- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial
- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial

ANGULAR 8 Tutorial
Last updated on 18th Sep 2020, Blog, Tutorials, Website Development
Angular is a Framework of JavaScript used to build web and mobile applications. Angular 8 is a client-side TypeScript based structure which is used to create dynamic web applications. Its first version was released by Google in 2012 and named as AngularJS. Angular 8 is the updated version of Angular 2.
Angular 8 is a great UI (User Interface) library for the developers. Angular is a reusable UI component helps us constructing attractive, consistent, and functional web pages and web application. Angular 8 is a JavaScript framework which makes us able to create an attractive Single Page Applications (SPAs).
Features of Angular 8
Some features of Angular 8 came with the release of new versions to make the framework more attractive and sturdy.

Preview of Ivy:
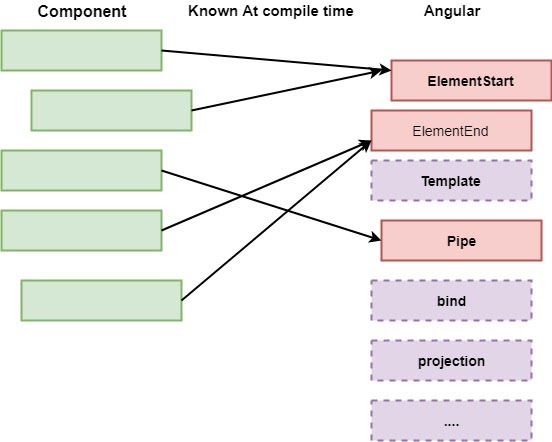
The Ivy project is rewriting the Angular compiler and run-time code to make it better, faster, and smaller.
Components of Ivy
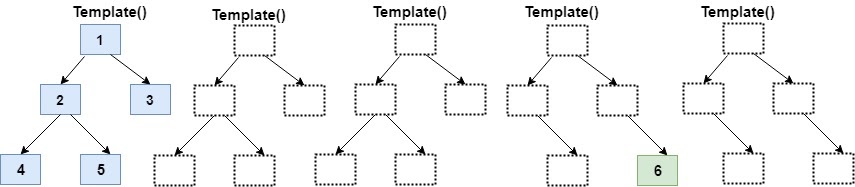
1. Tree shakable: It removes unused pieces of your code; the framework does not interpret the component. Instead, the component references instructions. If it doesn’t reference appropriate guidance from the bundle results in smaller bundles and faster load times.

2. Low memory Footprint: It is an incremental DOM that didn’t need any memory to render the view if the view doesn’t change the DOM. So, it allocates the memory when the DOM nodes are added or removed. Since most of the template calls don’t change anything result in substantial memory savings.

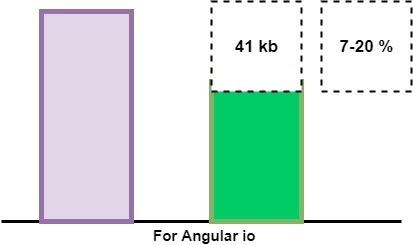
The new app generated by Angular CLI will now contain separate bundles & it will be loaded automatically by the browser that load and render faster. Following is a diagram which represents that it decreases the bundle size in this way.

Router Backward Compatibility:
Angular Team added backward compatibility mode to Angular router that helps to generate the path for large projects and make it easier to move to Angular with lazy loading.
Web Worker Bundling:
A web worker is included while building the production bundles, which are essential for improving the parallel ability and help to increase the performance.
Bazel Support:
Bazel is aiming for precisely reproducible builds, but concurrent builds will be a lot faster & it is beneficial if your app uses several modules and libraries. The angular framework itself built with Bazel. It is expected to include in @angular/cli in version9.

Lazy Loading:
Lazy loading is based on the concepts of Angular Routing and it helps bring down the size of large files by lazily loading the data that are required.
Opt-In Usage Sharing:
Opt-in sharing telemetry can collect data commands used and the build speed if users allow them, which will help developers improve in the future.
Workflow Improvements:
The Angular CLI is continuously improving, and now the ng-build, ng-test and ng-run are equipped to be extended by 3rd party libraries and tool.
Subscribe For Free Demo
Error: Contact form not found.
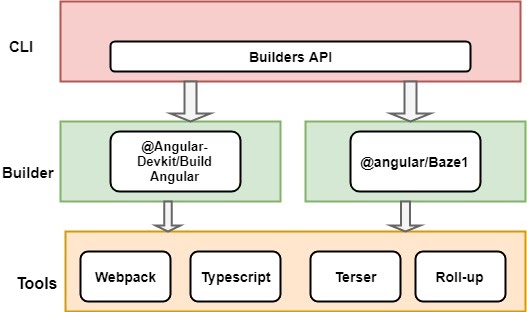
Builders API:
The new version allows us to use builders API. It uses builders for mail operations like Serve, build, test, link, and e2e and now we can create our custom builders as well.
Service Worker:It helps increased reliability and performance without needing to code against low-level APIs and can achieve native-like application download and installation.
Upgrading to Angular 8
It has been upgrading an app from Angular 7 over to Angular 8 is a breeze.
Difference between Angular Js and Angular

| Angular JS | Angular |
| Angular JS is a JavaScript-based open-source front end web development. | Angular is a typescript based full-stack web application framework. |
| Angular JS uses the concept of scope or controller. | Angular uses the hierarchy of components in place of scope and controllers. |
| Angular JS does not support dynamic loading of the page. | Angular supports dynamic loading of the page. |
| Angular JS has simple syntax and used on HTML pages. | Angular uses different expression syntax uses “[ ]” for property binding and “( )” event binding. |
| Angular JS is a simple JavaScript file, used with HTML pages, and does not support the features of server site programming languages. | It uses Typescript language which provides class-based object-oriented programming languages and support features of server site programming language. |
Benefits of Using Angular
Angular is a client-side based on an open-source framework maintained by Google. The library is capable of very first reading the HTML page, which provides additional custom tag attributes embedded into it. Those attributes are interpreted as directives that instruct Angular Framework to bind input or output parts of the page to a model that is represented by standard JavaScript variables. The values of those JavaScript variables can be manually set within the code or retrieved from static or dynamic JSON resources including any server-side data provider like REST API or others.
The main benefits of using Angular in web applications are:-
- Angular modifies the page DOM directly instead of adding inner HTML code which is faster.
- Data binding does not occur on each control or value change (no change listeners) but at particular points of the JavaScript code execution. That dramatically improves performance, as a single bulk Model/View update replaces hundreds of cascading data change events.
- There is no need to use observable functions. Angular analyzes the page DOM and builds the bindings based on the Angular-specific element attributes. That requires less writing, meaning the code is cleaner, easier to understand, and has fewer errors.
- Extended features such as dependency injection, routing, animations, view encapsulation, and more are available.
- It is supported by IntelliJ IDEA and Visual Studio .NET IDEs.
- It is supported by Google and a great development community.
- Angular is a comprehensive solution for rapid front-end development. It does not need any other plugins or frameworks.
- Angular is unit testing ready, and that is one of its most compelling advantages.
Why Angular is known as Framework?
So before start discussing Angular, before that we need to understand What is Angular? Why did we call Angular as a Framework? As per the dictionary definition, a framework is an essential supporting structure. This single sentence definition very nicely sums up the Angular. But in spite of that, Angular provides a large and helpful ecosystem in which we can find many new tools and utilities, through which we can solve our problem and also can consider those for the new application structure and design. So, if we want to make our life harder and complex, then we need to write and develop our framework.
So, in real life, it is not possible to develop a framework for ourselves. That’s why need to use any existing framework which supports our ideas and requirements. A good and stable framework like Angular is already tested and well understood by the others. The use of frameworks isn’t uncommon; many programmers from all environments of coding rely on them. Business application developers use frameworks, such as the Microsoft Entity Framework, to ease their pain and speed up development when building database-related applications. For example, Java programmers use the LibGDX framework to help them create games. I hope I have explained to you the need for a framework and, more specifically, the fact that AngularJS is a great choice.
What’s new in Angular 8?
Angular 8 was officially announced in just a few days ago i.e. on 23rd May 2019. The new release version is not a complex major update. But still, this version contains many features include some opt-in features. Also, this version contains some new features and also upgradation of the previous version features. Some of the important features which included in Angular 8 versions are –
- Typescript 3.4 or above support
- Ivy Renderer Engine Support
- Introduce the new build tool called Bazel as an opt-in features
- Provide options for differential loading for performance optimization
- Changes in the dynamic module loading concept
- Provide the support for Web Worker
- Provide Support SVG template

If we want to develop an application in Angular 8, then we need to configure and install the below prerequisites for the environments of the Angular 8 –
- 1.Latest Node JS i.e. LTA 10.16 or above
- 2.Install Typescript version 3.4 or above
- 3.Need to install any IDE like Visual Studio Code or Microsoft Visual Studio 2015 or above
- 4.Also, required to install Angular CLI to run the angular project
What is TypeScript?
As all, we know that Angular 8 or earlier versions (up to Angular 2.0) heavily depend on Typescript language. So, it is necessary to understand some basic concepts of Typescript. Typescript is basically a super-set scripting language of JavaScript. So, as per Google, the definition of Typescript is –
“TypeScript is a free and open-source programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language. Anders Hejlsberg, the lead architect of C# and creator of Delphi and Turbo Pascal, has worked on the development of TypeScript.”
Typescript provides much more privilege related to declarative programming like interfaces, classes, modules, static typings over the popular Javascript library and code to the developers. Typescript is totally based on the OOPs concept. Actually, Typescript is basically acted as a transpiler. Although we can develop and compile the code in Typescript. But it is actually a transpiler. Since code written in Typescript has been converted into another language like Javascript after compilation. And then compiled Javascript-based code is run in the browser for the application. So, in a simple word, transpiler means it basically converts one language to another language.
Some Basic Syntax of TypeScript
In this section, we will demonstrate some basic syntax or annotations in Typescript in compared to the JavaScript.
| JavaScript | TypeScript |
| var num = 5; | var num : number = 5; |
| var num = “Speros”; | var num : string = “Speros”; |
| var anydata = 123; | var anydata : any = 123; |
| var list = [1,2,3]; | var list : Array<number> = [1,2,3]; |
| function square(num){return num * num ; } | function square(num : number) : number {return num * num ;} |
The above table shows some basic syntax related to the variable declaration or function declaration. In spite of that, we can also create any class and its related functionalities or objects in Typescript.
Create New Project using Angular CLI
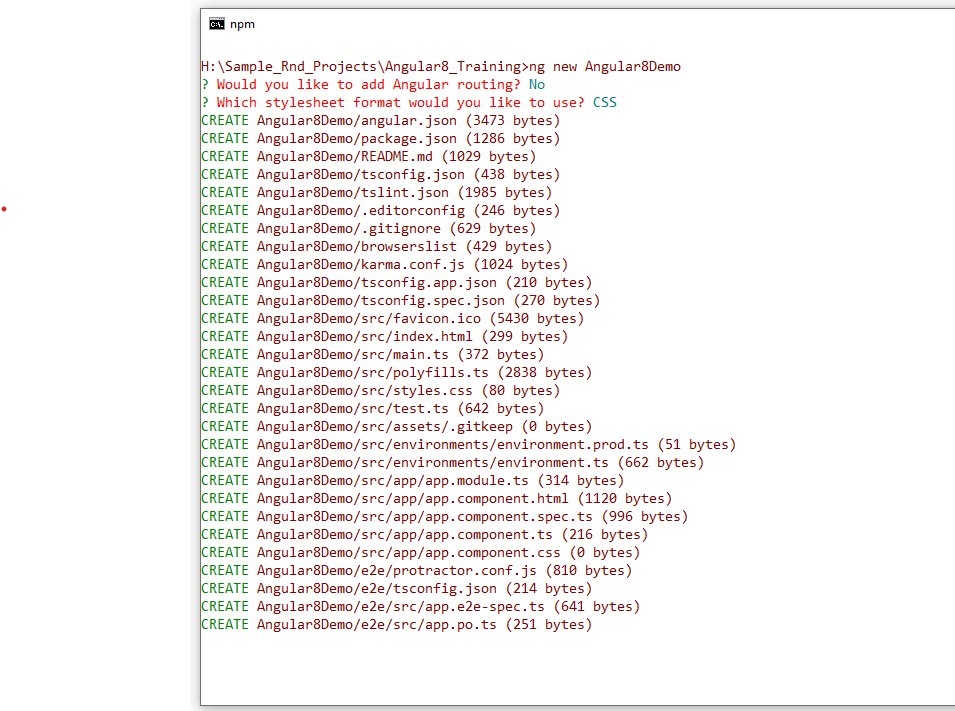
If we want to create a new project on Angular 8, we can use the Angular CLI Commands for that. So, create a new project using Angular CLI we need to perform the below steps –
- 1.Open the Command Prompt and create a folder
- 2.Now run the command – ng new AngularDemo
- 3.Now, Put “N” for Would you like to Add Angular Routing options (Since it needs to be Y when we want to use Routing in our applications).
- 4.Choose stylesheet style as CSS and then press enter

Now, Angular CLI will create required files for running the Angular Projects along with related packages which will be downloaded in the node_modules folder.