- What is BluePrism? Know about the benefits of BluePrism Certification
- What is Silk test Workbench? : Comprehensive Guide
- RPA Developer Salary
- What is Selenium and Why Should You Learn Selenium | Everything You Need to Know
- Robotic Process Automation with Blue Prism | A Definitive Guide with Best Practices [ OverView ]
- An Overview of Patch Workflows | Benefits and Special Features [ For Freshers and Experience ]
- Selenium Commands : Selenese | Everything You Need to Know [ OverView ]
- Robotic Process Automation Developer Salary [ For Freshers and Experience ]
- List of Basic Powershell Commands | Every Developer Should Know [ OverView ]
- Tosca vs Selenium | Differences and Which Should You Learn?
- Chef vs Puppet: Major Differences and Similarities
- what is TestNG Annotations in Selenium Webdriver?
- Blue Prism Certification Guide
- RPA Tools Comparison
- Ansible vs Chef
- How to Download & Install Selenium Ide?
- RPA vs Selenium
- RPA Blue Prism Certification Guide
- Robotic Process Automation Career Scope
- How to Take A Screenshot in Selenium WebDriver?
- Robot Class in Selenium Webdriver
- CSS Selectors in Selenium
- Vector Class in Java
- Page Object Model in Selenium With Page Factory
- How to Handle Alert and Pop-ups in Selenium WebDriver?
- Selenium Webdriver
- What is Selenium?
- How to Handle Actions Class in Selenium WebDriver?
- Waits in Selenium WebDriver
- Select Class in Selenium WebDriver
- What is BluePrism? Know about the benefits of BluePrism Certification
- What is Silk test Workbench? : Comprehensive Guide
- RPA Developer Salary
- What is Selenium and Why Should You Learn Selenium | Everything You Need to Know
- Robotic Process Automation with Blue Prism | A Definitive Guide with Best Practices [ OverView ]
- An Overview of Patch Workflows | Benefits and Special Features [ For Freshers and Experience ]
- Selenium Commands : Selenese | Everything You Need to Know [ OverView ]
- Robotic Process Automation Developer Salary [ For Freshers and Experience ]
- List of Basic Powershell Commands | Every Developer Should Know [ OverView ]
- Tosca vs Selenium | Differences and Which Should You Learn?
- Chef vs Puppet: Major Differences and Similarities
- what is TestNG Annotations in Selenium Webdriver?
- Blue Prism Certification Guide
- RPA Tools Comparison
- Ansible vs Chef
- How to Download & Install Selenium Ide?
- RPA vs Selenium
- RPA Blue Prism Certification Guide
- Robotic Process Automation Career Scope
- How to Take A Screenshot in Selenium WebDriver?
- Robot Class in Selenium Webdriver
- CSS Selectors in Selenium
- Vector Class in Java
- Page Object Model in Selenium With Page Factory
- How to Handle Alert and Pop-ups in Selenium WebDriver?
- Selenium Webdriver
- What is Selenium?
- How to Handle Actions Class in Selenium WebDriver?
- Waits in Selenium WebDriver
- Select Class in Selenium WebDriver

How to Handle Actions Class in Selenium WebDriver?
Last updated on 18th Sep 2020, Artciles, Automation, Blog
To test an application, one needs to perform a number of user actions on it. To perform any operations on the web application such as double-click, selecting drop-down boxes, etc. the actions class is required. This article discusses how to handle the action class in Selenium.
What is Action Class in Selenium?
Actions class is an ability provided by Selenium for handling keyboard and mouse events. In Selenium WebDriver, handling these events includes operations such as drag and drop, clicking on multiple elements with the control key, among others. These operations are performed using the advanced user interactions API. It mainly consists of Actions that are needed while performing these operations.
Action class is defined and invoked using the following syntax:
- Actions action = new Actions(driver);
- action.moveToElement(element).click().perform();
Methods of Action Class
Action class is useful mainly for mouse and keyboard actions. In order to perform such actions, Selenium provides various methods.
Mouse Actions:
- 1.doubleClick(): Performs double click on the element
- 2.clickAndHold(): Performs long click on the mouse without releasing it
- 3.dragAndDrop(): Drags the element from one point and drops to another
- 4.moveToElement(): Shifts the mouse pointer to the center of the element
- 5.contextClick(): Performs right-click on the mouse
Subscribe For Free Demo
Error: Contact form not found.
Keyboard Actions:
- 1.sendKeys(): Sends a series of keys to the element
- 2.keyUp(): Performs key release
- 3.keyDown(): Performs keypress without release
build() Method
The build() method of action interface generates a composite action that contains all the actions gathered which are ready to be performed. All actions to be performed are specified by method calls.
The general form of build() method is as follows:
- Method:
- build() : Action
The syntax to call built() method is as follows:
Syntax:
- Action action = actions.build();
It does not accept anything as a parameter but returns a composite action.
In the above syntax, actions is a reference variable of an object of actions class. Since the return type of build() method is action, we will store it by using a variable action of type Action.
perform()
This method is used to perform a sequence of actions without calling build() first.
The general form of this method is as follows:
Method:
- perform() : void
The syntax to call perform() method is as follows:
Syntax:
- action.perform();
It neither accepts anything nor returns anything.
How to create Object of Actions class in Selenium?
Since actions is an ordinary class, its object is created by using the new keyword. After creating object, we will have to pass WebDriver object reference as a parameter to its constructor.
The syntax to create an object of actions class is as follows:
Syntax:
- Actions actions = new Actions( WebDriver driver);
Note: In the object creation of select class, we pass WebElement as a parameter to its constructor. But in the object creation of actions class, we pass WebDriver object to its constructor.
When you will create an object of the actions class and pass the WebDriver object as a parameter to its constructor, you can access all the methods provided by the Actions class by just typing actions + dot.
The actions + dot (actions.) will provide the list of all methods under the Actions class. You can choose any method according to the requirement of your test case.
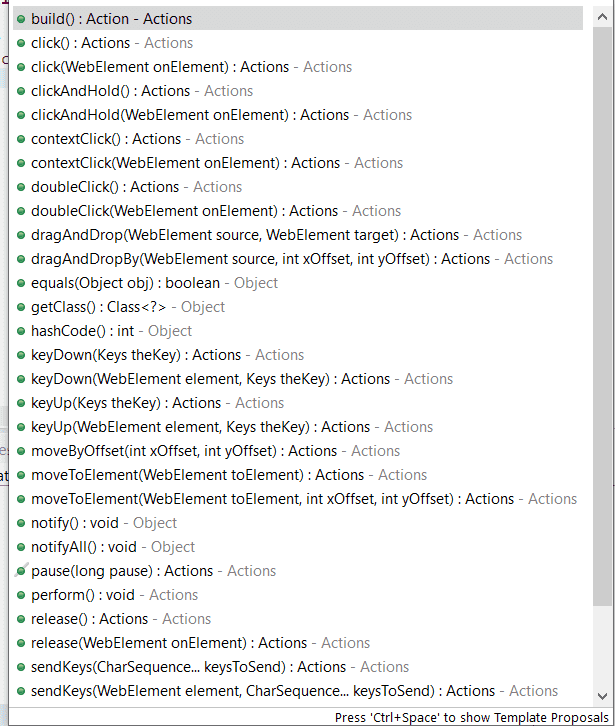
Let’s see a glance at the following source code to look at the list of all methods under the actions class.
Program source code 1:
- package seleniumProject;
- import org.openqa.selenium.WebDriver;
- import org.openqa.selenium.firefox.FirefoxDriver;
- import org.openqa.selenium.interactions.Actions;
- public class ListOfActionsClassMethods
- {
- public static void main(String[] args)
- {
- WebDriver driver = new FirefoxDriver();
- Actions actions = new Actions(driver);
- actions.
- }
- }
A list of all methods under actions class can be seen in the below screenshot.

Let’s move towards learning about the various types of methods under this Actions class.
Actions class Methods/Commands in Selenium
Actions class provides various methods that return an actions object unless specified explicitly. Basically, all the methods of actions class can be divided into two categories:
- 1. Mouse based actions methods
- 2. Keyboard-based actions methods
Let us see the first mouse-based actions class commands.
Mouse based Actions Methods/Commands in Selenium
There are almost eight important different mouse actions that can be performed by using methods of actions class. They are as follows:
1. click()
The click() method is used to left-click at the current mouse location. This method does not know where or on which element it is clicking. It just clicks on the current point of location.
To perform a composite action, the click() method can also be used in combination with some other methods like moveToElement(), or moveByOffset(). It is also used to perform an action independently.
The general form of click() method is given below:
Method:
- click() : Actions
The syntax to call click() method of actions class is as follows:
Syntax:
- actions.click();
- actions.moveToElement(element).click().perform();
- The click() method does not take any parameter. It returns a self-reference.
2. click(WebElement)
This method is used to left mouse click directly in the middle of a specified web element. The general form of this method is given below:
Method:
- click(WebElement element) : Actions
Syntax:
- actions.click(element);
The above syntax is equivalent to
- actions.moveToElement(element).click();.
This method takes an input parameter as an instance (variable) of WebElement on which click action has to be performed. It returns an Actions instance.
For example:
- WebElement one = driver.findElement(By.id(“one”));
- Actions actions = new Actions(driver);
- // Click on one.
- actions.click(one);
- actions.build.perform();
3. doubleClick()
The doubleClick() method is used to perform a double-clicking at the current location of the mouse cursor. The general form of doubleClick() method is:
Method:
- doubleClick() : Actions
The syntax to call DoubleClick() method is given below:
Syntax:
- actions.moveToElement(element).doubleClick().perform();
It does not take any input parameters and returns an actions class instance. In the preceding syntax, the moveToElement(element) method has been used to move the mouse cursor to the location of element and double-clicked on the element.
4. doubleClick(WebElement element)
This method is used to perform a double-clicking in the middle of the given element. It is an overloaded version of doubleClick() method. The general form is given below:
Method:
- doubleClick(WebElement element) : Actions
The syntax to call doubleClick(WebElement element) is as follows:
Syntax:
- actions.doubleClick(element).perform();
This method accepts an input parameter as the target web element that has to be double-clicked. It returns an actions class instance.
5.contextClick()
The contextClick() method is used to perform a right-click at the current mouse location. This method is also called the right-click method. The general form is as follows:
Method:
- contextClick() : Actions
The syntax to call contextClick() method is as follows:
Syntax:
- actions.moveToElement(element).contextClick().perform();
The preceding method does not accept any input parameter and returns Actions instance.
In the preceding syntax, the cursor will first move to the specified location of web element and then right-click on it.
For example:
- WebElement two = driver.findElement(By.id(“two”));
- Actions actions = new Actions(driver);
- actions.moveToElement(two).contextClick().perform();
In this example, the cursor will move to the location of element “two” and then perform right-click operation.
6. contextClick(WebElement element)
This method is an overloaded version of contextClick() method that is used to perform a right-click on the given web element. First, it moves the cursor to the location of the web element and then performs right-click on the element. The general form of this method is:
Method:
- contextClick(WebElement element) : Actions
The general syntax to call contextClick() method is given below:
Syntax:
- actions.contextClick(two).perform();
It takes an input parameter as an instance of WebElement that has to be right-clicked and returns an actions class.
7. moveToElement(WebElement)
The moveToElement() method is used to move the mouse cursor to the center of a specified element on the web page. The web element is also scrolled into view.
Method:
- moveToElement(WebElement element) : Actions
The general syntax to call moveToElement() is as follows:
Syntax:
- actions.moveToElement(element).perform();
This method accepts an input parameter as the target web element where the mouse cursor has to be moved.
8. moveToElement(WebElement, int, int )
This method is used to move the mouse cursor from the top-left corner of the web element to an offset position on the web page. The element is scrolled into view and its location is calculated using getBoundingClientRect.
Method:
- moveToElement(WebElement element, int xOffset, int yOffset) : Actions
The general syntax to call this method is as follows:
Syntax:
- actions.moveToElement(element, 524, 280).build().perform();
In the above code, xOffset is an input parameter that represents the amount of offset to be moved along the x-axis. If x is a positive value, the mouse cursor will move to the right. The negative value of x is used to move the mouse cursor to the left.
yOffset is an input parameter that represents the amount of offset to be moved along the y-axis. The positive value of y moves the mouse cursor down along the y-axis whereas, the negative value of y moves the cursor towards the top along the y-axis.
If the xOffset and yOffset values are provided such that they move the cursor out of the document, a MoveTargetOutOfBounds exception is thrown.
9. moveByOffset(int, int)
This method is used to move the mouse cursor from its current position (0, 0) to another point on the web page. When the web page is loaded, generally, the coordinate of the initial position of mouse cursor would be (0, 0) unless the mouse has not been moved.
Method:
moveByOffset(int xOffset, int yOffset) : Actions
Syntax:
- actions.moveByOffset(50, 60).build.perform();
10. clickAndHold()
The clickAndHold() method is used to left-clicking on an element and holds it without releasing the left button of the mouse (i.e. without releasing at the current mouse location). This method is generally useful when performing drag and drop operations.
Method:
- clickAndHold() : Actions
Syntax:
- action.clickAndHold().moveByOffset(300, 200).perform();
In the above syntax, the mouse cursor will click at the current location, move to the location (300, 200) by holding it.
11. clickAndHold(WebElement)
This method is used to left-click and hold web element at the current position of the cursor. It is generally used to move an element by clicking and holding from current position to another position.
Method:
- clickAndHold(WebElement element) : Actions
This method is equivalent to
- actions.moveToElement(element).clickAndHold();.
Syntax:
- actions.clickAndHold(element).moveByOffset(120, 0).perform();
The preceding method takes an input parameter as a WebElement that has to be clicked and held. It returns actions class instance.
In the above syntax, we have provided a web element to the clickAndHold() method that will be clicked and move to the location by holding it.
12. release()
The release() method is used to release or to drop an element from the mouse. It can release the left mouse button on a web element.
Method:
- release() : Actions
Syntax:
- actions.clickAndHold(element).moveByOffset(120, 0).release().perform();
The above method does accept any input parameter and returns the actions class instance.
You will get undefined behavior if you attempt to call release() method without calling clickAndHold() method first.
13. release(WebElement)
This method is generally used to release currently held web element in the middle of another web element. Thus, we will not have to calculate the offset of target web element from the held web element.
Method:
- release(WebElement element) : Actions
Syntax:
- actions.clickAndHold(element1).release(element2).perform();
This method takes an input parameter as the target web element where the held web element has to be dropped. The return type of this method is an instance of actions class.
14. dragAndDrop(WebElement, WebElement)
The dragAndDrop() method is used to drag an element on to the location of another target element and drop it. We need to pass source element and target element to dragAndDrop() method of actions class where the source element will be dragged and dropped.
Method:
- dragAndDrop(WebElement source, WebElement target) : Actions
The syntax to call dragAndDrop() method in the following way:
Syntax:
- actions.dragAndDrop(src, trg).perform();
The dragAndDrop() method takes two input parameters as source element and target element. The return type of this method is the actions class.
In the preceding syntax, the source and target web elements are identified by their IDs.
15. dragAndDropBy(WebElement, int, int)
The dragAndDropBy() method is used to drag a web element on to the location of a given offset and drop it.
Method:
- dragAndDropBy(WebElement element, int xOffset, int yOffset) : Actions
Syntax:
- actions.dragAndDropBy(dragMe, 300, 200 ).perform();
This method takes three input parameters as target WebElement to be dragged, xOffset parameter, and yOffset parameter.
In the above syntax, dragMe is a web element that is identified by its id and the element dragMe is dragged 300 horizontally and 200 vertically.
Keyboard based Actions Commands in Selenium
Until now in the previous section, we have seen all the mouse actions. Now, we will look at some of the keyboard actions in the actions class. Basically, there are three different keyboard actions available in the actions class. They are keyUp, keyDown, and sendKeys actions. So, let’s see in some detail about them.
1. keyDown()
The keyDown() method is used to perform the action of pressing and holding a key. The keys can be Shift, Ctrl, and Alt keys.
Method:
- keyDown(Keys key): Actions
It accepts an input parameter as either Keys.SHIFT, Keys.ALT or Keys.CONTROL. If the passed key is none of those, an IllegalArgumentException is thrown.
2. keyUp()
The keyUp() method is used to release a key that has been already pressed using keyDown() method. The syntax of keyUp() method is as follows:
Method:
- keyUp(Keys key): Actions
You will get undefined behavior if you try to use this method on an unpressed key.
There are also two overloaded methods of keyDown() and keyUp(). They are as follows:
- keyDown(WebElement element, Keys key)
- keyUp(WebElement element, Keys key)
Both methods are used to execute an action directly on the web element.
3. sendKeys(CharSequence)
The sendKeys() method is used to type in alphanumeric and special character keys into the WebElement such as textarea, textbox, and so on. The syntax of sendKeys() method is as follows:
Method:
- sendKeys(CharSequence keysToSend) : Actions
The preceding method is different from the sendKeys(CharSequence…) method of WebElement. If the passed key is null, an IllegalArgumentException is thrown.
The overloaded method of sendKeys() method is sendKeys(WebElement target, CharSequence keyToSend). It is equivalent to calling actions.click(element).sendKeys(keysToSend).
Difference between Action and Actions class in Selenium
There are the following differences between action and actions class in selenium. They are as follows:
- 1. Action in selenium is an interface whereas, actions in selenium is a class.
- 2. Action provides two methods such as build() and perform() whereas, actions class provides various methods to perform complex mouse actions and keyboard shortcuts.
- 3. Actions class extends object class and implements an action interface.
Difference between build() and perform() in Selenium
The build() command of action interface generates a composite action that contains all the actions gathered which are ready to be performed.
The perform() command is used to perform a sequence of actions without calling build() first.
Conclusion
We most of the time try to pick a topic that can help in your work. Also, we intend to teach you skills that matter the most in your job profile. That’s why we came up with this blog post on using Selenium Actions class.
It would be great to hear from you if this post helped you in learning Selenium. So do let us know about your experience.


