing applications — illustrated to the left-hand side of figure 10-2 — as well as a build-based approach intended to deliver optimized applications for production environments — illustrated to the right-hand side of figure 10-2. In addition, each section is further subdivided into Angular’s UI (User Interface) component functionalities and Angular’s services functionalities.
Angular Purpose
The purpose of using Angular is to create fast, dynamic, and scalable web applications with ease, using components and directives.
Angular Versions
The early version of the Angular was named as Angular 2. Then later it was renamed to just Angular. Then Angular Team releases new versions of the Angular versions Regularly and the last stable version that is available in Angular 10.0.12
The Angular 9 is released on 06.02.2020. The Angular 9 is a major release. This release switches to ivy compiler and runtime by default. The ivy brings smaller bundle sizes, faster & better testing debugging, Improved type checking, build times, etc
Angular 10 is released on 24-06-2020.
Version History
| Angular Version | Date | Description |
|---|---|---|
| Angular 2 | 14.09.2016 | Initial Version of Angular |
| Angular 4 | 23.03.2017 | Version 4 |
| Angular 5 | 11.11.2017 | Version 5 |
| Angular 6 | 03-05-2018 | Version 6 |
| Angular 7 | 18-10-2018 | Version 7 |
| Angular 8 | 25-08-2019 | Version 8 |
| Angular 9 | 06-02-2020 | Version 9 |
| Angular 10 | 24-06-2020 | Version 10 |
| Angular 10.0.12 | 24-08-2020 | Version 10.0.12 |
What’s new in Angular compared to AngularJS?
Let’s go through the main differences between AngularJS and Angular:
- Angular is a complete rewrite of AngularJS
- An Angular application and its architecture are different from AngularJS. The main building elements for Angular are modules, components, templates, metadata, data binding, directives, services and dependency injection
- Angular does not have a “scope” concept or controllers, instead, it uses a component hierarchy as its main architecture
- Angular follows a modularity concept. Similar functionalities are kept together inside modules. This gives Angular an optimized lighter core
- The controller concept, which was present in AngularJS, was removed from Angular 2 and above which are component based UI. This helps developers divide applications into components with desired features. These helped improve the flexibility and reusability compared to AngularJS
- Angular expression syntax is focused on “[ ]” for property binding, and “( )” for event binding
- With AngularJS, building a search engine (SEO) friendly Single Page Application was a major difficulty. But this bottleneck was eliminated with Angular 2 by enabling application rendering in the server. These tasks are possible thanks to the Angular Universal module.
Essential Building Blocks of Angular
- The concept of Angular is based around Components, which is the first building block. Components follow tree structures where the App component is the root component. A component encapsulates the logic of the view, data, and the HTML mark-up. Every app must have at least one part. The more the parts of smaller sizes, the better is the readability of the code.
- Module, the second most crucial building block is a container that groups related components. The default module in an application is the app module. Blades should be small in size and have related components.
The other essential building blocks of Angular are:
- Templates: Templates are written in HTML and contain Angular elements and attributes. Models provide a dynamic view to the user by combining information from the controller and view and rendering it.
- Directives: Directives allow developers to add new HTML syntax, that is application-specific. The behavior is essentially added to the existing DOM elements.
- Services: Rather than calling the Http service, Angular allows for the creation of new service classes. When new Services are created in Angular, they can be used by different components.
Angular apps architecture
Angular is a framework designed to build single page applications (SPAs) and most of its architecture design is focused towards doing that in an effective manner.
Single-page applications (or SPA) are applications that are accessed via web browser like other websites but offer more dynamic interactions resembling native mobile and desktop apps. The most notable difference between a regular website and SPA is the reduced amount of page refreshes.
Typically, 95 percent of SPA code runs in the browser; the rest works in the server when the user needs new data or must perform secured operations such as authentication. As a result, the process of page rendering happens mostly on the client-side.
Angular Modules
Modules help organize an application into cohesive functionality blocks by wrapping components, pipes, directives, and services. They are just all about developer ergonomics.
Angular applications are modular. Every Angular application has at least one module – the root module, conventionally named AppModule. The root module can be the only module in a small application, but most apps have many more modules. As the developer, it’s up to you to decide how to use the modules. Typically, you map major functionality or a feature to a module. Let’s say you have four major areas in your system. Each one will have its own module in addition to the root module, for a total of five modules.
Any angular module is a class with the @NgModule decorator. Decorators are functions that modify JavaScript classes. They are basically used for attaching metadata to classes so that it knows the configuration of those classes and how they should work. The @NgModule decorator properties that describe the module are:
- declarations: The classes that belong to this module and are related to views. There are three classes in Angular that can contain views: components, directives and pipes.
- exports: The classes that should be accessible to other modules components.
- imports: Modules whose classes are needed by the components of this module.
- providers: Services present in one of the modules which are going to be used in the other modules or components. Once a service is included in the providers, it becomes accessible in all parts of that application.
- bootstrap: The root component which is the main view of the application. Only the root module has this property and it indicates the component that’s gonna be bootstrapped.
- entryComponents: An entry component is any component that Angular loads imperatively, (which means you’re not referencing it in the template), by type.
Building Blocks of Angular Application
There are seven main building blocks of an Angular Application.
- Component
- Templates
- Metadata
- Data Binding
- Directives
- Services
- Dependency Injection
1.Component
The Angular Component is a class, which we decorate by @Component class decorator.The Component controls the part of our user interface (or view). The Task List application listed above has three components. The TaskComponent displays the list of Tasks The TaskAddComponent helps us to create new tasks. The rootComponent is the Parent component of these components and it only displays the name of the application.
The Component has four important parts
- Import Statement
- Class
- Template
- Metadata
Import statement
The Import statement imports the dependencies required by this component.
Class
The class contains the application logic. It is decorated by the @Component class decorator.
Template
The Component needs a View to display. The Template defines that View.
The Template is just a subset of HTML, that tells Angular how to display the view. It is a normal HTML page using tags like h1, h2, etc. It also uses the Angular-specific markup like {} (for interpolation), [] (for Property binding) etc.
Metadata
Metadata tells angular how to Process the class.
We attach the Metadata to a class using a class decorator. When we attach @Component class decorator to the class, then it becomes Component class.
The class decorator uses the configuration object, which provides the Angular information it needs to create the component.
2.Data Binding
Angular uses the Data Binding to get the data from the Component to our View (Template). This is done using the special HTML Angular-specific markup known as the Template Syntax
The Angular supports four types of Data binding
- Interpolation
Data is bind from component to View - Property Binding
Data is bind from component to the property of an HTML control in the view like - Event Binding
The DOM Events are bind from View to a method in the Component - Two-way Binding/Model Binding
The data flow in both directions from view to component or from component to view - Two-Way Data Binding
This is the coolest feature of the Angular. Data binding is automatic and fast. changes made in the View is automatically updated in the component class and vice versa - Powerful Routing Support
The Angular Powerful routing engine loads the page asynchronously on the same page enabling us to create a Single Page Applications. - Expressive HTML
Angular enables us to use programming constructs like if conditions, for loops, etc to render and control how the HTML pages. - Modular by Design
Angular follows the modular design. You can create Angular modules to better organize and manage our codebase - Built-in Back End Support
Angular has built-in support to communicate with the back-end servers and execute any business logic or retrieve data - Active Community
Angular is Supported by google and has a very good active community of supporters. This makes a lot of difference as your queries are quickly resolved. - Give you a chance to develop software quicker without extra effort.
- Encourage advanced design patterns and programming practices.
- Provide you with great outcomes in more maintainable software.
- Empower easier collaboration with people.
- Boost proficiency quickly.
- Solve complex problems that may potentially occur in your software architecture.
- Supports two-way data binding.
- Supports validations and template syntax (both angular and static).
- We can add custom animations, directives, and services.
- The event handling process is seamless.
- Hierarchical Dependency Injection structure (Parent-child).
- Provision to facilitate RESTful services and client-server communication.
3.Directives
The Directives help us to manipulate the view.A directive is a class, which we create using the @Directive class decorator. It contains the metadata and logic to manipulate the DOM
The Views are created by the Angular by using the Templates defined in the Components. These templates are dynamic and are transformed as per the Directives.
Angular supports two types of directives. One is structural directives which change the structure of the View and the other one is attribute directive, which alters the style of our view.
4.Services
The Services provide service to the Components or to the other Services.Angular does not have any specific definition for Services. You just create a class, export a method, that does some specific task and it becomes a service. You do not have to do anything else.
5.Dependency Injection
Dependency injection is a method by which a new instance of a service is injected into the component, which requires it.The dependencies injection is mostly used to inject services into components or to other services.
The Angular does this using the injector. When a component is created, Angular looks at the Component Metadata for the Services, on which the Component is required. The injector then creates the instance of the Service and injects it into the component using its constructor.
If the service is already created, then the injector does not create the service but uses it. The Service needs to tell the Angular that it can be injected into any components, which requires it. This is done by using the @Injectable call decorator
Features of Angular
Angular is loaded with Power-packed Features. Some of the features are listed below
What Are The Key Benefits Of Angular?
The framework is an outstanding solution capable to:
