- HTML Comments Tutorial | Convert Comments into HTML Codes
- Data Structure and Algorithms Tutorial | Ultimate Guide to Learn
- Gradle Tutorial | For Beginners [ STEP-IN ]
- Encapsulation In Java | Complete Tutorial With Examples
- What is Release Management? | A Comprehensive Tutorial for Beginners
- OOPs Concepts in Java | Learn from Basics with Examples
- The Top Basic Tools of Quality Tutorial | The Ultimate Guide
- Set Environment for C# – Learn How to Setup through this Tutorial
- C# Vs Java Tutorial | Overview and Key Difference
- List of IDEs to run C# Programs | Tutorial for Learning Path
- C Sharp Variables and Constants | The Ultimate Guide
- Unsafe Code in C-Sharp Tutorial | Everything You Need to Know
- Type Conversion Method in C# | A Complete Tutorial
- What Is Synchronization in c# Tutorial | The BEST Step-By-Step Guide
- Understanding Structures in C# | Learn in 1 Day FREE Tutorial
- Strings – C# Tutorial | A Definitive Programming Guide
- Static Keyword in C# Tutorial | Learn with Examples
- Stack Collection in C# Tutorial | A Definitive Guide for Beginners
- C# Sorted List Tutorial with Examples | Learn in 1 Day FREE
- C# Serialization Tutorial | Ultimate Guide to Learn [BEST & NEW]
- Regular Expression in C# Tutorial | Everything You Need to Know
- What is Reflection in C#? | Learn Now Tutorial
- Queue Collection in C# Tutorial | A Definitive Guide
- Properties in C# | The complete Tutorial
- C# Preprocessor Directives Tutorial | Learn in 1 Day FREE
- Polymorphism C# Tutorial | The Ultimate Guide
- C# Operators Tutorial | Learn Arithmetic, Comparison, Logical Concepts
- Namespaces – The complete C# Tutorial
- Multithreading in C# Tutorial | Learn With Examples and Advantages
- Methods – C# Tutorial | A Complete Programming Guide
- Linked List Implementation in C# Tutorial | Ultimate Guide to Learn [UPDATED]
- Introduction to C# Tutorial | Guide for Beginners
- What is Interface in C# | A Defined Free Tutorial
- C# Inheritance Tutorial | A Complete Free Tutorial
- Indexers in C# Tutorial | A Complete Programming Guide
- HashSet Collection in C# Tutorial | Complete Guide Tutorial For Free
- Generics in C# Tutorial | Learn Generic Classes and Methods
- Creating Your First C# Program Tutorial | Learn in 1 Day
- Basics of File Handling in C# Tutorial | The Ultimate Guide
- C# Exception Handling Tutorial | Learn with Best Practices
- Events – C# Tutorial | A Complete Programming Guide
- C# Enumerations Type Tutorial | Learn Everything about Enum
- Dictionary Collection in C# | Ultimate Guide to Learn [NEW & UPDATED]
- Delegates – C# Programming Guide | The Ultimate Guide for Beginners
- Understanding Decision Making Statements in C# | Learn Now Tutorial
- Classes and Objects – C# Fundamentals Tutorial
- C# BitArray Collection Tutorial | Learn in 1 Day FREE
- Attributes in C# Tutorial | Learn to work with attributes in C#
- C# Array Tutorial | Create, Declare, Initialize
- ArrayList Collection on in C# | A Complete tutorial For Beginners
- Anonymous Methods and Lambdas – C# Tutorial | A Complete Guide
- Abstraction in C# Tutorial – Learn the Abstract class and Interface
- Game Development using Unity 3D Tutorial | Ultimate Guide to Learn [UPDATED]
- C++ Reference Tutorial | A Comprehensive Guide for Beginners
- PHP vs Python | Which Is Better For Web Development
- C++ Constructors Tutorial: Types and Copy Constructors
- JavaScript Arrays Tutorial | Complete Beginner’s Guide
- What Is Maven | Maven Tutorial For Beginners
- Spring Tutorial | Perfect Guide for Beginners
- React Hooks Tutorial for Beginners | Ultimate Guide to Learn
- Python for Data Science Tutorial | Quickstart : A Complete Guide
- What is Golang? : A tutorial for beginners | Get started
- Hibernate Validator Tutorial | Learn in 1 Day FREE
- Postman Tutorial for Beginners: API Testing using Postman | A Complete Guide
- Akka Tutorial
- J2EE | Web Development Tutorial for Beginners
- Scala Exception Handling Tutorial | Learn in 1 Day [ STEP-IN ]
- Web development Tutorial
- Visual Studio Tutorial
- PyGame Tutorial
- Python Anaconda Tutorial
- Python Scikit-Learn Cheat Sheet Tutorial
- Mean Stack Tutorial
- Python Requests Tutorial
- Advanced Java Tutorial
- Spring Boot Microservices Tutorial
- Java Servlets Tutorial
- How to Install Pycharm
- Pycharm Tutorial
- Python Version Tutorial
- Python strings
- How to Download Python
- C Data Types Tutorial
- arrays in python
- Python While Loop Tutorial
- JAVA Tutorial
- Loops In C Tutorial
- Java File I/O Tutorial
- Variables in Python Tutorial
- Python Tutorial
- Python Pandas Cheat Sheet Tutorial
- Data Structures Cheat Sheet with Python Tutorial
- Python Tuples Tutorial
- Python If Else Statements Tutorial
- Python Functions Tutorial
- HTML Comments Tutorial | Convert Comments into HTML Codes
- Data Structure and Algorithms Tutorial | Ultimate Guide to Learn
- Gradle Tutorial | For Beginners [ STEP-IN ]
- Encapsulation In Java | Complete Tutorial With Examples
- What is Release Management? | A Comprehensive Tutorial for Beginners
- OOPs Concepts in Java | Learn from Basics with Examples
- The Top Basic Tools of Quality Tutorial | The Ultimate Guide
- Set Environment for C# – Learn How to Setup through this Tutorial
- C# Vs Java Tutorial | Overview and Key Difference
- List of IDEs to run C# Programs | Tutorial for Learning Path
- C Sharp Variables and Constants | The Ultimate Guide
- Unsafe Code in C-Sharp Tutorial | Everything You Need to Know
- Type Conversion Method in C# | A Complete Tutorial
- What Is Synchronization in c# Tutorial | The BEST Step-By-Step Guide
- Understanding Structures in C# | Learn in 1 Day FREE Tutorial
- Strings – C# Tutorial | A Definitive Programming Guide
- Static Keyword in C# Tutorial | Learn with Examples
- Stack Collection in C# Tutorial | A Definitive Guide for Beginners
- C# Sorted List Tutorial with Examples | Learn in 1 Day FREE
- C# Serialization Tutorial | Ultimate Guide to Learn [BEST & NEW]
- Regular Expression in C# Tutorial | Everything You Need to Know
- What is Reflection in C#? | Learn Now Tutorial
- Queue Collection in C# Tutorial | A Definitive Guide
- Properties in C# | The complete Tutorial
- C# Preprocessor Directives Tutorial | Learn in 1 Day FREE
- Polymorphism C# Tutorial | The Ultimate Guide
- C# Operators Tutorial | Learn Arithmetic, Comparison, Logical Concepts
- Namespaces – The complete C# Tutorial
- Multithreading in C# Tutorial | Learn With Examples and Advantages
- Methods – C# Tutorial | A Complete Programming Guide
- Linked List Implementation in C# Tutorial | Ultimate Guide to Learn [UPDATED]
- Introduction to C# Tutorial | Guide for Beginners
- What is Interface in C# | A Defined Free Tutorial
- C# Inheritance Tutorial | A Complete Free Tutorial
- Indexers in C# Tutorial | A Complete Programming Guide
- HashSet Collection in C# Tutorial | Complete Guide Tutorial For Free
- Generics in C# Tutorial | Learn Generic Classes and Methods
- Creating Your First C# Program Tutorial | Learn in 1 Day
- Basics of File Handling in C# Tutorial | The Ultimate Guide
- C# Exception Handling Tutorial | Learn with Best Practices
- Events – C# Tutorial | A Complete Programming Guide
- C# Enumerations Type Tutorial | Learn Everything about Enum
- Dictionary Collection in C# | Ultimate Guide to Learn [NEW & UPDATED]
- Delegates – C# Programming Guide | The Ultimate Guide for Beginners
- Understanding Decision Making Statements in C# | Learn Now Tutorial
- Classes and Objects – C# Fundamentals Tutorial
- C# BitArray Collection Tutorial | Learn in 1 Day FREE
- Attributes in C# Tutorial | Learn to work with attributes in C#
- C# Array Tutorial | Create, Declare, Initialize
- ArrayList Collection on in C# | A Complete tutorial For Beginners
- Anonymous Methods and Lambdas – C# Tutorial | A Complete Guide
- Abstraction in C# Tutorial – Learn the Abstract class and Interface
- Game Development using Unity 3D Tutorial | Ultimate Guide to Learn [UPDATED]
- C++ Reference Tutorial | A Comprehensive Guide for Beginners
- PHP vs Python | Which Is Better For Web Development
- C++ Constructors Tutorial: Types and Copy Constructors
- JavaScript Arrays Tutorial | Complete Beginner’s Guide
- What Is Maven | Maven Tutorial For Beginners
- Spring Tutorial | Perfect Guide for Beginners
- React Hooks Tutorial for Beginners | Ultimate Guide to Learn
- Python for Data Science Tutorial | Quickstart : A Complete Guide
- What is Golang? : A tutorial for beginners | Get started
- Hibernate Validator Tutorial | Learn in 1 Day FREE
- Postman Tutorial for Beginners: API Testing using Postman | A Complete Guide
- Akka Tutorial
- J2EE | Web Development Tutorial for Beginners
- Scala Exception Handling Tutorial | Learn in 1 Day [ STEP-IN ]
- Web development Tutorial
- Visual Studio Tutorial
- PyGame Tutorial
- Python Anaconda Tutorial
- Python Scikit-Learn Cheat Sheet Tutorial
- Mean Stack Tutorial
- Python Requests Tutorial
- Advanced Java Tutorial
- Spring Boot Microservices Tutorial
- Java Servlets Tutorial
- How to Install Pycharm
- Pycharm Tutorial
- Python Version Tutorial
- Python strings
- How to Download Python
- C Data Types Tutorial
- arrays in python
- Python While Loop Tutorial
- JAVA Tutorial
- Loops In C Tutorial
- Java File I/O Tutorial
- Variables in Python Tutorial
- Python Tutorial
- Python Pandas Cheat Sheet Tutorial
- Data Structures Cheat Sheet with Python Tutorial
- Python Tuples Tutorial
- Python If Else Statements Tutorial
- Python Functions Tutorial

Mean Stack Tutorial
Last updated on 12th Oct 2020, Blog, Software Engineering, Tutorials
Our MEAN Stack tutorial is designed for the aspirants who wish to know how to design a dynamic website and web application using MEAN.JS. Our tutorial covers all the components of MEAN.JS, i.e., MongoDB, Express.js, Node.js, and Angular.js.
A collection of technologies used to develop web applications is referred to as MEAN.JS. In designing a web application using MEAN.js, MongoDB is used as a Database System, Exapress.js is used as a Back-end web framework, Node.js is used as a web server platform, and Angular.js is used as a front-end framework.
These are the best udemy and Coursera courses to learn MEAN stack online for beginners and experienced programmers.
Hello guys, the MEAN stack is undoubtedly the most popular software stack in full-stack web development. The demand for full-stack developers has increased tremendously in recent years.
MEAN stack comprises a few of the most popular technologies that are widely used. More and more people, especially newcomers want to learn the MEAN stack from scratch. Google is filled with MEAN stack courses and not all of them are worth going for.
I have been sharing useful courses to learn modern tech stack like in earlier articles we have seen the best courses to learn MERN stack and In this article, I will list the top 5 MEAN stack courses that explain every concept nicely and properly.But first, let’s discuss in brief what MEAN stack is.
MERN stands for MongoDB, Express.js, AngularJS (or Angular), and Node.js.
- MongoDB: A popular NoSQL database. It stores data in the JSON format.
- Express.js: A flexible and minimal web framework for Node.js.
- Angular: A JavaScript framework used to create dynamic web applications.
- Node.js: A runtime environment used to execute JavaScript outside the browser.
Angular is one of the most popular terms in the web application development community. It is a JavaScript web framework used to create dynamic web applications. For the last decade, Angular is constantly placed among the top JavaScript frameworks. Do not confuse Angular with AngularJS. Both are different.
MongoDB is schema-less and is not as complicated as SQL databases. It is easy to understand and work with MongoDB. There are no complex joins and queries.
What is MEAN?
A relatively new stack, MEAN stands for MongoDB, Express.js, AngularJS, and Node.js. MEAN is an end-to-end JavaScript stack largely used for cloud-ready applications. Understanding why you might use it, identifying examples of when to employ it, and diving deeper into the individual components can help you maximize the value of MEAN for software development.
If you want to see how easy it is to develop and deploy an application to the cloud using a MEAN stack, IBM offers a simple tutorial for creating a modern application in a MEAN stack.
Benefits
MEAN is an open source web stack that is mainly used to create cloud-hosted applications. MEAN stack applications are flexible, scalable, and extensible, making them the perfect candidate for cloud hosting. The stack includes its own web server so it can be deployed easily, and the database can be scaled on demand to accommodate temporary usage spikes. A MEAN application enters the world optimized to take advantage of all the cost savings and performance improvements of the cloud.
JavaScript has long been a popular language for front-end web development—it’s flexible, dynamic, and easy to use. But it has been an option only for backend and database development for a few years, allowing developers to create applications using end-to-end JavaScript. Because every part of MEAN uses the same language, you can streamline your development teams. MEAN removes the need to hire different specialists to develop each part of an application. Instead, you can use a single pool of JavaScript developers to work adaptively, where and when needed. Standardizing on JavaScript also provides an opportunity to reuse code across the entire application, reducing unnecessary reinvention.
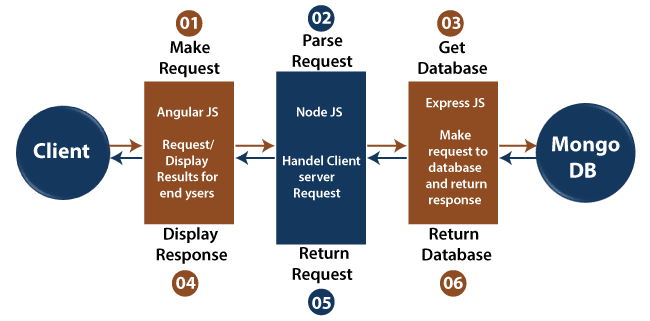
Architecture of Mean Stack
The MEAN.js is designed or developed to build a robust framework for helping developers use better practices when working with the popular JavaScript components, building a robust framework for supporting daily development needs, and solving common issues with connecting to MongoDB, Express.js, Node.js, AngularJS frameworks. For back-end and front-end, the MEAN stack is very simple and easy to use. There are several technologies which use different languages for both client-side and server-side execution. In MEAN technology, we use only one language for both client and server-side.
For building an application, the MEAN stack includes the following four building blocks which are as follows:
MongoDB
MongoDB is a document database in which the data is stored in flexible, JSON-like documents.
Express.js
Express.js is a web application framework for Node.js. A flexible Node.js web application framework used for making the development process easy is referred to as Express.js.
AngularJS
AngularJS is a web front-end framework written in JavaScript. Using AngularJS, we can create a single page and dynamic applications in the MVC (MVC stands for Model View Controller) way.
Node.js
Node.js is a server-side platform for designing web applications such as single-page applications, video streaming sites, and other web applications. It gives us a rich library of various JavaScript modules.

- AngularJS is a client-side language written in JavaScript. So, firstly the client request is processed by it.
- After that, the request enters the server (Node.js), i.e., phase 2. Node.js is a server-side language written in JavaScript.
- After that, ExpressJS makes the request to the database, and it is treated as phase 3.
- After getting a request, MongoDB retrieves the data & returns the response back to the ExpressJS.
- A response is sent back to the Node.js from Express.js, and then it is forwarded to the AngularJS by Node.js for displaying the result.
Features of MEAN stack architecture
1. One of the most important features of the MEAN stack architecture is that the developer writes the entire code from the client to the server in JavaScript.
2. MEAN stack architecture supports the MVC, i.e., Model View Controller architecture.
3. The MEAN components are free and open-source.
4. It is flexible to understand and easy to use.
5. It helps the developers to customize as per the requirement.
6. It uses JSON for data transferring and has a massive module library of node.js.
5 Best Udemy and Coursera Online Courses to learn MEAN stack in 2020
Without wasting any more of your time, here are the best courses to learn the MEAN stack in 2020. These courses have been created by experts like Maximilian Schwarmuller and they are also very affordable, especially the Udemy courses which you can buy in just which happens every now and then.
Subscribe For Free Demo
Error: Contact form not found.
1. Angular and NodeJS — The MEAN Stack Guide
Created by one of the most popular instructors at udemy, “Angular & NodeJS — The MEAN Stack Guide [2020 Edition]” is the perfect choice if you wish to go deep in Angular and other MEAN stack technologies.Over eighty-thousand students have enrolled in this course and it is considered the best selling MEAN stack course at udemy.
Requirements
- Basic knowledge of Node, Express, and MongoDB.
- Knowledge of HTML, CSS, and basic JavaScript.
- Beginner-level knowledge of Angular is recommended.
Maximilian Schwarzmüller, the instructor starts with proper explanation of MEAN stack and then moves to Angular, explaining each and every concept in depth. He also covers Node and Express before moving to the backend.
2. The complete JavaScript developer: MEAN stack zero-to-hero
Another popular course at udemy, “The complete JavaScript developer: MEAN stack zero-to-hero” is for those people who are not much familiar with Angular, MongoDB, Express, and Node.
The instructor divided the course specifically in different parts to target different aspects of the MEAN stack. After explaining all the concepts, he aims to build an application using all the concepts learned in the course.
3. Full Stack Web and Multiplatform Mobile App Development
This is a Coursera course that is divided into five sub-courses. This course is not only for those who aim to learn MEAN stack development but also for those who are interested in cross-platform mobile application development.
Two sub-courses are dedicated to MEAN stack development while others are dedicated to Bootstrap, Ionic, Cordova, and NativeScript.
It is a paid course, but if you have financial problems, you can always choose the financial aid option offered by Coursera to enroll without cost.
By the way, if you find Coursera courses useful, which they are because they are created by reputed companies like Google, IBM, Amazon, and best universities around the world, I suggest you join Coursera Plus, an annual subscription plan from Coursera.
This single subscription gives you unlimited access to their most popular courses, specialization, professional certificate, and guided projects. It cost around $399/year but its complete worth of your money as you get unlimited certificates.
4. Building AngularJS and Node.js Apps with the MEAN Stack
This is one of the best MEAN stack courses at Pluralsight. The course is created by Joe Eames who has the experience of sixteen years as a web developer.
This course is an intermediate-level course that is targeting the audience who have basic level knowledge of MEAN stack. It contains some advanced topics that are very useful in full-stack web development.
By the way, you would need a Pluralsight membership to join this course which costs around $29 per month and $299 per annum (14% discount) but its completely worth it. Alternative. you can also use their 10-day-free-trial to watch this course FREE.
5. Master the MEAN Stack — Learn By Example
If you are familiar with AngularJS and Node and want to start with intermediate-level concepts, skipping the basic fundamentals, then “Master the MEAN Stack — Learn By Example” at udemy is a perfect choice.
The goal aims to cover all the necessary concepts required to create a full-stack application. The course is relatively short with overall video content of fewer than five hours. So definitely, this course is not for absolute beginners but for those who already have basic knowledge of Angular and node.
When building an application from scratch, employing a consistent, standardized software stack is vital. Creating your backend with a set of tools designed to work together reduces development time and streamlines resources.
However, the stack field is getting crowded. From LAMP to Ruby on Rails, there are a number of options. Each stack has its benefits and downsides and is geared for different projects. There’s no one-size-fits-all stack for development.
Use cases
While the MEAN stack isn’t perfect for every application, there are many uses where it excels. It’s a strong choice for developing cloud native applications because of its scalability and its ability to manage concurrent users. The AngularJS frontend framework also makes it ideal for developing single-page applications (SPAs) that serve all information and functionality on a single page. Here are a few examples for using MEAN:
- Calendars
- Expense tracking
- News aggregation sites
- Mapping and location finding
Setup components of MEAN stack
In our previous section, we learned about the architecture of MEAN stack, how its components are connected with each other, and some of the MEAN stack features. This section will set up our MEAN Stack framework or set up the MEAN stack components, i.e., MongoDB, ExpressJS, AngularJS, and NodeJS.
Installing Node
We need NodeJS because we will write and run the NodeJS code for our project. It is required for our server-side logic, and even angular also needs it. A framework that has a more complex build workflow is referred to as Angular. So, we need Node for the NodeJS code. This NodeJS code is written for our back-end and for the Angular build workflow.
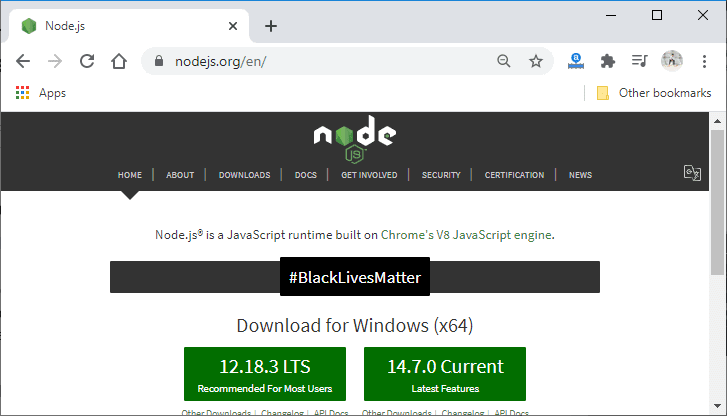
So, we will go to the https://nodejs.org/en/ link and download the latest version of Node from there.

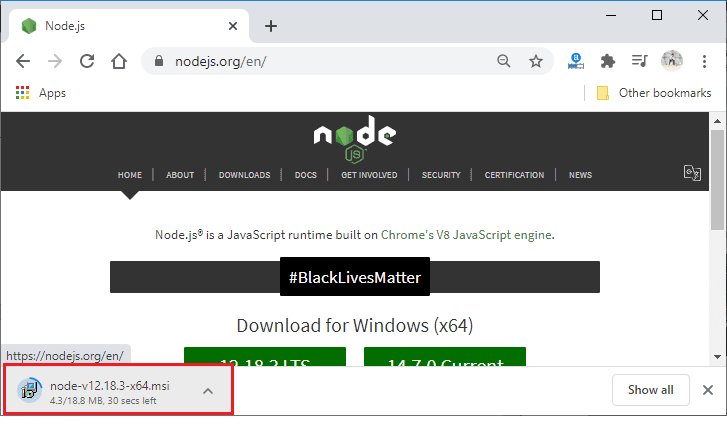
After downloading the Node’s executable file ,

we will install the NodeJS by simply running its executable file.
Angular CLI
We will also use another tool that is Angular CLI or Angular Command Line Interface. We need a lot of tools to compile and optimize our code because of the more complex build workflow. The CLI gives us a project setup where we can focus on writing our Angular code and our logic, nothing else. We will install the Angular CLI in the following way:
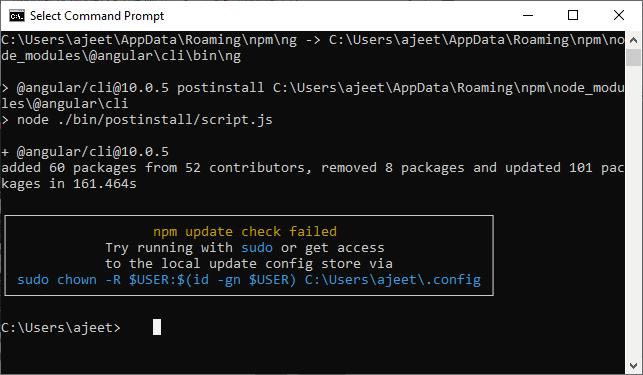
1) We will use the npm, i.e., Node Package Manager, to install the CLI tool globally on our system. The Node Package Manager is installed automatically when we install the NodeJS. So, if we have NodeJS, we will have npm. We will run the following command for installing CLI:
- npm install -g @angular/cli

2) After installing the Angular CLI, we will create a new Angular project with the CLI, and then we will add MongoDB, Node, and Express to that project later. First, we will navigate into that folder where we want to create the project, and then we will create a project using the ng new command in the following way:
- C:\Users\ajeet\OneDrive\Desktop\Mean Stack> ng new first-app
When we run this command, it will ask us two questions, i.e., “would you like add Angular routing?” and “Which stylesheet format would you like to use?”.

If you want to include angular routing, press ‘y,’ and use CSS format in the project.

3) After creating the project successfully, we will navigate to the project folder and run the following command:
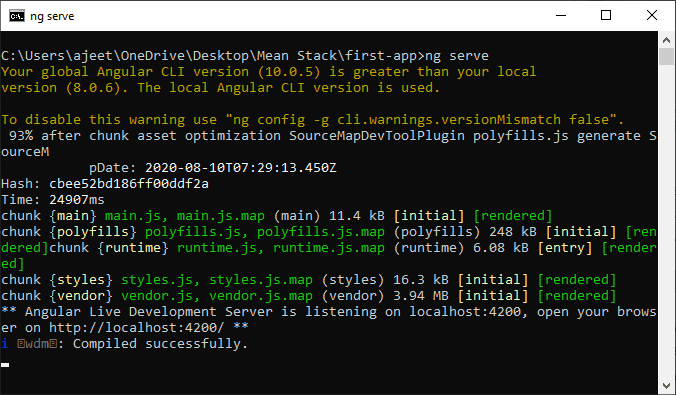
This command is used to bring up a development-only server. We will not use this server to deploy our project or application. So, this is a development-only server which allows us to preview our application.

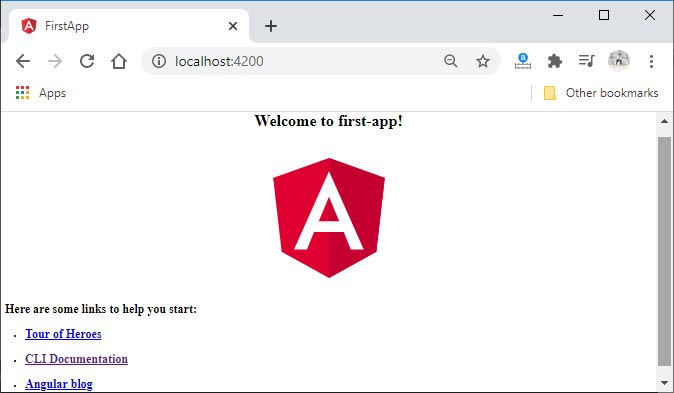
4) This command will give us a real web server running on our machine. We will go to our browser and visit the address given by it. In this URL, we will see a screen look like below:

Installing IDE
Now, we want an IDE or some advanced text editor to make change some changes in our application. These advanced text editor makes working with our code much easier. We will install the visual studio IDE because it is free, pretty powerful, and highly extensible. It is available for Windows but also for Mac and Linux. We will go to the https://code.visualstudio.com/ link and pick up the installer version if it doesn’t auto-select the right-one automatically.

After downloading the installer, we will run it and install it. After installing it, we will open it, and it should look like this:

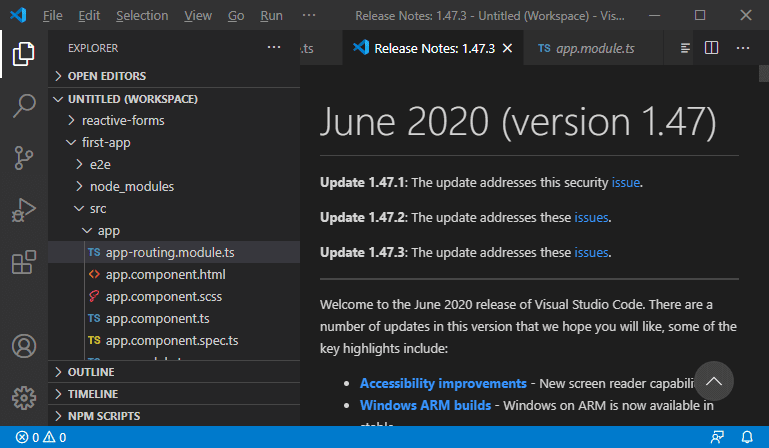
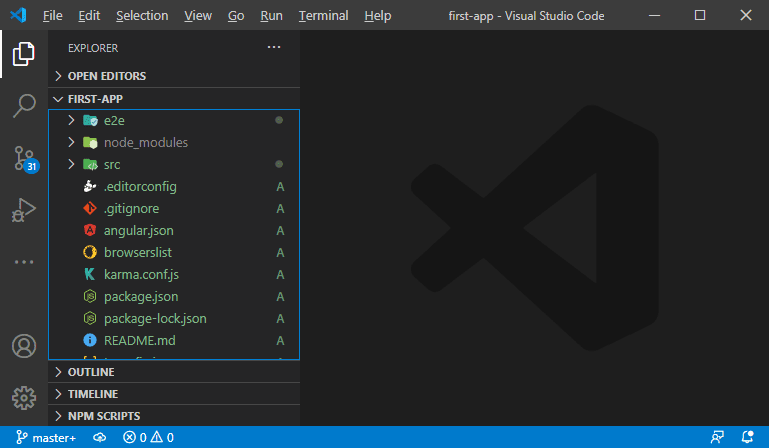
We will go to the File menu and open our first-app project from there, which will look like as:

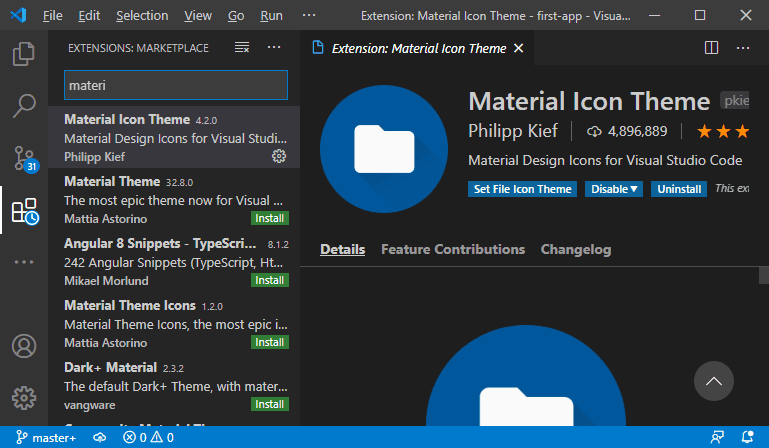
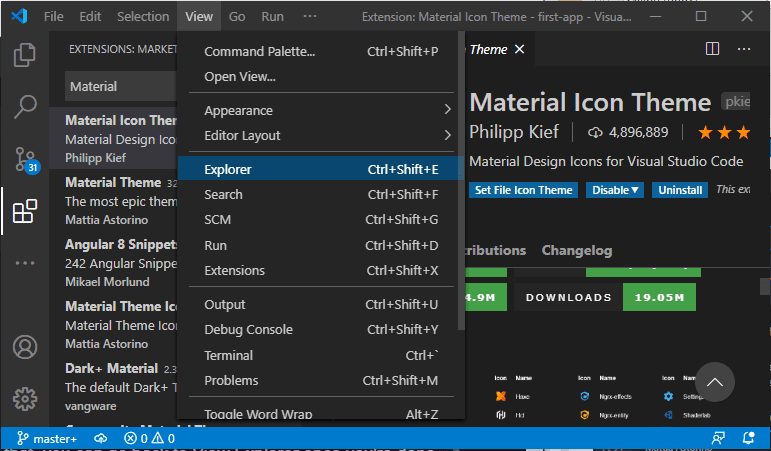
Now, we first need to install a certain extension. So, we will go to the view menu and click on the extensions. We will search for Angular Essential and install it in our IDE. The Angular Essential is an amazing collection of different extensions that enhance the IDE to work. We will also search for the Material Icon Theme.

After that, we will go back to the View explorer,

and it will look something like this:

Conclusion
Angular JS or Angular is one of the main concepts of MEAN as well as one of the important parts of modern web development. It is a high chance for a web developer to encounter Angular at one stage in the career.
So if you have some knowledge of MEAN stack, it won’t be that difficult to learn MEAN stack. But if you are absolutely new to Angular, don’t worry, this list also consists of the course for those who are absolute beginners.
Courses listed in this article are some of the best MEAN stack courses you can find online. Go through the article and see which course is suitable for you.
Other development articles you may like to explore
- The 2020 Web Developer RoadMap
- Top 5 free courses to learn HTML and CSS in 2020
- Top 5 Course to learn React and Redux in 2020
- 7 Free Courses to learn Bootstrap in 2020
- My favorite Courses to learn Web Development in 2020
- 5 free courses to learn Bootstrap in 2020
- 10 Books and Courses to learn Angular in 2020
- 10 Courses to learn JavaScript in 2020
- 5 Free Spring Framework Courses for Java Developers
- 10 Free Courses to learn TypeScript for Beginners
- Why it’s never too late to learn Web development
- Top 5 Course to learn Angular in 2020
- 5 of Best Course to learn Node.js in 2020
- How to become a Moder React JS Developer in 2020
Thanks for reading this article so far. If you find these MEAN stack online training courses useful then please share with your friends and colleagues. If you have any questions or feedback then please drop a note.P. S. — If you are interested in learning MEAN stack but looking for a free online training course to start with then you can also check out this MEAN Stack for Web Developers free course on Udemy. It will teach you how to build websites using JavaScript and its completely free. Just create a free Udemy account to enroll in this course.

