- What is React JS ? Know the features of React JS
- Skills required to become a Full Stack Developer | All you need to know
- What is Angular Version?| Know more about it.
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Career Advantages of AngularJS Certification | Everything You Need to Know to Become an Expert
- How to Become a Web Developer? : Everything you Need to Know about the Profile[OverView]
- PHP Cookies and Session Outline | Everything You Need to Know
- Magnific Popup: Responsive jquery | How to Implement Magnific Popup [ OverView ]
- How to Work With Forms In JavaScript?: Step-By-Step Process with REAL-TIME Examples
- Python vs Node.js | Know Their Differences and Which Should You Learn?
- Top 10 JavaScript Frameworks | A Definitive Guide with Best Practices
- Learn Ruby on Rails :Understanding Concepts and Career Prospects [ OverView ]
- AEM vs Open Source Content Management | Know Their Differences and Which Should You Learn?
- Average Web Developer Salary in India [ For Freshers and Experience ]
- What is Context in React ? : Comprehensive Guide [ For Freshers and Experience ]
- Django vs Node.js : Differences and Which Should You Learn? [ OverView ]
- JQuery vs JavaScript : Know Their Differences and Which Should You Learn?
- Front End Developer Salary in India | Everything You Need to Know [OverView]
- Control Statements in Java – Expert’s Top Picks
- Top 10 Python Libraries for Machine Learning : Step-By-Step Process
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Practical Applications of Python | All you need to know [ OverView ]
- AngularJS CDN Integration : Comprehensive Guide
- What are Python KeyError Exceptions ? Expert’s Top Picks
- Best Web Development Languages To Learn | [ Job & Future ]
- How to Become a Front End Developer | Free Guide Tutorial
- What is PHP Developer ? Everything You Need to Know
- How to Become an Angular Developer?
- Basics of Service Design
- Why You Should Learn PHP?
- Top 10 Reasons to Learn JavaScript
- What is React?
- How to Become a PHP Developer?
- AngularJS Vs. Angular 2 Vs. Angular 4
- AngularJS Vs JQuery
- TypeScript Vs JavaScript
- What is UIPath?
- What is Angular?
- What is React JS ? Know the features of React JS
- Skills required to become a Full Stack Developer | All you need to know
- What is Angular Version?| Know more about it.
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Career Advantages of AngularJS Certification | Everything You Need to Know to Become an Expert
- How to Become a Web Developer? : Everything you Need to Know about the Profile[OverView]
- PHP Cookies and Session Outline | Everything You Need to Know
- Magnific Popup: Responsive jquery | How to Implement Magnific Popup [ OverView ]
- How to Work With Forms In JavaScript?: Step-By-Step Process with REAL-TIME Examples
- Python vs Node.js | Know Their Differences and Which Should You Learn?
- Top 10 JavaScript Frameworks | A Definitive Guide with Best Practices
- Learn Ruby on Rails :Understanding Concepts and Career Prospects [ OverView ]
- AEM vs Open Source Content Management | Know Their Differences and Which Should You Learn?
- Average Web Developer Salary in India [ For Freshers and Experience ]
- What is Context in React ? : Comprehensive Guide [ For Freshers and Experience ]
- Django vs Node.js : Differences and Which Should You Learn? [ OverView ]
- JQuery vs JavaScript : Know Their Differences and Which Should You Learn?
- Front End Developer Salary in India | Everything You Need to Know [OverView]
- Control Statements in Java – Expert’s Top Picks
- Top 10 Python Libraries for Machine Learning : Step-By-Step Process
- Exploring the Various Decorators in Angular | A Complete Guide with Best Practices
- Practical Applications of Python | All you need to know [ OverView ]
- AngularJS CDN Integration : Comprehensive Guide
- What are Python KeyError Exceptions ? Expert’s Top Picks
- Best Web Development Languages To Learn | [ Job & Future ]
- How to Become a Front End Developer | Free Guide Tutorial
- What is PHP Developer ? Everything You Need to Know
- How to Become an Angular Developer?
- Basics of Service Design
- Why You Should Learn PHP?
- Top 10 Reasons to Learn JavaScript
- What is React?
- How to Become a PHP Developer?
- AngularJS Vs. Angular 2 Vs. Angular 4
- AngularJS Vs JQuery
- TypeScript Vs JavaScript
- What is UIPath?
- What is Angular?

AngularJS Vs JQuery
Last updated on 25th Sep 2020, Artciles, Blog, Website Development
jQuery
jQuery is a lightweight and feature-rich JavaScript Library that helps web developers by simplifying the usage of client-side scripting for web applications using JavaScript. It extensively simplifies using JavaScript on a website and it’s lightweight as well as fast.
So, using jQuery, we can:
- easily manipulate the contents of a webpage
- apply styles to make UI more attractive
- easy DOM traversal
- effects and animation
- simple to make AJAX calls and
- utilities and much more… etc.
Subscribe For Free Demo
Error: Contact form not found.
As mentioned earlier, jQuery is a JavaScript library, so we can use this library in our application partially/fully to fulfill a single or many of the features it provides (as listed above). For example, we can simply use the jQuery library in our application to give some effects and animations or simply make AJAX-based calls or using all of the above listed features. It’s just like a plugin.
AngularJS
AngularJS is a product by none other than the Search Engine Giant Google and it’s an open source MVC-based framework (considered to be the best and only next generation framework). AngularJS is a great tool for building highly rich client-side web applications.
As being a framework, it dictates us to follow some rules and a structured approach. It’s not just a JavaScript library but a framework that is perfectly designed (framework tools are designed to work together in a truly interconnected way).
In comparison of features jQuery Vs AngularJS, AngularJS simply offers more features:
- Two-Way data binding
- REST friendly
- MVC-based Pattern
- Deep Linking
- Template
- Form Validation
- Dependency Injection
- Localization
- Full Testing Environment
- Server Communication
When to Use jQuery or AngularJS?
Most of the time, people fail to comprehend the real value of these technologies during application development. AngularJS is best suited for web application development as it works on the HTML code and JSON data which helps in developing for interactive and robust applications but using the same for a simple website development results in slow loading and quite erratic websites.
While jQuery is a fast and feature-rich language which has a commendable JavaScript library and a great tool for creating feature-rich websites. It has in-built features such as HTML document traversal, event handling, manipulation, animation and Ajax support and others which make it easier and simpler to develop hardcore websites. Therefore before utilizing any of these highly intuitive and robust languages, it is necessary to frame a sound approach dedicated either to develop an advanced web application or website development.
Don’t Use AngularJS in jQuery Fashion
jquery enjoys a huge presence of plugins which makes it easier for the developer to plug these in the websites and let it do the remaining job. On the other hand, AngularJS possesses a completely different structure which makes it harder to find any plugins or to create one which can be simply placed on the website and left for good. AngularJS has jqLite which possesses the jQuery functionalities and it can be used for developing different plugins as per the need of websites but stay away from developing or patching codes of old plugins and embedding it on the website.
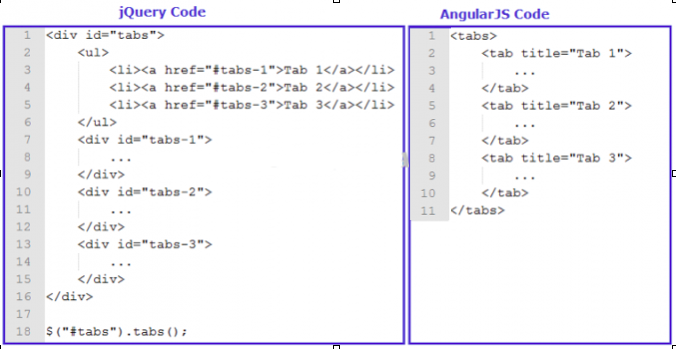
Code Comparison
For a developer perspective, the code comparison is as follows:

Can We Use jQuery Inside Or With AngularJS?
In certain scenarios, we may want our AngularJS application to use jQuery library. Now, AngularJS can use jQuery in our application when the application is being bootstrapped. Otherwise, Angular will use its own implementation of the subset of jQuery that we discussed above jqLite.
Final Thoughts
While taking a view of AngularJS Vs jQuery, it should be understood that one doesn’t neither-neither replace the other nor does it compete with each other. The real comparison of AngularJS with similar technologies including ReactJS, KnockoutJS, BackboneJS and Ember can be found here. JQuery is best suited for DOM manipulation while AngularJS is suited for web application development. So when you are looking to develop robust applications, then opt for AngularJS and in order to add more functionality and to perform DOM manipulation on the website, then stick with jQuery.
