
What is Angular?
Last updated on 19th Sep 2020, Artciles, Blog
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
The architecture of an Angular application relies on certain fundamental concepts. The basic building blocks are NgModules, which provide a compilation context for components. NgModules collect related code into functional sets; an Angular app is defined by a set of NgModules. An app always has at least a root module that enables bootstrapping, and typically has many more feature modules.
- Components define views, which are sets of screen elements that Angular can choose among and modify according to your program logic and data.
- Components use services, which provide specific functionality not directly related to views. Service providers can be injected into components as dependencies, making your code modular, reusable, and efficient.
Modules, components and services are classes that use decorators. These decorators mark their type and provide metadata that tells Angular how to use them.
- The metadata for a component class associates it with a template that defines a view. A template combines ordinary HTML with Angular directives and binding markup that allow Angular to modify the HTML before rendering it for display.
- The metadata for a service class provides the information Angular needs to make it available to components through dependency injection (DI).
Subscribe For Free Demo
Error: Contact form not found.
An app’s components typically define many views, arranged hierarchically. Angular provides the Router service to help you define navigation paths among views. The router provides sophisticated in-browser navigational capabilities.
Modules
Angular NgModules differ from and complement JavaScript (ES2015) modules. An NgModule declares a compilation context for a set of components that is dedicated to an application domain, a workflow, or a closely related set of capabilities. An NgModule can associate its components with related code, such as services, to form functional units.
Every Angular app has a root module, conventionally named AppModule, which provides the bootstrap mechanism that launches the application. An app typically contains many functional modules.
Like JavaScript modules, NgModules can import functionality from other NgModules, and allow their own functionality to be exported and used by other NgModules. For example, to use the router service in your app, you import the Router NgModule.
Organizing your code into distinct functional modules helps in managing development of complex applications, and in designing for reusability. In addition, this technique lets you take advantage of lazy-loading—that is, loading modules on demand—to minimize the amount of code that needs to be loaded at startup.
Features of Angular

Below are some of the powerful features available with Angular:
Less Code
Plenty of scripts is necessary just to design an application when performing DOM manipulation. But the very minimal amount of code is enough for DOM manipulation if using Angular.
Model View Controller
The angular framework is constructed on a well-known idea called Model-View-Controller (MVC). I hope you all are aware that MVC is a design pattern that is used in the entire web applications in today’s modern trend.
Unit Testing
We have an excellent test framework known as Karma designed by the Google development team. This is very much helpful for performing designing unit tests for AngularJS applications.
Data Model Binding
While binding data to the HTML controls, special code is not required. Simply by adding very few snippets of code is possible to bind data, which is done through Angular.
Desktop Apps
Using Angular, you can easily create applications that are desktop-installed across various operating systems such as Windows, Mac, and Linux.
Virtual Scrolling
To load and unload items from DOM, Virtual Scrolling in Angular is principally used. This process is completely based on visible parts of lists.
Angular Architecture Overview
SPA is an architecture that was born by browser evolution and the emergence of HTML5 as a front-end development technology that replaces RIA (Rich Internet Application) that can provide rich UI such as Adobe Flash and Microsoft Silverlight. Comfortable operability like desktop applications can be realized with web technologies such as HTML, JavaScript, and CSS.
The fundamental blocks that build an Angular application are called NgModules. Modules are containers to store the components and services of an application. They give a compilation context for components. In Angular, each program can be seen as a hierarchical module tree. Other modules are linked from a root module in a process called import. In Angular the modules declare as TypeScript classes . These classes, usually empty, are decorated with a special function. It is the function @NgModule() that receives an object as the only argument. In the properties of that object is where the module is configured.
The modules are containers. The first thing we are going to keep in them will be components. The components are the basic building blocks of web pages in Angular 8 . They contain a visual part in html (the View) and a functional part in Typescript (the Controller). Components, like the rest of Angular artifacts, will be TypeScript classes decorated with specific functions.
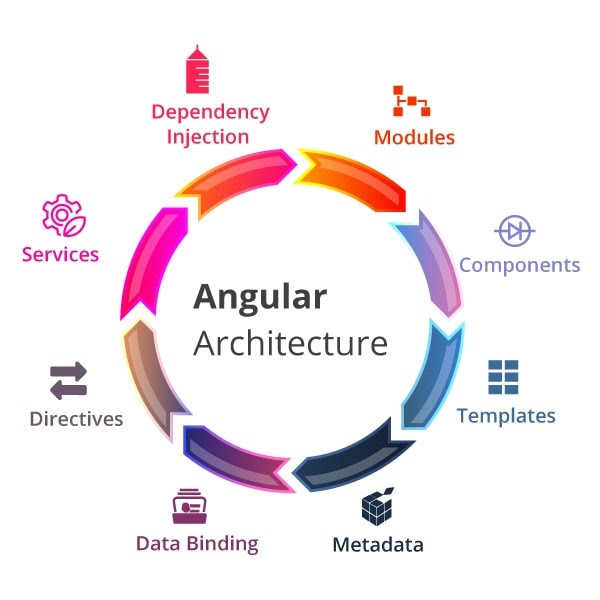
The Angular framework contains numerous libraries, where few are core and remaining as optional. The most crucial building blocks of Angular application are listed below along with its description:

Modules
The application built with Angular is modular. The modularity system incorporated with Angular is called NgModules or Angular modules. The minimum of one Angular module class is available with each Angular app, which is called a root module. The most important properties of NgModule are imports, exports, providers, bootstrap, and declarations.
Components
The component which is helpful in controlling a screen patch is known as a view. Components are easily created, updated and destroyed when the users operate through the application.
Templates
Components are always with their companion called Template. An HTML form that explains the Angular about the process of component rendering is known as template.
Metadata
Metadata is to inform Angular about the process of a class. Also, metadata contained in the component informs the Angular of the place to take the chief building blocks that need to be specified for the component. So far as explained, metadata, component, and templates together are said to define a view.
Data Binding
Data Binding is supported by Angular. Data Binding is a process of organizing the template parts along with component parts. In order to tell Angular the process of connecting both sides, you can add the binding markup to the HTML template.
Directives
The templates of Angular are always dynamic. There are two types of directives in Angular, which are Attribute and Structural directives. By replacing, adding, or removing the elements in DOM, Structural directives can simply modify the layouts. To modify the behavior or appearance of an existing element, Attribute directives are used.
Services
For an application, we need to have a few features, values, and functions. This provision is made by Services. Any task performed to complete an application design is called to be a service. Examples of services are data service, tax calculator, logging service, application configuration, etc.
Dependency Injection
To get the supply of new instances of a class which would be a completely formed dependency based on the requirement, Dependency injection plays a major role. Services are the most important dependency. To afford fresh components along with the services as per the requirement, Dependency injection is used by Angular. The angular framework is containing dependency injection, which can be used anywhere.
Components
Every Angular application has at least one component, the root component that connects a component hierarchy with the page document object model (DOM). Each component defines a class that contains application data and logic, and is associated with an HTML template that defines a view to be displayed in a target environment.
The Component() decorator identifies the class immediately below it as a component, and provides the template and related component-specific metadata.
What is Decorators?
Decorators are functions that modify JavaScript classes. Angular defines a number of decorators that attach specific kinds of metadata to classes, so that the system knows what those classes mean and how they should work.
Templates,Directives and Data binding
A template combines HTML with Angular markup that can modify HTML elements before they are displayed. Template directives provide program logic, and binding markup connects your application data and the DOM. There are two types of data binding:
- Event binding lets your app respond to user input in the target environment by updating your application data.
- Property binding lets you interpolate values that are computed from your application data into the HTML.
Before a view is displayed, Angular evaluates the directives and resolves the binding syntax in the template to modify the HTML elements and the DOM, according to your program data and logic. Angular supports two-way data binding, meaning that changes in the DOM, such as user choices, are also reflected in your program data.
Your templates can use pipes to improve the user experience by transforming values for display. For example, use pipes to display dates and currency values that are appropriate for a user’s locale. Angular provides predefined pipes for common transformations, and you can also define your own pipes.
Services and Dependency Injection
For data or logic that isn’t associated with a specific view, and that you want to share across components, you create a service class. A service class definition is immediately preceded by the Injectable() decorator. The decorator provides the metadata that allows other providers to be injected as dependencies into your class.
Dependency injection (DI) lets you keep your component classes lean and efficient. They don’t fetch data from the server, validate user input, or log directly to the console; they delegate such tasks to services.
Routing
The Angular Router NgModule provides a service that lets you define a navigation path among the different application states and view hierarchies in your app. It is modeled on the familiar browser navigation conventions:
- Enter a URL in the address bar and the browser navigates to a corresponding page.
- Click links on the page and the browser navigates to a new page.
- Click the browser’s back and forward buttons and the browser navigates backward and forward through the history of pages you’ve seen.
The router maps URL-like paths to views instead of pages. When a user performs an action, such as clicking a link, that would load a new page in the browser, the router intercepts the browser’s behavior, and shows or hides view hierarchies.
If the router determines that the current application state requires particular functionality, and the module that defines it hasn’t been loaded, the router can lazy-load the module on demand.
The router interprets a link URL according to your app’s view navigation rules and data state. You can navigate to new views when the user clicks a button or selects from a drop box, or in response to some other stimulus from any source. The router logs activity in the browser’s history, so the back and forward buttons work as well.
To define navigation rules, you associate navigation paths with your components. A path uses a URL-like syntax that integrates your program data, in much the same way that template syntax integrates your views with your program data. You can then apply program logic to choose which views to show or to hide, in response to user input and your own access rules.
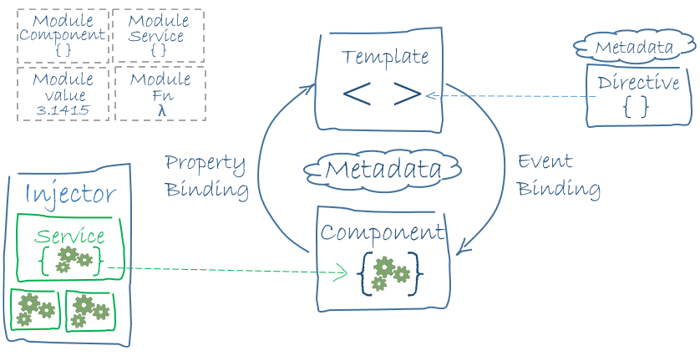
The basics about the main building blocks of an Angular application have been explained. The following diagram shows how these basic pieces are related.

- Together, a component and template define an Angular view.
- A decorator on a component class adds the metadata, including a pointer to the associated template.
- Directives and binding markup in a component’s template modify views based on program data and logic.
- The dependency injector provides services to a component, such as the router service that lets you define navigation among views.
Angular Tools
1.Angular CLI Builder
A number of Angular CLI commands run a complex process on your code, such as linting, building, or testing. The commands use an internal tool called Architect to run CLI builders, which apply another tool to accomplish the desired task.
With Angular version 8, the CLI Builder API is stable and available to developers who want to customize the Angular CLI by adding or modifying commands. For example, you could supply a builder to perform an entirely new task, or to change which third-party tool is used by an existing command.
Server-Side Rendering (SSR) Using Angular Universal
A normal Angular application executes in the browser, rendering pages in the DOM in response to user actions. Angular Universal executes on the server, generating static application pages that later get bootstrapped on the client. This means that the application generally renders more quickly, giving users a chance to view the application layout before it becomes fully interactive.
Angular Language Services
The Angular Language Service provides code editors with a way to get completions, errors, hints, and navigation inside Angular templates. It works with external templates in separate HTML files, and also with in-line templates.
Your editor autodetects that you are opening an Angular file. It then uses the Angular Language Service to read your tsconfig.json file, find all the templates you have in your application, and then provide language services for any templates that you open.
Language services include:
- Completions lists
- AOT Diagnostic messages
- Quick info
- Go to definition
Popular Website Developed Using Angular
There are several large and popular websites that are built using Angular. Some of them are as follows:
- 1. The Guardian
- 2. PayPal
- 3. Upwork
- 4. Netflix
- 5. YouTube for PS3
- 6. Lego
- 7. Freelancer
- 8. Weather
- 9. jetBlue
- 10. iStock Photo
There is a huge demand for Angular in the market, which has increased jobs for people who are skilled in Angular. Another reason to learn Angular in 2020!
Which Version Of Angular Should You Learn?
Since AngularJS is very different from the Angular versions 2 and above, many companies generally prefer 2 or higher version of Angular. Angular 5 and 6 have released recently, and have backward compatibility with Angular 2 and 4. Both Angular 2 and 4 are good choices for the development of enterprise applications with high standards for code reliability. However, Angular 4 applications are smaller and faster than Angular 2 applications and use TypeScript version 2.2, which is the latest TypeScript version. Hence, it makes sense to learn Angular 4 in 2018. However, you can learn Angular 5 or 6 also.
Are you looking training with Right Jobs?
Contact Us- AngularJS Interview Questions and Answers
- ANGULAR Tutorial
- AngularJS Vs JQuery
- AngularJS Vs. Angular 2 Vs. Angular 4
- How to Become an Angular Developer?
Related Articles
Popular Courses
- Reactjs Training
11025 Learners - Vue Js Training
12022 Learners - Knockoutjs Online Training
11141 Learners
- What is Dimension Reduction? | Know the techniques
- Difference between Data Lake vs Data Warehouse: A Complete Guide For Beginners with Best Practices
- What is Dimension Reduction? | Know the techniques
- What does the Yield keyword do and How to use Yield in python ? [ OverView ]
- Agile Sprint Planning | Everything You Need to Know

