- Different Methodologies in Project Management
- Difference between Soap and Rest | Know more about it
- What is Python array? Learn with examples
- Best Career options after Engineering | Everything You Need to Know [OverView]
- What is list in Python ? All you need to know [ OverView ]
- What is Data Modelling? : All you need to know [ OverView ]
- What are Microservices? : A Complete Guide For Beginners with Best Practices
- What is Python Programming | A Definitive Guide with Best Practices
- All You Need To Know About Python List | A Complete Guide For Beginners with Best Practices
- What Is a Software Developer | Software Developer job description and duties | Everything You Need to Know
- What is Artificial Intelligence Chatbot?
- Kotlin vs Java | Know Their Differences and Which Should You Learn?
- What is Abstraction in Java | Implementations of Abstraction in Java | A Definitive Guide with Best Practices
- What are the Important Data Structures and Algorithms in Python?
- Go vs Python | Know Their Differences and Which Should You Learn?
- Best Python IDEs and Code Editors | Expert’s Top Picks | Everything You Need to Know
- Go Programming Language | Expert’s Top Picks | A Definitive Guide [ OverView ]
- Python Scopes and Their Built-in Functions | Everything You Need to Know | Expert’s Top Picks
- Python String Formatting | A Complete Guide For Beginners [ OverView ]
- Python Serialization | A Complete Guide For Beginners | Learning Guide
- What is .Net FrameWork? Uses and its Benefits | Everything You Need to Know
- What is Quality Assurance ? : A Definitive Guide | Everything You Need to Know [ OverView ]
- What is Spike Testing ? : A Definitive Guide | Expert’s Top Picks | Free Guide Tutorial
- Average Full Stack Developer Salary in India [ For Freshers and Experience ]
- What is WSDL in Web Services ? Expert’s Top Picks | Free Guide Tutorial
- Virtual Instrumentation using Labview | Comprehensive Guide [ Explained ]
- Gradle vs Maven | Know Their Differences and Which Should You Learn?
- Python Sleep Method | Free Guide Tutorial & REAL-TIME Examples
- Kotlin vs Python | A Complete Guide with Best Practices
- Spring Boot vs Spring MVC | Differences and Which Should You Learn?
- IT Engineer Salary in India – How much does one earn?
- What is pip ? and Getting Started with Python pip | All you need to know [ OverView ]
- Node.js Installation on Windows and Ubuntu | Free Guide Tutorial
- Skills Needed for Full Stack Developers | All you need to know [ OverView ]
- What is Axios in React? and Its Uses [ OverView ]
- What is MEAN Stack? All you need to know [ OverView ]
- How to Install Node.JS on Ubuntu | Everything You Need to Know
- Average Annual Salary of a Python Certified Professional – Career Path
- What is Scala Programming? A Complete Guide with Best Practices
- What Is User Input in Python? Expert’s Top Picks
- Interface vs Abstract Class | Difference You Should Know
- Final Year Computer Science Project Ideas | All you need to know [ OverView ]
- Technical Architect | Free Guide Tutorial & REAL-TIME Examples
- Logical Programs in Java | Step-By-Step Process
- C++ vs Java | Difference You Should Know
- What is C Programming? Comprehensive Guide
- What Is a Quality Engineer? ( Everything You Need to Know )
- Python Project Ideas for Beginners | All you need to know
- How to Run Python Scripts? Comprehensive Guide
- Python Operators
- How To Install NumPy in Python?
- Top Software Courses to Get High Paying Jobs
- Loops In Python
- Tips to Avoid Application Rejection
- Top Young App Developers Who Became Millionaires
- Top Technical Courses After Graduation
- Node JS Architecture
- What is PyCharm?
- Resources To Help You Learn Java Programming
- How to Become a Software Engineer?
- Best Programming Languages to Learn in 2020
- Scala vs Python
- How to Become a Full Stack Developer?
- The Most Popular Java Applications Used World-wide
- What is Java String?
- Full Stack Developer vs Front End Developer vs Back End Developer
- Python Collections
- Identifiers in Python
- Dynamic Method Dispatch in Java
- Hadoop Ecosystem
- Method Overloading in Python
- Convert Decimal To Binary In Python
- How To Make A Chatbot In Python?
- How to Input a List in Python?
- Hash Tables and Hashmaps in Python
- Top Python Framework’s
- Python Split Method with Example
- Python Enumerate
- Inheritance in Java
- Init in Python
- Goto Statement in Python
- Literals in Java
- Polymorphism in Oops
- Socket Programming in Python
- Object Class in Java
- Break, Continue, and Pass Statements in Python
- Exception Handling in Java
- Java BASIC Programs
- Different Methodologies in Project Management
- Difference between Soap and Rest | Know more about it
- What is Python array? Learn with examples
- Best Career options after Engineering | Everything You Need to Know [OverView]
- What is list in Python ? All you need to know [ OverView ]
- What is Data Modelling? : All you need to know [ OverView ]
- What are Microservices? : A Complete Guide For Beginners with Best Practices
- What is Python Programming | A Definitive Guide with Best Practices
- All You Need To Know About Python List | A Complete Guide For Beginners with Best Practices
- What Is a Software Developer | Software Developer job description and duties | Everything You Need to Know
- What is Artificial Intelligence Chatbot?
- Kotlin vs Java | Know Their Differences and Which Should You Learn?
- What is Abstraction in Java | Implementations of Abstraction in Java | A Definitive Guide with Best Practices
- What are the Important Data Structures and Algorithms in Python?
- Go vs Python | Know Their Differences and Which Should You Learn?
- Best Python IDEs and Code Editors | Expert’s Top Picks | Everything You Need to Know
- Go Programming Language | Expert’s Top Picks | A Definitive Guide [ OverView ]
- Python Scopes and Their Built-in Functions | Everything You Need to Know | Expert’s Top Picks
- Python String Formatting | A Complete Guide For Beginners [ OverView ]
- Python Serialization | A Complete Guide For Beginners | Learning Guide
- What is .Net FrameWork? Uses and its Benefits | Everything You Need to Know
- What is Quality Assurance ? : A Definitive Guide | Everything You Need to Know [ OverView ]
- What is Spike Testing ? : A Definitive Guide | Expert’s Top Picks | Free Guide Tutorial
- Average Full Stack Developer Salary in India [ For Freshers and Experience ]
- What is WSDL in Web Services ? Expert’s Top Picks | Free Guide Tutorial
- Virtual Instrumentation using Labview | Comprehensive Guide [ Explained ]
- Gradle vs Maven | Know Their Differences and Which Should You Learn?
- Python Sleep Method | Free Guide Tutorial & REAL-TIME Examples
- Kotlin vs Python | A Complete Guide with Best Practices
- Spring Boot vs Spring MVC | Differences and Which Should You Learn?
- IT Engineer Salary in India – How much does one earn?
- What is pip ? and Getting Started with Python pip | All you need to know [ OverView ]
- Node.js Installation on Windows and Ubuntu | Free Guide Tutorial
- Skills Needed for Full Stack Developers | All you need to know [ OverView ]
- What is Axios in React? and Its Uses [ OverView ]
- What is MEAN Stack? All you need to know [ OverView ]
- How to Install Node.JS on Ubuntu | Everything You Need to Know
- Average Annual Salary of a Python Certified Professional – Career Path
- What is Scala Programming? A Complete Guide with Best Practices
- What Is User Input in Python? Expert’s Top Picks
- Interface vs Abstract Class | Difference You Should Know
- Final Year Computer Science Project Ideas | All you need to know [ OverView ]
- Technical Architect | Free Guide Tutorial & REAL-TIME Examples
- Logical Programs in Java | Step-By-Step Process
- C++ vs Java | Difference You Should Know
- What is C Programming? Comprehensive Guide
- What Is a Quality Engineer? ( Everything You Need to Know )
- Python Project Ideas for Beginners | All you need to know
- How to Run Python Scripts? Comprehensive Guide
- Python Operators
- How To Install NumPy in Python?
- Top Software Courses to Get High Paying Jobs
- Loops In Python
- Tips to Avoid Application Rejection
- Top Young App Developers Who Became Millionaires
- Top Technical Courses After Graduation
- Node JS Architecture
- What is PyCharm?
- Resources To Help You Learn Java Programming
- How to Become a Software Engineer?
- Best Programming Languages to Learn in 2020
- Scala vs Python
- How to Become a Full Stack Developer?
- The Most Popular Java Applications Used World-wide
- What is Java String?
- Full Stack Developer vs Front End Developer vs Back End Developer
- Python Collections
- Identifiers in Python
- Dynamic Method Dispatch in Java
- Hadoop Ecosystem
- Method Overloading in Python
- Convert Decimal To Binary In Python
- How To Make A Chatbot In Python?
- How to Input a List in Python?
- Hash Tables and Hashmaps in Python
- Top Python Framework’s
- Python Split Method with Example
- Python Enumerate
- Inheritance in Java
- Init in Python
- Goto Statement in Python
- Literals in Java
- Polymorphism in Oops
- Socket Programming in Python
- Object Class in Java
- Break, Continue, and Pass Statements in Python
- Exception Handling in Java
- Java BASIC Programs

Full Stack Developer vs Front End Developer vs Back End Developer
Last updated on 26th Sep 2020, Artciles, Blog, Software Engineering
Full Stack Developer vs Front End Developer vs Back End Developer
Ever wonder what a front-end developer or back-end developer does every day? Read on to find out!
You open a new browser tab, type in a URL, and press enter. The site loads instantly. It nearly takes your breath away with its ultra-clean layout, well-constructed pages, and impressive visuals.
The people responsible for every part of that experience? Web developers.
As of January 2020, the Internet contains more than 1.5 billion websites. And counting. Talk about some serious job security for web developers, the people responsible for coding, building, analyzing, and maintaining all those websites.
Websites are now a critical component for any business to stay competitive. And as web development trends and best practices change practically with the season, there’s no shortage of work for developers.
But how do you know exactly what kind of web development work to seek out and train for? If you’ve poked around on job listing sites or browsed through online courses, you’ve probably gathered that web development tends to break down into three main concentrations: front-end, back-end, and full stack.
If you’ve dabbled in HTML, JavaScript, or maybe a little Python, but you’re not quite sure which path to venture out on, this handy breakdown is for you.
Subscribe For Free Demo
Error: Contact form not found.
What is a Front-End Developer?
The front end of a website is the part that users interact with. Everything that you see when you’re navigating around the Internet, from fonts and colors to dropdown menus and sliders, is a combo of HTML, CSS, and JavaScript being controlled by your computer’s browser.
SKILLS AND TOOLS
Front-end developers are responsible for a website’s user-facing code and the architecture of its immersive user experiences. In order to execute those objectives, front-end devs must be adept at three main languages: HTML, CSS, and Javascript programming. In addition to fluency in these languages, front-end devs need to be familiar with frameworks like Bootstrap, Foundation, Backbone, AngularJS, and EmberJS, which ensure great-looking content no matter the device, and libraries like jQuery and LESS, which package code into a more useful, time-saving form. A lot of front-end developer job listings also call for experience with Ajax, a widely used technique for using Javascript that lets pages dynamically load by downloading server data in the background.
A front-end dev is responsible for the interior design of a house that’s been built by a back-end dev.
Using these tools, front-end developers work closely with designers or user experience analysts to bring mockups, or wireframes, from development to delivery. Strong front-end developers can also accurately identify specific issues in user experience and provide recommendations and codified solutions to influence the design. It’s also important to be able to fluidly partner with other teams across the business to understand specific goals, needs, and opportunities, and then execute on those directives.
It’s a lot of responsibility, but it can be very rewarding. “I’m a technical person, but still a visual person, and being able to manipulate what we see and interact with on digital platforms through markup and code came naturally,” said Mikey Ilagan, a front-end developer with eight years of experience. “To that point, I love being able to make an impact on the user interface, the aspects of an app or website that the user interacts with and sees.”
In all, a front-end dev is responsible for the interior design of a house that’s been built by a back-end dev. The taste and style of the decor is dictated by the homeowner. As Greg Matranga, Director of Product Marketing at Apptix, said of the team of both front-end and back-end developers he oversees, “The developers that work on the front end are sometimes more excited about what they do because they’re really able to leverage their creativity.”
HOW IT TRANSLATES
Everything you’re seeing on this website right now was made possible by a front-end developer. A designer created the logo and graphics, a photographer took the pictures, and a copywriter wrote the text. But a front-end dev assembled all of those pieces, translated them into web-speak, and built the experience you have with each page. To take one specific example, scroll up and down on the Udacity homepage. Notice how the “U” disappears and reappears? That’s the handiwork of a front-end developer.
What did Front End Development traditionally look like?
Javascript currently rules the front end web, but that wasn’t always the case. While it could have been used to add little bits of interaction to a site, typically front ends were rendered using server-side templating languages like framework-driven PHP and Template Toolkit (Perl).
This grew to be super popular in practice with home grown frameworks or tools like WordPress that used PHP to drive a massive community of developers who built their websites with those tools.
The way it worked was the templating language was able to get its data straight from the server as it was rendered. When a browser requested the page directly from the origin (the server itself), whatever data the template would need, the application logic would provide it at that time.
Some of the more traditional front end tools include:
- Libraries like jQuery or MooTools
- Website frameworks like WordPress
- Plain CSS
- Abundant use of Table elements
But as time went on, javascript kept getting more mature as a language and browsers kept getting more powerful, which led to the idea that we could move more of that work to the browser to build faster and more interactive experiences.
What does Front End Development look like now?
Now it’s common to see javascript-heavy websites and apps built using UI frameworks like React, Vue, and Angular. These tools provide abstractions that allow developers to build complex UIs with reusable patterns like components.
When the browser loads the page, the page receives an initial HTML document that also includes the script tag to the javascript (same as always). But once that javascript loads, it reaches out to APIs using browser requests that when completed, update the page to fill in any kind of dynamic data that you’d typically get along with that first HTML document.
While it sounds like more steps, it commonly provides a faster initial page load and render, not to mention it has a great developer experience. By delivering less on that first request and prioritizing what loads after that, it usually ends up as a better user experience.
Some of the front end tools that are more common and growing in popularity include:
- UI frameworks like React or Vue
- Web frameworks like Gatsby
- Compilers like Babel
- Bundlers like Webpack
- CSS tools like Sass
But those APIs, whether ones we pay for or create ourselves, need to be built somewhere. That’s where the back end comes in.
What is a Back-End Developer?
So what makes the front end of a website possible? Where is all that data stored? This is where the back end comes in. The back end of a website consists of a server, an application, and a database. A back-end developer builds and maintains the technology that powers those components which, together, enable the user-facing side of the website to even exist in the first place.
SKILLS AND TOOLS
In order to make the server, application, and database communicate with each other, back-end devs use server-side languages like PHP, Ruby, Python, Java, and .Net to build an application, and tools like MySQL, Oracle, and SQL Server to find, save, or change data and serve it back to the user in front-end code. Job openings for back-end developers often also call for experience with PHP frameworks like Zend, Symfony, and CakePHP; experience with version control software like SVN, CVS, or Git; and experience with Linux as a development and deployment system.
Back-end devs use these tools to create or contribute to web applications with clean, portable, well-documented code. But before writing that code, they need to collaborate with business stakeholders to understand their particular needs, then translate those into technical requirements and come up with the most effective and efficient solution for architecting the technology.
“I’ve always preferred back-end development because I love manipulating data,” said long-time back-end developer JP Toto, who’s currently a software developer for Wildbit. “Recently public and private APIs have become an essential part of trading data between mobile devices, websites, and other connected systems. Creating APIs that the public finds useful is a very satisfying part of my job.”
HOW IT TRANSLATES
When you navigated to this website, the Udacity servers sent information to your computer or mobile device, which turned into the page you’re seeing right now. That process is the result of a back-end developer’s work. In addition, if you enroll in a Udacity course or nanodegree, the storage of your personal information—and the fact that each time you return to the site and log in, your data is called up—is attributable to a back-end developer.
What did Back End Development traditionally look like?
The back ends of applications were historically built using server-side languages like PHP or Ruby. The idea is that you have a server that you need to perform complex operations on, so the way to do that is with a language that server would understand.
On each request to the server, the backend would perform the full stack of the operations, including rendering out the front end. By using frameworks or DIY architectures, the back end would accept the request, figure out what it should do with that request, run any business logic needed with the request, and provide the front end any data that it would need to display a response to that request.
Back end giving the front end a 500 Internal Server Error
Some of the more traditional back end tools include:
On-premise or remotely managed servers like Rackspace
- HTTP servers using Apache
- Databases like MySQL
- Server side languages like PHP or Perl
- Application frameworks like Ruby on Rails
What does Back End Development look like now?
Back end stacks look somewhat similar to the way they did before, aside from newer code patterns, except more often you’ll see the back ends provide data through APIs via HTTP requests instead of directly to the templates the front end team are working on.
While the foundation isn’t super different, it actually becomes increasingly complex as you have to deal with different security implications that could compromise your system if not properly configured such as leaving an API open to the public that returns sensitive user data.
But also how the server operates can be completely different. While previously, we might run our python on our own managed server (we still can), we can now make use of serverless functions with tools like AWS Lambda that simplify how we manage code.
While “serverless” doesn’t necessarily mean there are literally no servers, it means that as a service, the developer doesn’t have to worry about maintaining that server and can instead just focus on the code they need to run.
Some of the back end tools that are more common and growing in popularity include:
- Cloud servers like AWS EC2
- Serverless services like AWS Lambda
- NoSQL databases like MongoDB
- Languages like Python or javascript via NodeJS
- Web application frameworks like Serverless Framework
Where things get fuzzy
Part of the twist with back ends is now you can write your backend with javascript. With the inception of Node.js, developers were given the ability to use their favorite browser language to do most of the same things they were used to and familiar with but now on a server.
While not everyone is fond of running javascript as a server side language, it became a little easier to use the same language to write the full stack of an application. This changed the game a bit as far as front ends and back ends were concerned.
But it’s also started to come full circle where you now see systems that build APIs right next to the front end similar to what you might see in a traditional stack.
What is a Full Stack Developer?
There’s often not a black-and-white distinction between front-end and back-end development. “Front-end developers often need to learn those additional back-end skills, and vice versa, especially in the current economy where marketing is thinly resourced,” said Matranga. “Developers need some of that cross-discipline. Oftentimes, you have to be a generalist.”
Full stack developers are jacks-of-all-trades.
Enter: the full stack developer. The role was popularized seven years ago by Facebook’s engineering department. The idea is that a full stack developer can work cross-functionally on the full “stack” of technology, i.e. both the front end and back end. Full stack developers offer the full package.
“Working on both the server side and client side professionally opens more opportunities,” said Federico Ulfo, Full Stack Developer at Grovo. But, of course, full stack development isn’t without its challenges. “To make an analogy with food, you can be good at cooking or good at baking, but mastering both takes time and experience. And I’m not talking about following a recipe, anyone can do that. I’m talking about having the ingredients to prepare something truly good.”
SKILLS AND TOOLS
Full stack developers work, like back-end devs, on the server side of web programming, but they can also fluently speak the front-end languages that control how content looks on a site’s user-facing side. They’re jacks-of-all-trades.
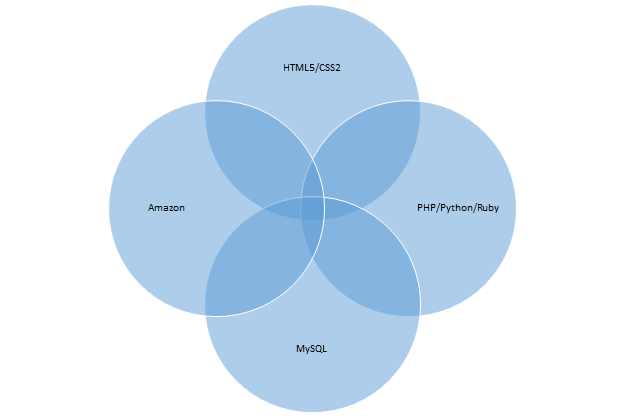
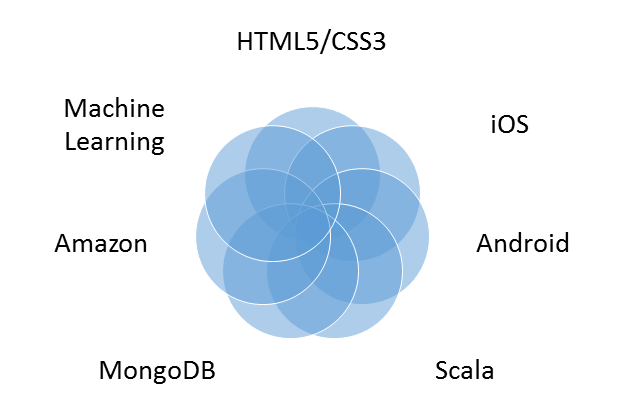
To illustrate the increasing complexity of full stack development, here’s an example of what a full stack might have looked like in recent years, compared to the current moment:


Regardless of the specific tools, dependent on the project or client at hand, full stack developers should be knowledgeable in every level of how the web works: setting up and configuring Linux servers, writing server-side APIs, diving into the client-side JavaScript powering an application, and turning a “design eye” to the CSS.
Using these tools, full stack developers need to be able to immediately identify the client- and server-side responsibilities of a solution and articulate the pros and cons of various solutions.
HOW IT TRANSLATES
A full stack developer would be responsible for the entire flow of your experience with this blog post, from its load time and layout to its interactiveness and structural underpinnings.
The Bottom Line
Web development has many faces. But no matter the type of development you’re thinking of pursuing, soft skills like attention to detail, ability to learn quickly, ability to solve problems efficiently, and strong communication will stand you in good stead on top of the hard skills outlined above.
Happily, there’s never been a better time to pursue a career in web development. Employment of web developers is projected to grow 27 percent over the 10-year span from 2014 to 2024, faster than the average for all occupations.

