- What is React JS ? Know the features of React JS
- Skills required to become a Full Stack Developer | All you need to know
- What is Angular Version?| Know more about it.
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Career Advantages of AngularJS Certification | Everything You Need to Know to Become an Expert
- How to Become a Web Developer? : Everything you Need to Know about the Profile[OverView]
- PHP Cookies and Session Outline | Everything You Need to Know
- Magnific Popup: Responsive jquery | How to Implement Magnific Popup [ OverView ]
- How to Work With Forms In JavaScript?: Step-By-Step Process with REAL-TIME Examples
- Python vs Node.js | Know Their Differences and Which Should You Learn?
- Top 10 JavaScript Frameworks | A Definitive Guide with Best Practices
- Learn Ruby on Rails :Understanding Concepts and Career Prospects [ OverView ]
- AEM vs Open Source Content Management | Know Their Differences and Which Should You Learn?
- Average Web Developer Salary in India [ For Freshers and Experience ]
- What is Context in React ? : Comprehensive Guide [ For Freshers and Experience ]
- Django vs Node.js : Differences and Which Should You Learn? [ OverView ]
- JQuery vs JavaScript : Know Their Differences and Which Should You Learn?
- Front End Developer Salary in India | Everything You Need to Know [OverView]
- Control Statements in Java – Expert’s Top Picks
- Top 10 Python Libraries for Machine Learning : Step-By-Step Process
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Practical Applications of Python | All you need to know [ OverView ]
- AngularJS CDN Integration : Comprehensive Guide
- What are Python KeyError Exceptions ? Expert’s Top Picks
- Best Web Development Languages To Learn | [ Job & Future ]
- How to Become a Front End Developer | Free Guide Tutorial
- What is PHP Developer ? Everything You Need to Know
- How to Become an Angular Developer?
- Basics of Service Design
- Why You Should Learn PHP?
- Top 10 Reasons to Learn JavaScript
- What is React?
- How to Become a PHP Developer?
- AngularJS Vs. Angular 2 Vs. Angular 4
- AngularJS Vs JQuery
- TypeScript Vs JavaScript
- What is UIPath?
- What is Angular?
- What is React JS ? Know the features of React JS
- Skills required to become a Full Stack Developer | All you need to know
- What is Angular Version?| Know more about it.
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Career Advantages of AngularJS Certification | Everything You Need to Know to Become an Expert
- How to Become a Web Developer? : Everything you Need to Know about the Profile[OverView]
- PHP Cookies and Session Outline | Everything You Need to Know
- Magnific Popup: Responsive jquery | How to Implement Magnific Popup [ OverView ]
- How to Work With Forms In JavaScript?: Step-By-Step Process with REAL-TIME Examples
- Python vs Node.js | Know Their Differences and Which Should You Learn?
- Top 10 JavaScript Frameworks | A Definitive Guide with Best Practices
- Learn Ruby on Rails :Understanding Concepts and Career Prospects [ OverView ]
- AEM vs Open Source Content Management | Know Their Differences and Which Should You Learn?
- Average Web Developer Salary in India [ For Freshers and Experience ]
- What is Context in React ? : Comprehensive Guide [ For Freshers and Experience ]
- Django vs Node.js : Differences and Which Should You Learn? [ OverView ]
- JQuery vs JavaScript : Know Their Differences and Which Should You Learn?
- Front End Developer Salary in India | Everything You Need to Know [OverView]
- Control Statements in Java – Expert’s Top Picks
- Top 10 Python Libraries for Machine Learning : Step-By-Step Process
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Practical Applications of Python | All you need to know [ OverView ]
- AngularJS CDN Integration : Comprehensive Guide
- What are Python KeyError Exceptions ? Expert’s Top Picks
- Best Web Development Languages To Learn | [ Job & Future ]
- How to Become a Front End Developer | Free Guide Tutorial
- What is PHP Developer ? Everything You Need to Know
- How to Become an Angular Developer?
- Basics of Service Design
- Why You Should Learn PHP?
- Top 10 Reasons to Learn JavaScript
- What is React?
- How to Become a PHP Developer?
- AngularJS Vs. Angular 2 Vs. Angular 4
- AngularJS Vs JQuery
- TypeScript Vs JavaScript
- What is UIPath?
- What is Angular?

What is React?
Last updated on 30th Sep 2020, Artciles, Blog, Website Development
React (also known as React.js or ReactJS) is an open-source, front end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications. However, React is only concerned with rendering data to the DOM, and so creating React applications usually requires the use of additional libraries for state management and routing. Redux and React Router are respective examples of such libraries.
What is React?
In a small definition, React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies.
It is currently one of the most popular JavaScript front-end libraries which has a strong foundation and a large community supporting it.
React can be used as a base in the development of single-page applications or mobile applications. Complex React applications usually require the use of additional libraries for state management, routing, and interaction with an API.
ReactJS is only a frontend library which deals with the View component of MVC (Model – View – Controller).
Subscribe For Free Demo
Error: Contact form not found.
Why use ReactJs?
As we all know many Javascript frameworks like Angular, Backbone, Ember, and more were already in the industry to manage the view of our application then why React?
The answer is:
- Simple: Beauty of ReactJS is its simplicity. It is a component-based language with a well-defined lifecycle. In React development developers use JSX which allows you to mix HTML with JavaScript. This is not a requirement and developer can write in plain JavaScript but JSX is much easier to use.
- Easy to learn: If anyone has prior knowledge in programming then he/she can easily understand React but Angular and Ember are referred to as “Domain-specific Language” which makes them difficult to learn. For React, you just need basic knowledge of CSS and HTML.
- Native Approach: React can be used to create mobile applications (React Native).
- Data Binding: React uses one-way data binding and an application architecture called Flux controls the flow of data to components through one control point – the dispatcher. It’s easier to debug self-contained components of large ReactJS apps.
- Performance: React does not offer any concept of a built-in container for dependency. You can use Browserify, Require JS, EcmaScript 6 modules which we can use via Babel, ReactJS-di to inject dependencies automatically.
- Testability: ReactJS applications are super easy to test. React views can be treated as functions of the state, so we can manipulate with the state we pass to the ReactJS view and take a look at the output and triggered actions, events, functions, etc.
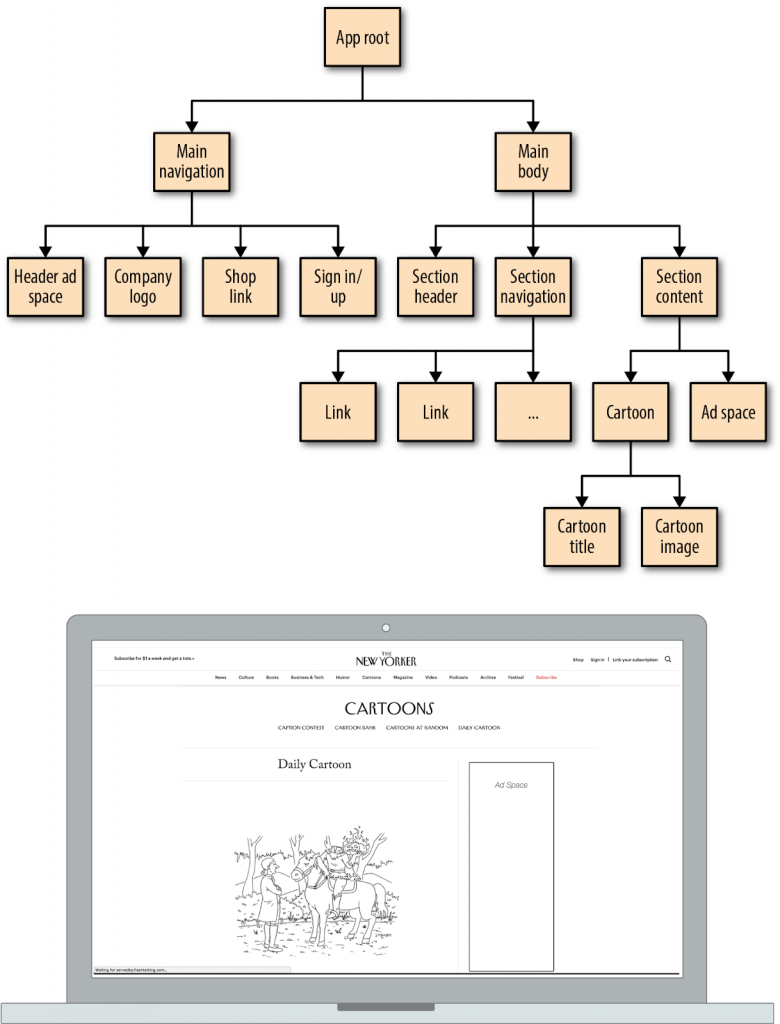
React is Component–based
The main point I want to highlight here about ReactJs is, it is a component-based language and everything here is a component. If you make any UI it can work as a component for others.
For example, one could make a <MyHeaderMenu> component that would
- Display a Logo, Heading, Subheading, Search bar input, Navbar menu
- Run validations on the text typed into the search bar input
- Submits the form when the user hits the enter key
All just by including one line of code: <MyHeaderMenu></MyHeaderMenu>.
However, React is capable of becoming an entire replacement for your views because you can nest components. To create a large app you can use small components, These components can be standard HTML components or you can make your own components.
The biggest advantage of using components is that you can change any component at any point in time without affecting the rest of the applications. This feature is most effective when implemented with larger and real-time applications where data changes frequently.
When we update or change any data, ReactJS automatically updates the specific component whose state has actually changed. This saves the browser from the task of reloading the whole application to reflect the changes.
Example of the web page entirely rendered using ReactJs can be
- <HomePage>
- <Header tab-selected=”home” />
- <Banner>Here will be Banner Text</Banner>
- <p>Contact me by filling below form</p>
- <ContactForm />
- <Footer />
- </HomePage>
So with the help of this small example, you can imagine the scope of ReactJs in industry.

What are the React.js Features?
Let us take a closer look at some important features of React.
JSX
In React, instead of using regular JavaScript for templating, it uses JSX. JSX is a simple JavaScript that allows HTML quoting and uses these HTML tag syntax to render subcomponents. HTML syntax is processed into JavaScript calls of React Framework. We can also write in pure old JavaScript.
React Native
React has native libraries that were announced by Facebook in 2015, which provides the react architecture to native applications like IOS, Android and UPD.
React-native is a mobile apps building framework using only Javascript. It uses the same design as React, letting you utilize/include a rich mobile UI library/ declarative components. It uses the same fundamental UI building blocks as regular iOS and Android apps. The best part of using react-native is to allow/adopt components written in Objective-C, Java, or Swift.
Single-Way data flow
In React, a set of immutable values are passed to the component renderer as properties in its HTML tags. The component cannot directly modify any properties but can pass a callback function with the help of which we can do modifications. This complete process is known as “properties flow down; actions flow up”.
Virtual Document Object Model
React creates an in-memory data structure cache which computes the changes made and then updates the browser. This allows a special feature that enables the programmer to code as if the whole page is rendered on each change whereas react library only renders components that actually change.
Why React?
Now, the main question that arises in front of us is why one should use React. There are so many open-source platforms for making the front-end web application development easier, like Angular. Let us take a quick look on the benefits of React over other competitive technologies or frameworks. With the front-end world-changing on a daily basis, it’s hard to devote time to learning a new framework – especially when that framework could ultimately become a dead end. So, if you’re looking for the next best thing but you’re feeling a little bit lost in the framework jungle, I suggest checking out React.
1. Simplicity
ReactJS is just simpler to grasp right away. The component-based approach, well-defined lifecycle, and use of just plain JavaScript make React very simple to learn, build a professional web (and mobile applications), and support it. React uses a special syntax called JSX which allows you to mix HTML with JavaScript. This is not a requirement; developers can still write in plain JavaScript but JSX is much easier to use.
2. Easy to learn
Anyone with a basic previous knowledge in programming can easily understand React while Angular and Ember are referred to as ‘Domain-specific Language’, implying that it is difficult to learn them. To react, you just need basic knowledge of CSS and HTML.
3. Native Approach
React can be used to create mobile applications (React Native). And React is a diehard fan of reusability, meaning extensive code reusability is supported. So at the same time, we can make IOS, Android and Web applications.
4. Data Binding
React uses one-way data binding and an application architecture called Flux controls the flow of data to components through one control point – the dispatcher. It’s easier to debug self-contained components of large ReactJS apps.
5. Performance
React does not offer any concept of a built-in container for dependency. You can use Browserify, Require JS, EcmaScript 6 modules which we can use via Babel, ReactJS-di to inject dependencies automatically.
6. Testability
ReactJS applications are super easy to test. React views can be treated as functions of the state, so we can manipulate the state we pass to the ReactJS view and take a look at the output and triggered actions, events, functions, etc.

