- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial
- TypeScript Vs JavaScript Tutorial | Learn the Difference
- Web Components in Ionic Framework Tutorial – A Perfect Guide to Refer
- TypeScript Tutorial | A Step-By-Step Guide to Learn
- Creating and Publishing an Android Library | A Concise Tutorial
- How to Link a Style Sheet (CSS) File to Your HTML File | A Defined Tutorial
- HTML Video Tag Tutorial | Learn to Embed Video in Your HTML
- How To Create a Header – HTML Tutorial | The Ultimate Guide
- HTML Lists Tag Tutorial : Step-by-Step Guide for Beginners
- HTML Entity Tutorial | Learn Complete list of HTML Entities
- HTML Input Tutorial | Learn the Forms & Input Tags
- HTML Textbox Tutorial | A Comprehensive Guide
- HTML vs HTML5 Tutorial | Know the Difference
- Know the Difference between HTML vs CSS Tutorial | Complete Guide [STEP-IN]
- Create a Top Navigation Bar using HTML Tutorial | Learning Path – Complete Guide
- HTML – Image Tag Tutorial | The Ultimate Guide for Beginners
- HTML iframe Tutorial | Learn All about Tags and Element
- HTML Semantics – Free Tutorial to learn HTML
- HTML Mailto Attribute Tutorial | A Complete Guide
- Angular Tutorial | A Complete Guide To HTTP & Routing In Angular
- Introduction to HTML Line Breaks Tutorial | Complete Guide
- How to Redirect a Web Page in HTML | Learn in 1 Day FREE Tutorial
- Introduction To HTML Games | Build a Game with HTML Tutorial
- How to Create a Dropdown in Html | The Complete Guide Tutorial For Free
- Creating HTML Table Tutorial | Ultimate Guide to Learn
- How to Create Image Slider in HTML Tutorial | Ultimate Guide
- HTML Symbols Tutorial | For Beginners Learn in 1 Day FREE
- HTML Canvas Tutorial – Learn the Shape, Circle, Gradients
- A Complete Guide | UI Developer (Skills & Resources)
- jQuery Tutorial
- Advanced JavaScript Tutorial
- Angular Js Dom Tutorial
- Angular 7 Tutorial
- AngularJS Installation
- JavaScript Tutorial
- React Redux Tutorial
- AngularJS – Custom Directives Tutorial
- REACT JS Tutorial
- ANGULAR Tutorial
- Augmented Reality And Virtual Reality Tutorial
- Full Stack Development Tutorial
- ANGULAR 8 Tutorial

A Complete Guide | UI Developer (Skills & Resources)
Last updated on 06th Aug 2022, Blog, Tutorials, Website Development
As we have a tendency to board the technology of advancements, client satisfaction and complete price square measure the foremost necessary factors to be thought of whereas developing computer code or technology. ninetieth of the folks have an interest in experiencing the most effective within the technologies while not disbursal longer. Everything during this world is regarding customers.
There square measure innumerable apps within the app store during which a number of them square measure undefeated, and a few havent. And its all due to the planning and feel. Hence, programme is one among the essential aspects whereas developing applications. this can be wherever the success of the app begins. during this tutorial, you ll perceive programme, key elements, roles and responsibilities, salaries as a UI developer, stages in UI style, characteristics of UI, advantages, and drawbacks of UI, etc.
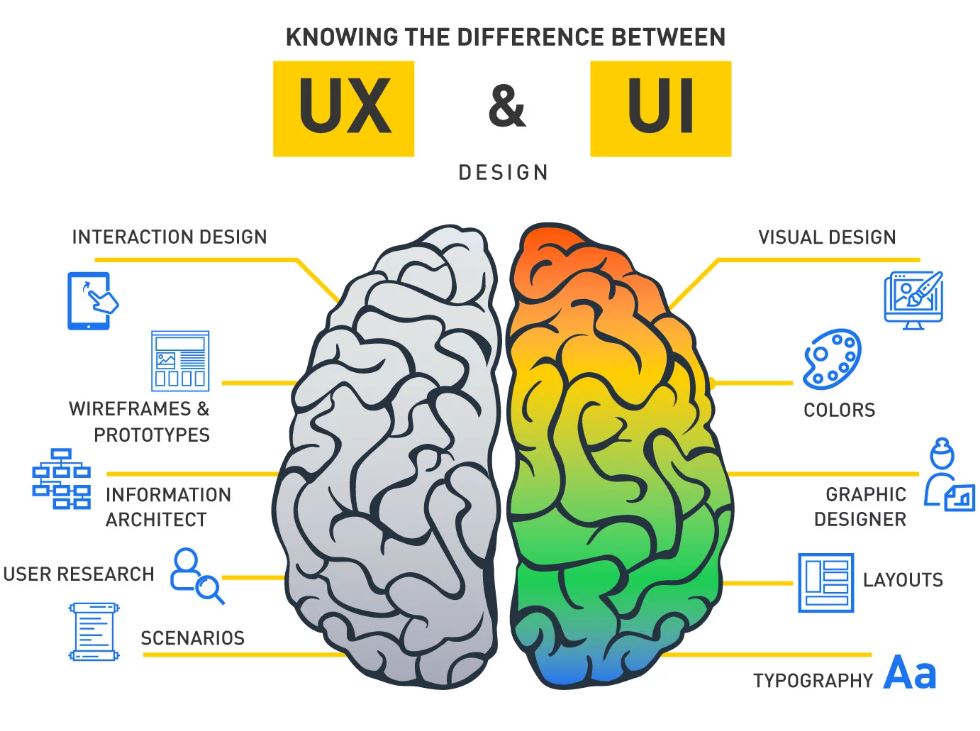
What is a programme (UI)?

UI here refers to programme. UI style refers to the method of up the interaction and presentation of the mobile or internet application. The UI style primary focus is on the planning and feel of the appliance. It conjointly focuses on however the appliance interacts with the users. All the various things just like the buttons, pages, screen, and every one different visual parts is remarked because the programme of the appliance.
In short, programme refers to the various options of associate degree application or a tool, that permits the users to move with it. its all regarding programming the planning of the items, with a primary specialise in up the usability at the side of the user expertise.
Why is UI important?
In our lifestyle, we have a tendency to see many folks trying to find applications that look appealing, creating them feel sensible after they square measure victimization the appliance. A superb programme can assist you in making a rapid attraction to your application, which can provides a good User expertise going away an honest impact on the user mind.
Then its one among the necessary ideas which will facilitate to form the appliance undefeated at the proper time.
If youre unable to form folks feel pleased with your websites look into initial look, you would possibly neer be able to win them back. we have a tendency to all recognize that our primary goal of business is either improvement during this sales aur increase within the business growth. UI and uxor style i will be able to assist you reach the goal with none complexities. The UI style is answerable for up the user expertise and client satisfaction, which can any assist you prove or increase the quantity of uses for specific applications.
The users can have immeasurable decisions or alternatives, and that they are going to be able to choose from the various offerings you give them, within the short span of your time that you just can ought to get the eye and you wish to achieve success and able to meet the necessities within the short span of your time.
The programme style helps you deliver the goods the customers confidence and helps you create them use the appliance or the web site by providing them with what theyre really trying to find. Hence, the quantity {of customers|of customers|of shoppers} or consumers youre planning to your application or web site can live the organizations success with the nice UI and uxor.
On holding the expertise with user interfaces, i might say that associate degree exemplary programme is important to assist your users to possess a transparent image of what theyre giving. It might be either product or services.
Hence, associate degree exemplary programme is important. its answerable for turning the potential guests into the patrons, versatile and compatible with providing protrusible support by establishing interactions between the online application or the web site and therefore the users.
The programme not solely focuses on the aesthetics however is also concerned in making and programme that might maximize the vision potency, responsiveness, and accessibility of the web site.
Architecture of UI/UX design:

As we all know that the interface is one among the beginning points wherever the user are going to be interacting with their web site that theyre victimization. sensible programme style are going to be able to gift you with a mix of various elements within the UI uxor style. Let ME provide you with a short description of the key elements of UI.
1. data design: data architecture, most typically referred to as IA, refers to the construct that involves ways by coming up with the appliance or the positioning data structure. the foremost necessary consider IA is that its versatile to produce the users with straightforward navigation regardless of the browser that theyre victimization. It includes the usage of the utmost permutations and mixtures to produce the most effective and top-ranking navigation menu. This element is specifically designed to assist the users find out the data that they have to complete the various tasks.
2. Usability: Usability here refers to the user-friendliness of the appliance excluding determining if the users obtaining|are becoming|have gotten} {the data|the knowledge|the data} that they need and first-time guests getting the desired information, the web site has to be straightforward to navigate, permitting the usability to be improved.
3. Interaction style: Interaction style as a thought of making the abstract design which can permit the users to move with the product or services or the appliance. The user interaction are often enabled by victimization totally different parts like color, font, images, space, graphics, sound, etc. The active style can facilitate in understanding however the users move with technology. It conjointly utilizes the understanding of the visual style interactions which will facilitate in making the interface with the behaviors. It conjointly involves inventing new {ways|ways that|ways in that} through which the system are going to be able to move and answer the users.
4. Visual style: Visual design of the appliance or the web site involves shaping the company’s complete. Once the visual style is finalized, it may conjointly have an effect on the user behaviour, obtaining one among the foremost necessary UI style elements.
Roles and responsibilities of a UI developer:
UI developer is chargeable for making the computer code style ideas and concepts into time period applications mistreatment the front Technology. UI developers perceive the computer program style answer in 2 versions, understanding the sensible intent and inventive vision, permitting them to convert it into the engineer softwares. A UI developer is stated as a bridge between the backend layer and also the presentation layer WHO are able to perceive and make a simple on the travel layer.
The User expertise designers primary responsibility is to form a Designer computer code interface prioritizing the business necessities and also the uses over the technology. UI developer role needed the subsequent skills:
1. ought to have a business understanding and level of style understanding so as to attain the business goals and shopper necessities.
2. ought to happen in-depth information with relevance the computer program development finish frameworks like mythical being, javaScript, HTML, angular, CSS, react js, etc.
Let Pine Tree State assist you with in-depth details of the UI developers skills and responsibilities.
1. UI developers ought to be versatile and fluent in internet development languages like markup language, JavaScript, and CSS.
2. UI developers ought to be proficient in trendy programming languages like java, Ajax, .net, Ruby.
3. ought to be able to use the social network arthropod genus conjointly chargeable for connecting the usability testing so as to spot resolve the UI problems, gathering the real-world intelligence from the target users.
4. ought to be accustomed to the popular content management systems and recognize mistreatment the Adobe artistic suite programs.
5. UI developers can ought to use responsive internet style to perform the appliance creation and collaborate with the IT and business decision-makers to debate computer program necessities and also the transitions that occur.
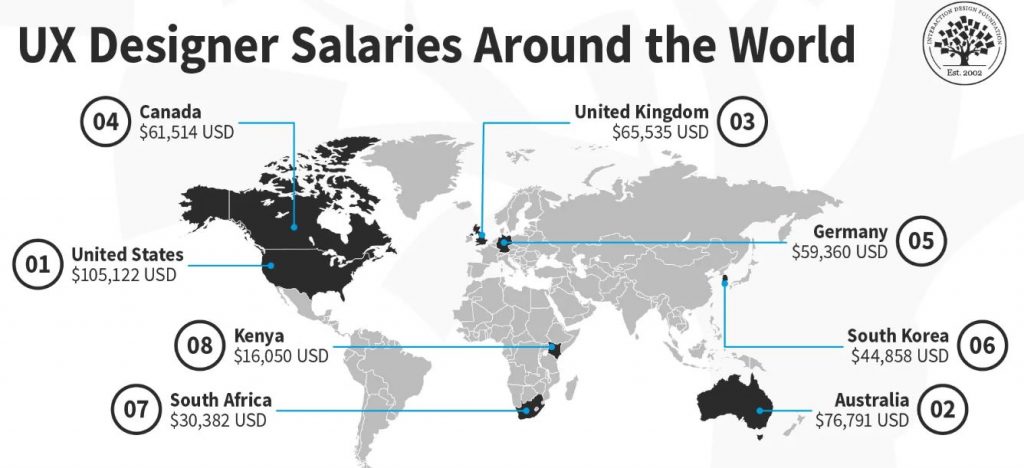
Salaries of a UI developer:

The average regular payment earned by the UI developer is $91,000. There ar several positions accessible, and that they ar listed below, together with the salaries.
- User Interface Designer: $85,000
- Front-End internet Developer: $90,000
- User expertise Designer: eighty six,000
- User Interface Developer: $91,000
- Android computer program Developer: $96,000
- Lead User expertise Designer: $99,000
- iOS computer program Developer: $93,000
- Lead User expertise Designer: $99,000
- Principal computer program Designer: $101,000
- Senior computer program Developer: $111,000
Stages in UI design:
A good interface is developed with the last word goal to launch the merchandise that's easy, engaging, and useful. There ar 3 main stages of the computer program .they are:
1. User analysis
2. style and prototyping
3. Evaluation
Let Pine Tree State offer you a short rationalization of each stage within the computer program.
1. User research:
The primary goal during this stage is to outline the shoppers of the merchandise and the way theyre going to be mistreatment it. during this step, you may ought to explore the subsequent details.
1. User challenges, needs, and issues.
2. totally different User varieties, level of information and skills, and their experiences.
3. The set of activities that you just ought to neutralize the system.
The user analysis stage is employed altogether the organizations variations and also the merchandise together with the methodologies. Once youre awake to all the specified info, youll begin the planning of the computer program. If the data is inconsistent or incomplete, then a high risk of complexities arising and computer program creation might not achieve success.
2. style and prototyping:
The best thanks to begin making computer program planning is to start out from straightforward sketches and low-fidelity wireframes. so continue with the sound reproduction wireframes, prototypes, mockups, etc.
1. Wireframes: A frame is stated as a sketch of the system you may ought to build. A wireframe can offer you a short plan regarding what parts ar the various options that ar needed on the pages or the screens of the merchandise that you just ar developing while not the complete details. By reference within the wireframe, the screen style are created at a later stage.
This concept of the wireframing stage wont need abundant effort and time, however it will are available in handy once human action with the users, project team, customers, etc.
2. Prototypes: A model refers to a semi-functional layout that gives a sound reproduction preview of the particular web site or the appliance computer program practicality. The prototypes won't have the complete functionality; but, it provides the shoppers or the end-users with the flexibility to click on the various parts accessible within the interface and navigate to the various screens representing the app on however it really works. within the model stage, the weather and options are incontestible and mentioned. It helps in testing the concepts and perform some changes at intervals the first stages of the project.
Once wireframing and prototyping ar completed, consequent focus would air the elements' visual planning.
3. Mockups: After reviewing the wireframes, manufacturing the mockups is one in every of the correct steps or selections. The mockup model is chargeable for demonstrating the colours, graphics, typography, and alternative page parts. Mockups would usually ask pictures. the first distinction between the wireframes and mockups is that the mockups would represent however the particular product would seem whereas wireframes ar regarding the practicality.
4.Evaluation:This step would be enclosed in each stage of the planning method. the first purpose of the analysis is to assess the standard of the planning, perform the analysis if its meeting the user necessities.
After following these steps multiple times, multiple series of wireframes, sketches, mockups, discussions, prototypes, and many, the user interfaces chance would be chop-chop going high.
Characteristics of an honest UI:
User interface decides however well the applying is attracting the user supported its style of the applying. For the business or service to be the simplest, the interface should be simply comprehensible , straightforward navigation, and comfy feeling once the users square measure victimization the applying.
Artistic however familiar:
The navigation becomes more well-off once the user is responsive to the navigation and therefore the completely different choices on the market on the web site or the applying. The user can target whats acquainted to him or her. Hence, its essential to grasp what the user wants, choices theyd like and integrate them into the interface. The users conjointly explore for however artistic the applying is, conjointly trying to find the acquainted elements.
Clear and Simple:
The developers got to target providing an honest understanding to the users concerning whats happening within the side, providing them visibility to the system and its functionalities. the first focus ought to air the look which is able to change the user to grasp and act with the system. If the web site navigation isnt straightforward, the user can feel exhausting to grasp the web site and leave the page terribly shortly with a negative user expertise. Hence, its important to create positive that the applying is straightforward to grasp and navigate through.
Responsive:
A UI developer should make sure that the strain of the user square measure met. If the user demands arent met, the user may find yourself pissed off once Associate in Nursing attempt|attempting} to perform an action on the applying. Hence, the interface should be designed with efficiency, guaranteeing that its in pace with the user. Navigation and responsiveness ought to be quick. The user wont sit up for a extended time if the page doesnt load quick. Hence, the pages got to be responsive.
Intuitive and consistent:
The data and therefore the controls ought to be bestowed in an exceedingly consistent means, permitting the interface to be straightforward to navigate and use. its conjointly not sensible if the layout is modified oftentimes, deed confusion to the users. Sometimes, the practicality changes will result in negative experiences if the users arent responsive to it. The developers ought to conjointly target the foremost used options within the application. The options square measure additional outstanding within the interface, permitting the users to grasp a way to repeat the actions once they re-visit.
Maintainable:
The developer should style the interface in order that it ought to have the capability to endure the changes that occur while not making any disturbances to the present application. If youd wish to add a brand new feature to the code, and theres no house for the feature to draw the users attention, this is often thought-about a failure.
Benefits of a User Interface:
The interface has return up with some set of advantages that might assist you in achieving the business goals among a brief span of your time. Below square measure the few advantages that you just got to bear.
New client acquisition:
An honest interface can assist you in gaining a positive user expertise, that is one amongst the foremost necessary goals within the business. client or shopper satisfaction is crucial once you run a business, application, or a web site. an honest interface will certainly attract the purchasers and can improve the sales, permitting new customers to be concerned in your business sales. Hence, interface is one approach, start line to draw in your customers with sensible revenue opportunities, resulting in the expansion of your business.
Increased client engagement and retention:
Once the user feels easier to navigate through the applying, attempting to search out out the new choices, this can create the users feel comfy, permitting them to continue their digital expertise. Hence, the bounce rate are going to be low, permitting United States of America to achieve new customers with a better conversion rate. {a sensible|an honest|a decent} interface will need good client engagement during this current setting with competition and technology advancements.
Increased productivity:
The developers conjointly got to target value savings and resources as this is often one amongst the essential elements of the productivity perception. With straightforward navigation and easy applications, there ll be a high sales volume with positive user expertise and satisfaction, along side client loyalty and stripped-down prices.
Lower development costs:
There ought to be a well-defined set up that might facilitate United States of America attain stripped-down risks, avoiding future issues. A easy interface is needed, and itd profit the business, inflicting few issues and avoid the extra options or prices related to it. Hence, it;s essential to set up and begin the project and verify the specified prices and performance so as to avoid issues or confusion within the future.
Low client support costs:
There square measure instances wherever the users may get confused, have queries and difficulties whereas attempting to navigate through the web site. However, if the interface is meant effectively and intuitively, then the requirement for the client support or assistance will be less.
Hence, this may profit the business because the value needed for client support are going to be less.
Hence, {a simple|an straightforward|a straightforward} interface with easy navigation can facilitate in reducing the errors and difficulties, and unwanted actions leading to less client support necessities
Conclusion:
As we have a tendency to all grasp that each business needs associate degree application to represent the business to the users, the worth for the user interfaces is additionally high. during this world of technologies and advancements, we have a tendency to see a high demand for websites or applications. Hence, theres a high want for people United Nations agency square measure sensible in user interfaces and style. As therell be several applications to be developed, i might suggest you to urge trained and licensed within the User Interfaces coaching, which might assist you gain experience and huge information. this may assist you crack the interview and grab a tremendous provide.
